CSS에서 줄 간격을 설정하는 방법은 줄 높이[line-height]를 사용하여 줄 간격을 설정하는 것입니다. 줄 높이[line-height] 값이 클수록 줄 간격이 높아집니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS에서 줄 간격을 설정하는 방법:
우선 CSS에는 줄 간격을 직접 설정할 수 있는 속성이 없으므로 line-height를 사용하여 줄 간격, 줄 간격을 설정해야 합니다. -height 높이 값이 클수록 줄 간격이 커집니다 .
Line-height 값은 특정 값으로 설정되며 상대값 또는 절대값일 수 있습니다. 정적 페이지에서는 텍스트 크기가 고정된 경우 절대값이 자주 사용되지만 포럼, 블로그 등 사용자 정의 가능한 글꼴 크기가 있는 페이지는 일반적으로 상대 값으로 설정되므로 해당 줄 간격은 사용자가 정의한 글꼴 크기로 변경할 수 있습니다.
line-height를 사용하여 CSS에서 줄 간격을 설정하는 코드 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
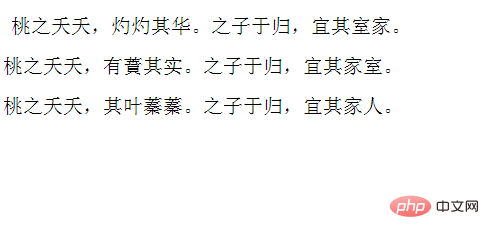
</html>CSS에서 줄 간격을 설정하는 효과는 다음과 같습니다.

추천 관련 튜토리얼: CSS 동영상 튜토리얼
위 내용은 CSS에서 줄 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



