CSS 배경에서 투명도를 설정하는 방법: 1. [rgba()]를 사용하여 페이지 요소의 색상과 투명도를 설정합니다. 2. 불투명도 속성은 상속 가능하며 컨테이너의 모든 요소를 투명하게 만듭니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
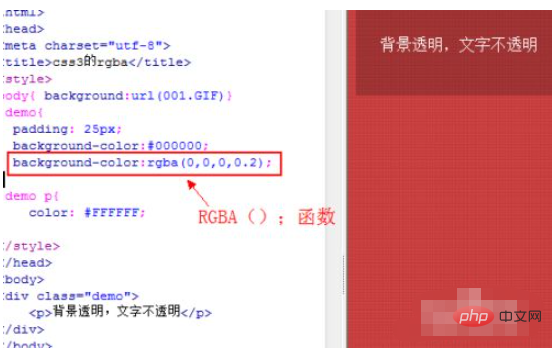
CSS 배경에서 투명도를 설정하는 방법: CSS의
rgba()를 사용하여 페이지 요소의 색상과 투명도를 설정할 수 있습니다. rgba() 색상 값은 알파가 포함된 RGB 색상 값의 확장입니다. 채널을 통해 요소의 불투명도를 설정할 수 있습니다.

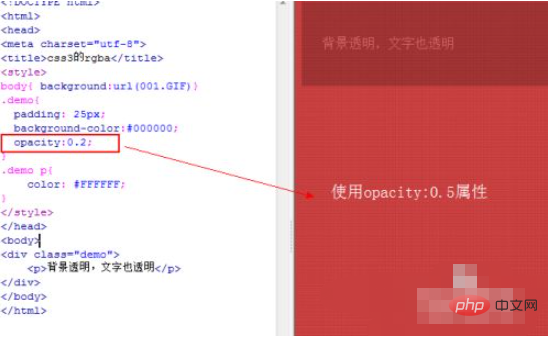
CSS3에는 불투명도 속성이 추가되어 요소의 투명도를 설정할 수 있습니다. 불투명도 속성은 상속되며 컨테이너의 모든 요소를 투명하게 만듭니다.

권장 관련 튜토리얼:CSS 비디오 튜토리얼
위 내용은 CSS 배경에서 투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!