줄 바꿈 없이 CSS div를 표시하는 방법: 1. div 요소에 "display:inline;" 또는 "display:inline-block;" 스타일을 추가하고 div 요소를 인라인 요소 또는 인라인 블록 요소로 변환합니다. 2. div 요소에 "float:left;" 스타일을 추가합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
HTML에서 div는 블록 요소입니다. div 상자 자체의 기본 스타일 속성은 한 줄을 차지하는 것입니다. 일반적으로 div가 한 줄을 차지하는 문제를 해결하는 방법은 두 가지입니다.
첫 번째는 스타일을 표시하고 인라인 요소나 인라인 블록 요소로 변환합니다.
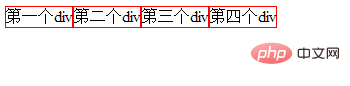
float 설정 방법
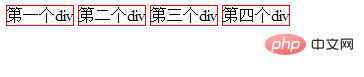
방법 1: CSS 디스플레이를 사용하여 나란히 표시
display:inline 또는 display:inline-block을 추가하여 div 요소를 인라인 요소 또는 인라인 블록 요소. div 상자 개체를 나란히 표시하는 문제를 해결합니다.
인라인 요소의 특징:
1. 높이, 줄 높이, 위쪽 및 아래쪽 여백은 변경할 수 없습니다.
3. 텍스트 또는 이미지 너비는 변경할 수 없습니다.
인라인 블록 요소의 특징:
1. 자동 줄바꿈 없음
2. 너비와 높이 인식 가능
3 기본 배열은 왼쪽에서 오른쪽입니다.
예:
렌더링:

플로팅 요소는 표준 문서 흐름에서 벗어나 블록 수준 요소와 인라인 요소의 제한을 제거합니다.
렌더링:
 (동영상 공유 학습:
(동영상 공유 학습:
위 내용은 CSS div가 래핑 없이 표시되는 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



