CSS에서는 선형-그라디언트() 및 rgba() 함수를 사용하여 이미지의 투명도 그라데이션을 얻을 수 있습니다. 구문은 "Background-image:linear-gradient(to top,rgba(..), rgba"입니다. (..)), URL (..)".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 배경 이미지에 대한 투명도 그라데이션 설정
CSS에서는 선형 그라데이션() 및 rgba() 함수를 사용하여 이미지의 투명도 그라데이션을 얻을 수 있습니다
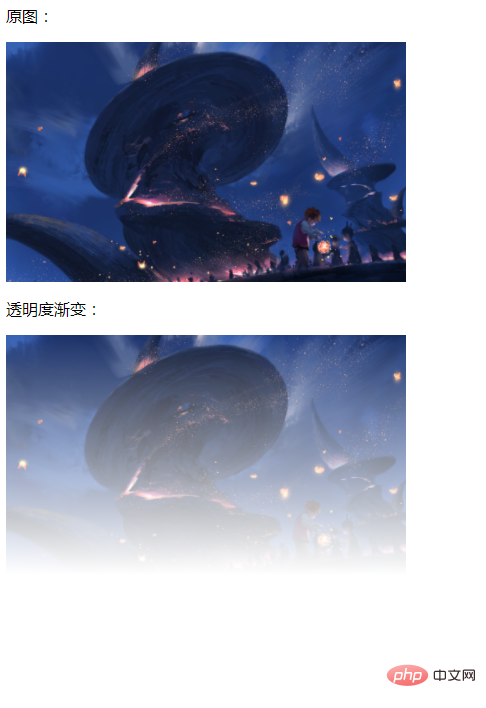
렌더링:

( 비디오 공유 학습:css 비디오 튜토리얼)
지침:
linear-gradient() 함수는 선형 그라데이션 "이미지"를 만드는 데 사용됩니다.
선형 그래디언트를 만들려면 그래디언트 효과의 시작점과 방향(각도로 지정)을 설정해야 합니다. 끝 색상도 정의해야 합니다. 중지 색상은 Gecko가 만들기를 원하는 부드러운 전환이며, 더 복잡한 그라데이션 효과를 만들기 위해 더 많은 색상을 지정할 수 있지만 적어도 두 개를 지정해야 합니다.
css 구문:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction 각도 값을 사용하여 그라데이션의 방향(또는 각도)을 지정합니다.
color-stop1, color-stop2,... 그라데이션의 시작 및 끝 색상을 지정하는 데 사용됩니다.
선형 그라데이션() 함수에서 rgba를 사용하여 투명도 그라데이션을 설정하세요.
RGBA는 (Red-Green-Blue-Alpha)를 의미합니다. 색상 값의 투명도를 설정하는 "알파" 채널을 포함하는 RGB의 확장입니다.
구문:
rgba(red, green, blue, alpha)
red 빨간색 값을 정의합니다. 값 범위는 0~255이며, 백분율 0%~100%를 사용할 수도 있습니다.
green 녹색 값을 정의합니다. 값 범위는 0~255이며 백분율 0%~100%를 사용할 수도 있습니다.
blue 파란색 값을 정의합니다. 값 범위는 0~255이며 백분율 0%~100%를 사용할 수도 있습니다.
alpha - 투명도 투명도 정의 0(완전 투명) ~ 1(완전 불투명)
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 소개를 방문하세요! !
위 내용은 CSS 배경 이미지의 투명도 그라데이션을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



