CSS에서는 지정되지 않은 요소/선택기의 각 요소를 일치시키는 데 not 선택기가 사용되며 구문 형식은 ":not(selector)"입니다. not 선택자는 지정되지 않은 각 요소에 대해 스타일을 설정할 수 있습니다. 예를 들어 ":not(p){배경:red;"는 p 요소가 아닌 각 요소의 배경색을 설정하는 것입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
:not() 선택기는 몇 가지 특별한 기능을 제공하는 데 사용됩니다. 제가 사용하는 기능의 예를 들어 보겠습니다.

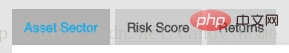
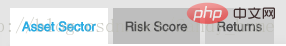
이 라벨 위에 마우스를 올리면 두 번째 라벨과 같은 색상이 변경됩니다. .
그러나 "Asset Sector"라고 표시된 첫 번째 항목을 클릭한 다음 그 위에 마우스를 올리면 이 특수 효과를 원하지 않습니다.
이 변경 사항을 어떻게 구현하나요?
매우 간단합니다. &:not() 선택기를 사용하면 이 문제를 쉽게 해결할 수 있습니다. W3CSCHOOL의 H 정의:
: 지정되지 않은 요소/선택기의 각 요소와 일치하는 Not(Selector) 선택기입니다.원본 코드:위의 효과를 얻기 위해 제가 무엇을 하는지 알아보세요.
.pr-pos-box_tab {
display: inline-block;
margin-right: 5px;
padding: 10px 12px 8px;
color: @pr-dark-grey-2;
font-size: 13px;
font-weight: bold;
background-color: @pr-middle-grey;
cursor: pointer;
&:last-child{
margin-right: 0;
}
&:hover{
background-color: @pr-light-grey-7;
}
}.pr-pos-box_tab {
display: inline-block;
margin-right: 5px;
padding: 10px 12px 8px;
color: @pr-dark-grey-2;
font-size: 13px;
font-weight: bold;
background-color: @pr-middle-grey;
cursor: pointer;
&:last-child{
margin-right: 0;
}
}
.pr-pos-box_tab:not(.pr-pos-box_tab--selected) {
&:hover{
background-color: @pr-light-grey-7;
}
}(동영상 공유 학습:  css 동영상 튜토리얼
css 동영상 튜토리얼
위 내용은 CSS 사용 방법 :not() 선택기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!