
이 기사에서는 Bootstrap의 자동 위치 부표에 대해 자세히 알아볼 수 있습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Affix 플러그인의 주요 기능은 플러그인을 통해 요소(고정이 필요한 요소)에 position:fixed를 추가하거나 삭제하여 요소의 끈적한 고정 효과를 얻는 것입니다. 브라우저 창. [관련 추천: "부트스트랩 튜토리얼"]
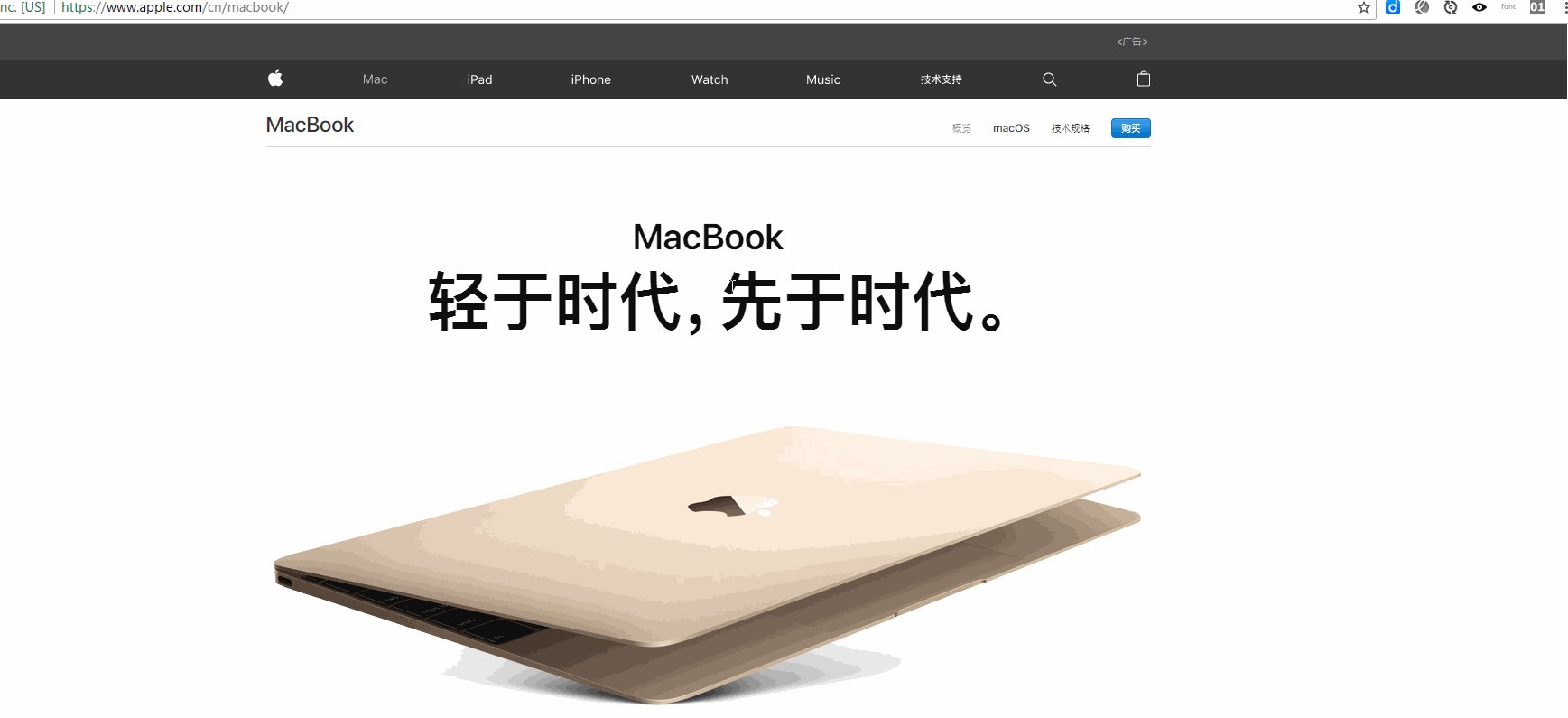
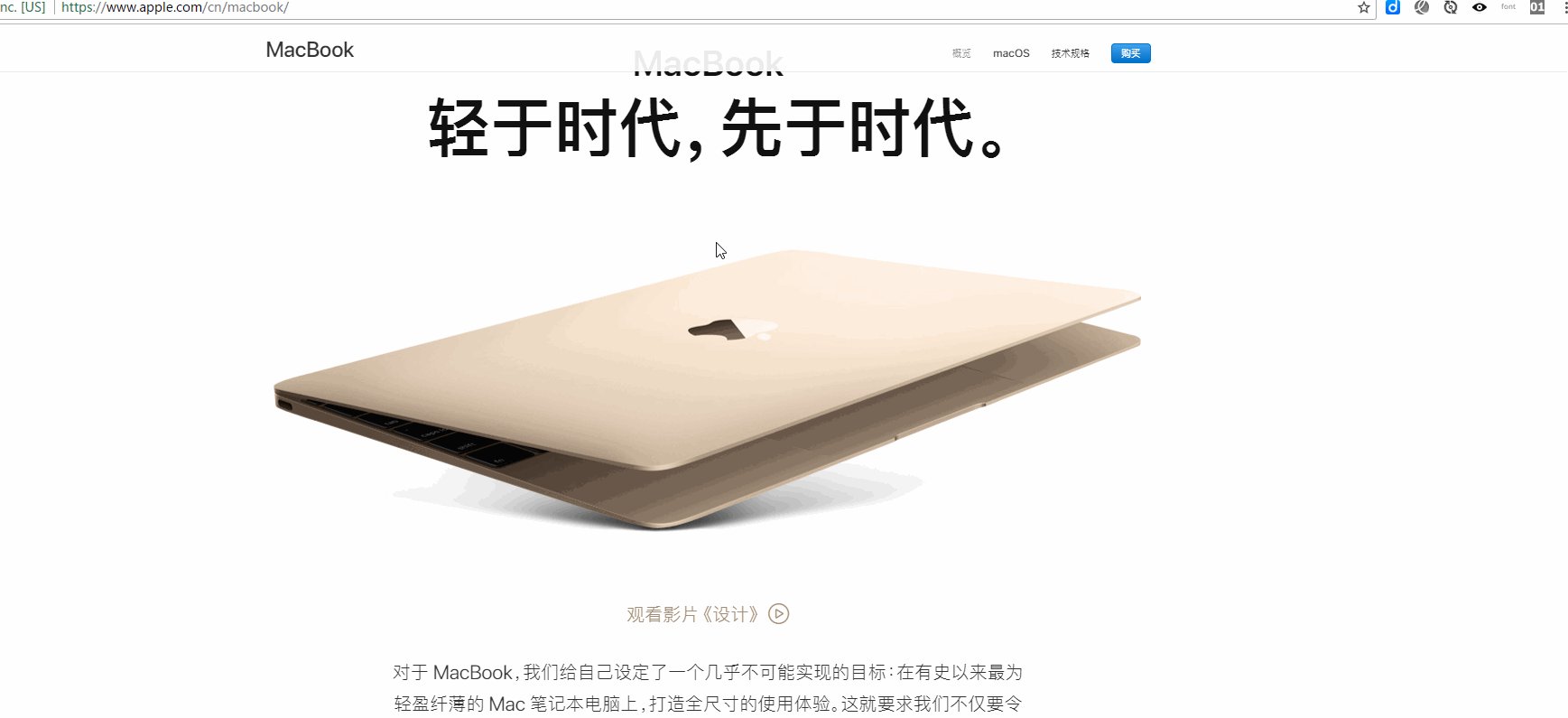
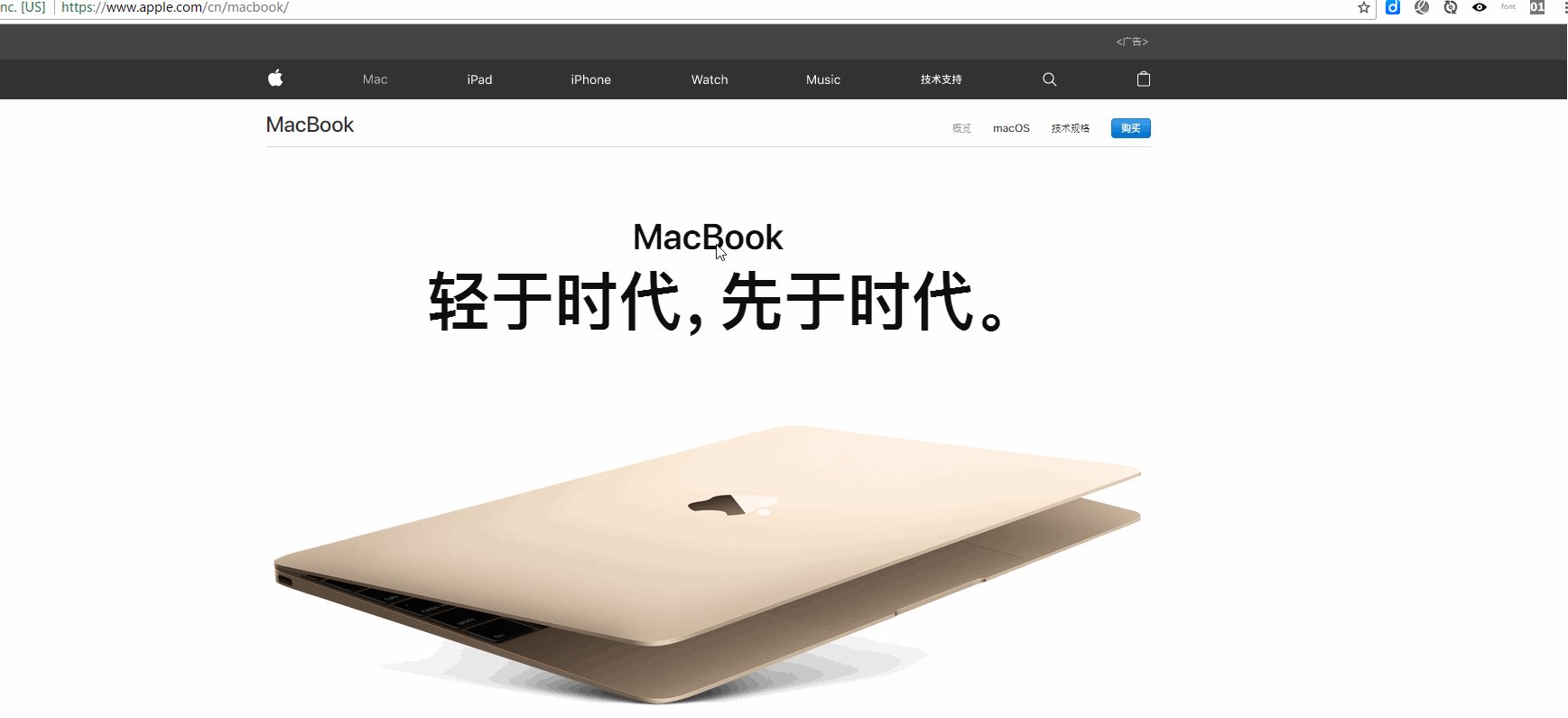
먼저 Apple 공식 홈페이지에서 자동 위치 확인 부표 적용을 살펴보겠습니다

git에서 볼 수 있듯이 위 그림, Macbook 열은 특정 높이로 스크롤하면 창 상단에 고정되어 더 이상 움직이지 않습니다. Affix 플러그인은 모든 요소의 위치를 고정할 수 있습니다. 사용자 정의 속성 데이터. 여기에는 주로 두 가지 매개변수가 포함됩니다:
1. data-spy: 요소가 고정되었음을 나타내는 값 접사.
2. data-offset: 상단 및 하단 요소의 값이 모두 90px임을 나타내는 90과 같은 정수 값입니다. 여기에는 data-offset-top 및 data-offset-bottom이라는 두 가지 방법이 포함됩니다.
data-offset-top은 상단에서 요소의 거리를 설정하는 데 사용됩니다. 예를 들어 90은 요소가 위에서 90px 떨어져 있음을 의미합니다. 사용자가 위에서 스크롤 막대를 아래로 끌 때 스크롤 거리가 90px보다 크면 접사 요소가 더 이상 스크롤되지 않고 상단에 고정됩니다. 브라우저 창
data-offset-bottom이 딱 맞습니다. data-offset-top
<div data-spy="affix" data-offset="90">affix元素</div> <!-- 等价 --> <div data-spy="affix" data-offset-top="90" data-offset-bottom="90">affix元素</div>
Affix 플러그인을 사용하는 경우 CSS를 통해 콘텐츠의 위치를 지정해야 합니다. Affix 플러그인은 세 가지 클래스 사이를 전환하며 각 클래스는
.affix, .affix-top 및 .affix-bottom1이라는 특정 상태를 표시합니다. 처음에는 플러그인이
.affix-top을 추가합니다. 요소가 최상위 위치에 있음을 나타냅니다. 현재로서는 CSS 위치 지정이 필요하지 않습니다. 2. Affix가 추가된 요소를 스크롤하면 실제 Affix가 트리거됩니다. 이때
.affix는 .affix-top을 대체하고 position:fixed를 설정합니다(Bootstrap의 CSS 코드에서 제공) 이때 .affix는 .affix{top:과 같이 수동으로 설정해야 합니다. 0;} 창 상단에서 중지됨을 나타냅니다.
3. 하단 오프셋이 정의된 경우 스크롤이 이 위치에 도달하면
.affix는 .affix-bottom으로 바뀌어야 합니다. 오프셋은 선택 사항이므로 이를 설정하려면 적절한 CSS도 설정해야 합니다. 이 경우에는 position:absolute;<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;" >
<div style="height:100px"></div>
<div data-spy="affix" data-offset="100" class="test"></div>
</body>

<script>
$('#myAffix').affix({
offset: {
top:100,
bottom: function () {
return (this.bottom = $('footer').outerHeight(true))
}
}
})
</script>affix 구성 요소는 6가지 유형의 이벤트를 제공합니다. , 부착 및 부착은 각각 3가지 상태(일반, 상단, 하단)의 이벤트에 해당합니다
affix.bs.affix 在定位结束之前立即触发 affixed.bs.affix 在定位结束之后立即触发 affix-top.bs.affix 在定位元素应用affixed-top效果之前立即触发 affixed-top.bs.affix 在定位元素应用affixed-top效果之后立即触发 affix-bottom.bs.affix 在定位元素应用affixed-bottom效果之前立即触发 affixed-bottom.bs.affix 在定位元素应用affixed-bottom效果之后立即触发
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
header{height: 100px;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;">
<header></header>
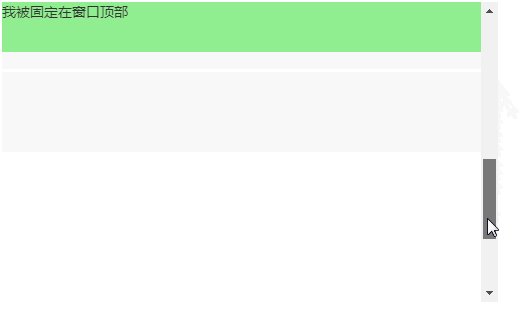
<div data-spy="affix" class="test"></div>
<script>
$(function(){
$('.test').affix({
offset:{
top:function(){
return (this.top = $('header').outerHeight(true))
}
}
}).on('affix.bs.affix',function(){
$(this).html('我被固定在窗口顶部');
}).on('affix-top.bs.affix',function(){
$(this).html('我正跟随滚动条滚动');
})
})
</script> 더 많은 프로그래밍 관련 지식을 보려면
더 많은 프로그래밍 관련 지식을 보려면
위 내용은 Bootstrap의 자동 위치 결정 부표에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!