CSS에서 여백을 설정하는 방법: 1. margin 속성을 사용하여 외부 여백을 설정하고 요소 주변의 공간을 정의합니다. 이는 블록 수준 요소 사이의 거리를 제어할 수 있습니다. 2. padding 속성을 사용하여 내부 여백을 설정합니다. 요소 테두리와 요소 내용 사이의 공간을 정의합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Css 여백 설정 방법:
margin 속성으로 외부 여백 설정
padding 속성으로 내부 여백 설정
방법: margin 속성을 사용하여 외부 여백 설정
마진 속성 정의 블록 수준 요소 사이의 거리를 제어하는 요소 주변의 공간입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
}
p.margin {
margin: 100px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落:上下边距100px,左右边距50px。</p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>렌더링:
Margin은 1~4개의 값을 가질 수 있는 단축 속성입니다.
margin:25px 50px 75px 100px;
상단 여백은 25px
오른쪽 여백은 50px
하단 여백 75px
왼쪽 여백은 100px
margin:25px 50px 75px;
상단 여백은 25px
좌우 여백은 50px
하단 여백은 75px
상하 여백은 25px
왼쪽 및 오른쪽 여백은 50px
margin:25px 50px;
4개의 여백은 모두 25px
방법 2: padding 속성을 사용하여 패딩 설정
padding 속성은 요소 테두리와 요소 콘텐츠 사이의 공간, 즉 위쪽, 아래쪽, 왼쪽 및 오른쪽 패딩을 정의합니다.
margin:25px;
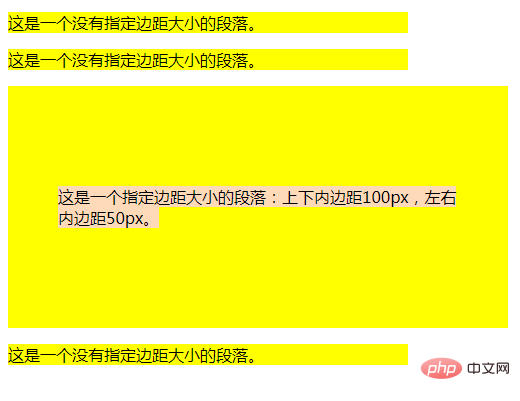
렌더링:

padding은 1~4개의 값을 가질 수 있는 단축 속성입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
width: 400px;
}
p.padding {
padding: 100px 50px;
}
span{
background-color: peachpuff;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
<p class="padding"><span>这是一个指定边距大小的段落:上下内边距100px,左右内边距50px。</span></p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>상단 패딩은 25px
오른쪽 패딩은 50px
하단 패드 딩은 75px
왼쪽 패딩은 100px
padding:25px 50px 75px 100px;
상단 패딩은 25px
왼쪽 패딩은 50px
하단 패딩은 75px
padding:25px 50px 75px;
상하 패딩은 약 25px입니다
패딩은 50px
padding:25px 50px;
모든 패딩은 25px
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS 여백을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!