CSS에서는 width 및 height 속성을 사용하여 입력 요소의 크기를 설정할 수 있습니다. 입력 요소에 "너비: 너비 값; 높이: 높이 값;" 스타일만 추가하면 됩니다. 입력은 인라인 대체 요소이며 그 효과는 블록 요소와 동일하므로 너비와 높이 값을 설정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 width 및 height 속성을 사용하여 입력 요소의 크기를 설정할 수 있습니다.
코드 예:
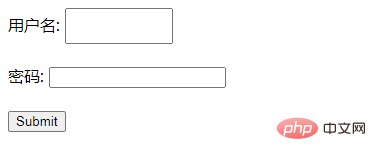
<form action="form_action.asp" method="get"> 用户名: <input type="text" name="name" style="width: 100px;height: 30px;"/><br /><br /> 密码: <input type="password" name="password" /> <br /><br /> <input type="submit" value="Submit" /> </form>
Rendering:

설명:
태그는 사용자 정보를 수집하는 데 사용됩니다. 인라인 대체 요소입니다. 높이/너비/패딩/여백을 모두 사용할 수 있습니다. 효과는 블록 요소와 동일합니다.
그러나 인라인 비대체 요소의 경우 높이/너비/패딩 상단, 하단/여백 상단 및 하단은 영향을 미치지 않습니다. 너비를 변경하려면 왼쪽, 오른쪽 여백 및 왼쪽, 오른쪽 여백만 사용할 수 있습니다.
width 속성은 요소의 너비를 설정하고, height 속성은 요소의 높이를 설정합니다.
width 속성과 height 속성은 안쪽 여백, 테두리 또는 여백을 제외한 요소 콘텐츠 영역의 너비와 높이를 정의하며, 여백은 콘텐츠 영역 외부에 추가될 수 있습니다.
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS 입력 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




