CSS에서 수평 중앙 정렬을 달성하는 방법: 1. 여백 및 텍스트 정렬 속성을 사용합니다. 2. "display:table-cell" 및 margin-left를 통해; 5, 변환 속성을 통해.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css를 사용하여 수평 중앙 정렬
1. CSS의 수평 중앙 정렬을 수행하려면 margin+text-align을 사용하세요.
이 방법은 CSS의 수평 센터링을 달성하는 데 가장 일반적으로 사용됩니다. 프런트 엔드 개발에서 CSS의 수평 센터링의 약 60%는 "margin: 0 auto; text-align: center"를 통해 달성됩니다.
2. CSS 수평 센터링을 구현하려면 display:flex를 사용하세요.
Flexbox 호환성이 점점 더 높아짐에 따라 "display:flex"를 통해 CSS를 수평 중앙에 배치하는 솔루션이 점점 더 대중화되고 있습니다.
display:flex를 통한 CSS 수평 센터링의 원리는 상위 요소가 display:flex;flex-direction:column;이고 하위 요소가 align-self:center;
이것은 CSS 수직 센터링의 원리와 동일합니다. , flex 제외 -방향에는 차이가 있습니다. 하나는 행(기본값)이고 다른 하나는 열입니다.
3. display:table-cell 및 margin-left를 통해 CSS 가로 가운데 맞춤을 구현합니다.
부모 요소와 자식 요소의 너비가 모두 결정되는 상황에서는 display:table-cell 및 margin-left를 통해 CSS 가로 센터링을 구현하는 것이 적합합니다.
사용하면 상위 요소에 table-cell이 표시되고 하위 요소에는 남은 너비의 절반만큼 왼쪽 여백이 제공됩니다.
4. 절대 위치 지정을 통해 CSS 수평 중심 지정을 달성합니다.
이 방법은 이전 방법과 동일한 시나리오에 적용 가능하며, 부모 요소와 자식 요소의 너비가 모두 결정되는 상황에도 적합합니다.
사용하면 상위 요소의 위치는 절대이며 하위 요소에는 나머지 너비의 절반만큼 왼쪽 여백이 제공됩니다.

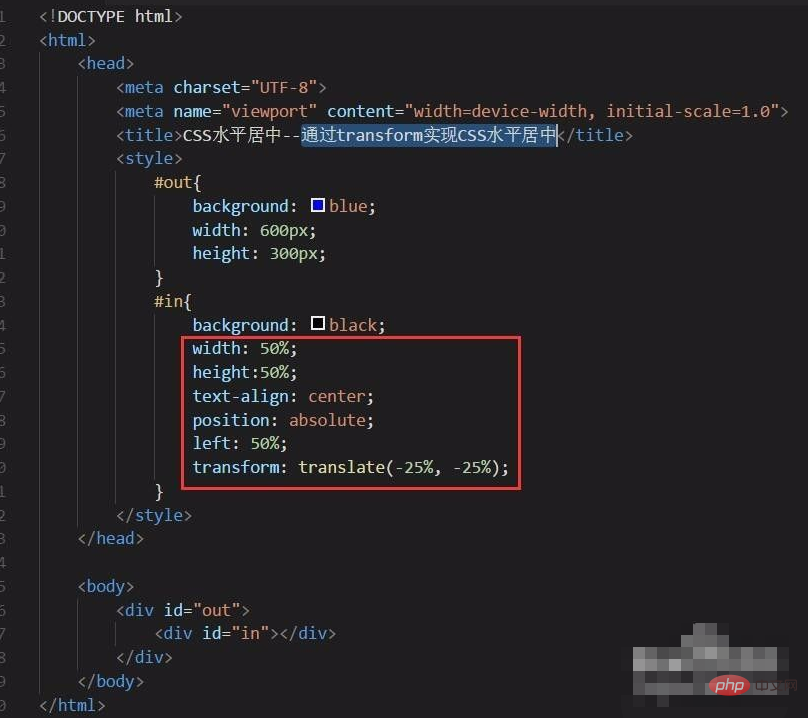
5, 변환을 통해 CSS 수평 센터링을 달성하세요.
이 방법은 변형 속성이 다양한 브라우저에서 일관되지 않게 작동하므로 일부 호환성 문제가 있으므로 가장 권장되지 않는 방법입니다. 사용자의 브라우저가 알려진 경우에만 권장됩니다.

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 수평 센터링을 달성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



