이 글에서는 CSS3를 사용하여 배경을 흐리게 하는 세 가지 효과를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

시작할 필요 없이 바로 주제로 넘어가겠습니다.
일반 배경 흐림 효과는 다음과 같습니다.

사용 속성:
filter:(2px)
####일반 배경 흐림
미용을 위해 배경 앞의 텍스트는 사용할 수 없습니다. 흐려지고 filter 속성은 이 전체를 만듭니다. p의 자손도 흰색 가장자리를 갖게 됩니다. 즉, 이 효과를 얻을 수 없습니다. 무엇을 해야 할까요? 의사 요소를 사용하면 흰색 가장자리 문제도 해결할 수 있습니다.
구현 아이디어:
상위 컨테이너에 배경을 설정하고 상대 위치 지정을 사용하여 의사 요소의 겹침을 용이하게 합니다. :after에서는 배경을 상속하고, 흐림을 설정하고, 상위 요소를 덮을 수 있도록 절대 위치를 지정하기만 하면 됩니다. 이렇게 하면 상위 컨테이너의 하위 요소가 흐림의 영향을 받지 않습니다. 의사 요소의 흐릿함은 상위 요소의 자손에게 상속될 수 없기 때문입니다.
말은 많이 했지만 몇 가지 코드로 기분을 전환해 보겠습니다.
간단한 html 레이아웃:
<div class="bg"> <div class="drag">like window</div> </div>
css:
/*背景模糊*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag{
position: absolute;
left:50%;
top:50%;
transform: translate(-50%,-50%);
width:200px;
height:200px;
text-align: center;
z-index:11;
}물론 위 코드를 읽은 후에는 상위 컨테이너 아래의 하위 요소도 절대 위치를 지정해야 한다는 것을 알 수 있지만 이는 후속 레이아웃에 영향을 미치지 않습니다. 그러니 편하게 이용해주세요. (궁금한 점은 블로거에게 물어보세요~) 주목해야 할 점은 z-index를 사용하여 계층적 관계를 결정하려면 하위 요소(즉, 여기에서는 드래그)가 맨 위에 있는지 확인해야 한다는 것입니다. 그렇지 않으면 하위 요소의 텍스트가 표시되지 않습니다.
위 코드에는 p가 중앙에 위치하도록 하는 방법도 있습니다. 주의 깊은 학생들은 이를 눈치챘을 것입니다! 이와 같은 센터링은 플렉스 레이아웃을 사용하지 않고도 비교적 간단한 방법입니다.
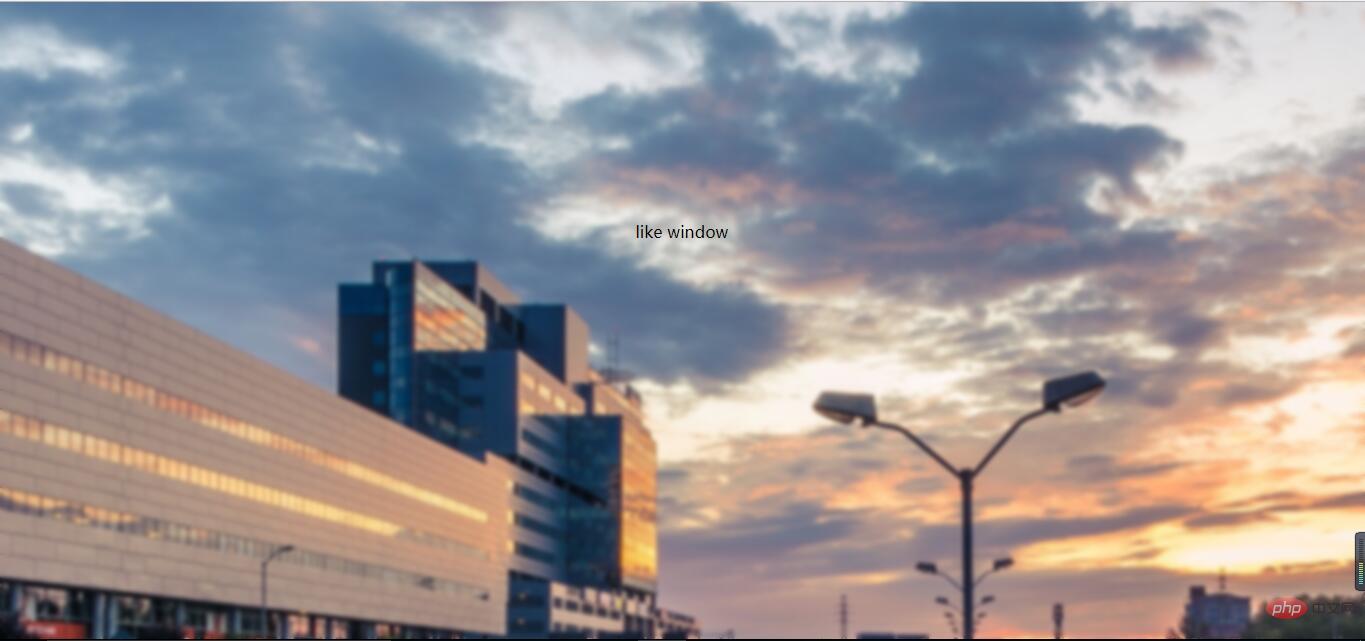
이렇게 코드를 작성하면 어떤 효과가 있나요?

#### 배경 부분 흐림
이전 효과에 비해 부분 배경 흐림은 비교적 간단합니다. 이때 상위 요소는 의사 요소를 흐릿하게 설정할 필요가 전혀 없습니다. 위의 코드를 직접 비유하여 하위 요소를 흐리게 합니다. 그러나 하위 요소의 자손은 흐리게 되지 않을 수 있습니다 (참고로 해결 방법은 이전 효과에서 설명한 것과 같습니다).
HTML 레이아웃이 약간 변경되었습니다.
<div class="bg">
<div class="drag">
<div>like window</div>
</div>
</div>css 코드는 다음과 같습니다. (비교에 주의하세요.)
/*背景局部模糊*/
.bg{
width:100%;
height:100%;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
z-index:1;
}
.drag{
margin:100px auto;
width:200px;
height:200px;
background: inherit;
position: relative;
}
.drag >div{
width:100%;
height: 100%;
text-align: center;
line-height:200px;
position: absolute;
left:0;
top:0;
z-index: 11;
}
.drag:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(15px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
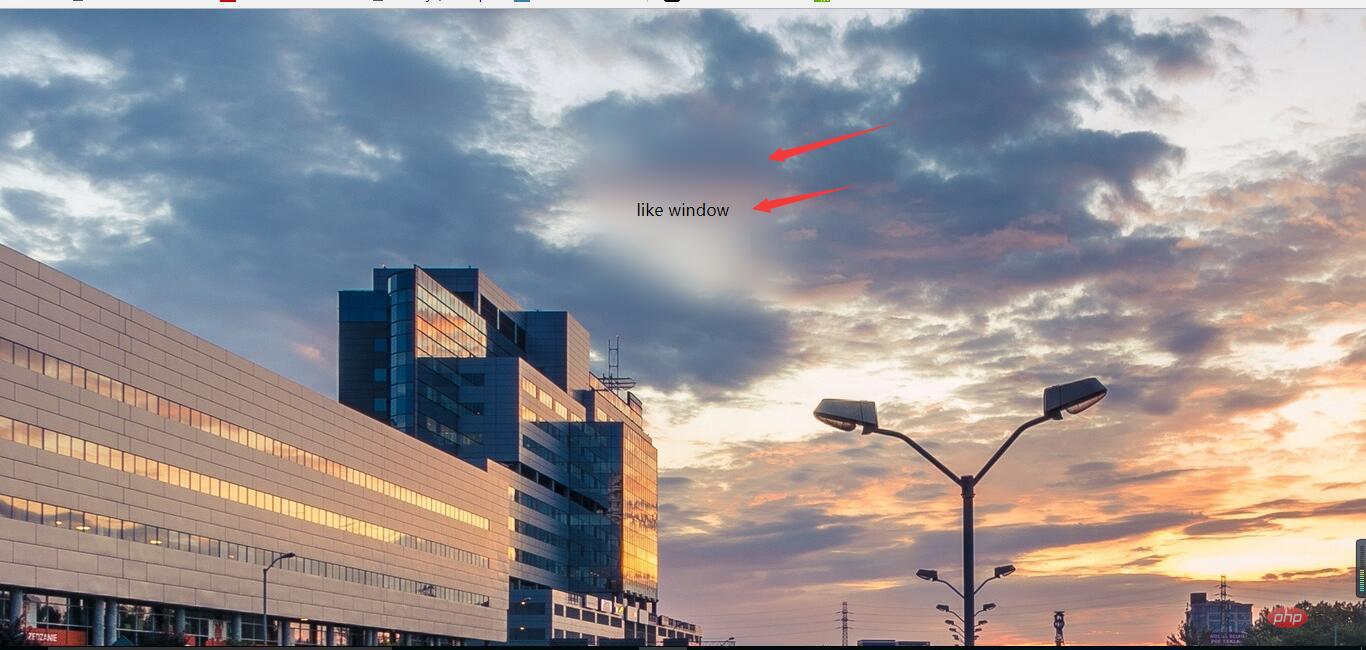
}효과는 다음과 같습니다.

####배경이 부분적으로 있습니다. clear
이 효과는 배경이 부분적으로 선명해지는 효과입니다. 쉽다고도 어렵고, 어렵다고도 어렵습니다. 핵심은 background:inherit 속성을 적용하는 것입니다. 여기에서는 변환을 사용하여 수직으로 중앙에 배치할 수 없습니다 플렉스 레이아웃을 선택해야 합니다. 여기서 변환 속성을 사용하면 배경도 오프셋됩니다. 이런 식으로 국소적인 명확한 효과는 없습니다.
HTML 레이아웃은 변경되지 않습니다. CSS 변경 사항에 주의하세요.
/*背景局部清晰*/
.bg{
width:100%;
height:100%;
position: relative;
background: url("../image/banner/banner.jpg") no-repeat fixed;
padding:1px;
box-sizing:border-box;
}
.bg:after{
content: "";
width:100%;
height:100%;
position: absolute;
left:0;
top:0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag{
position: absolute;
left:40%;
top:30%;
/*transform: translate(-50%,-50%);*/
width:200px;
height:200px;
text-align: center;
background: inherit;
z-index:11;
box-shadow: 0 0 10px 6px rgba(0,0,0,.5);
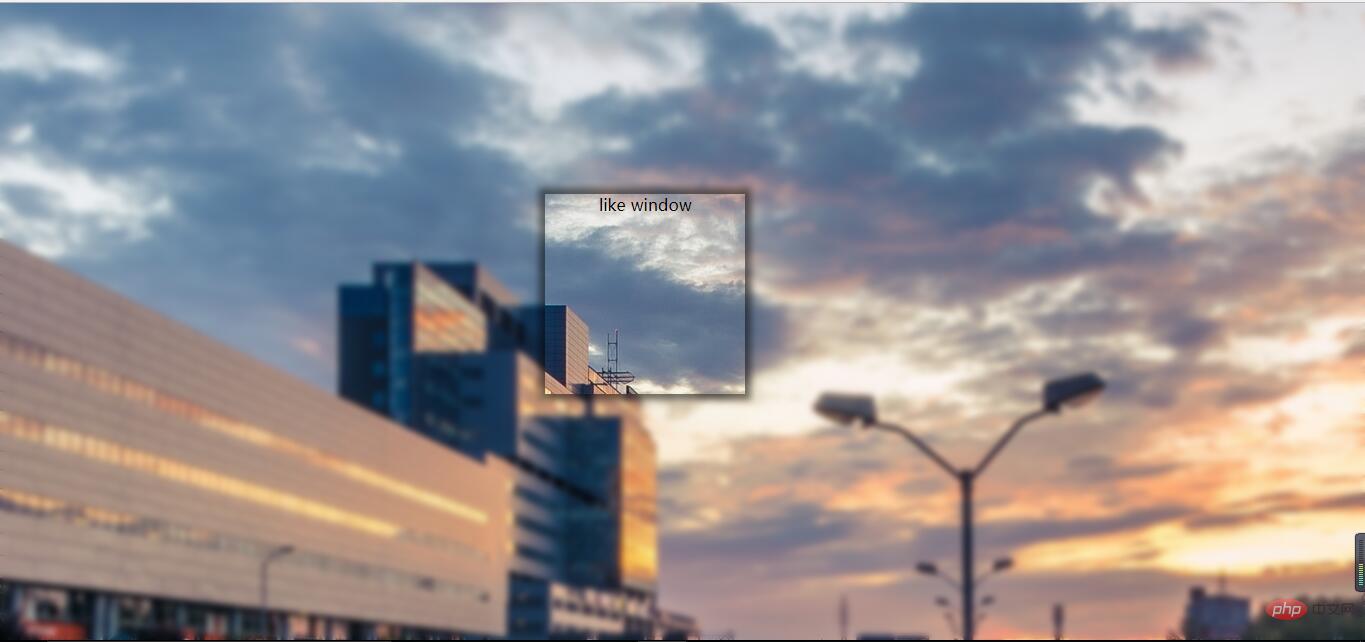
}효과 표시:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 세 가지 CSS3 흐림 배경 효과에 대한 자세한 설명(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



