Javascript는 세 부분으로 구성됩니다. 1. 언어의 구문과 기본 개체를 설명하는 ECMAScript 2. 웹 콘텐츠 처리를 위한 메서드와 인터페이스를 설명하는 DOM(문서 개체 모델) 3. BOM )에서는 브라우저와 상호작용하는 방법과 인터페이스를 설명합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript에는 ECMAScript(핵심), DOM(문서 개체 모델), BOM(브라우저 개체 모델)의 세 가지 주요 부분이 포함되어 있습니다.

- ECMAScript
ECMA-262는 웹 브라우저를 참조하지 않으며 구문, 유형, 언어, 키워드, 예약어, 연산자 및 객체를 포함한 언어 구성 요소를 지정합니다.
ECMAScript는 표준의 모든 측면을 지정하는 언어에 대한 설명입니다.
ECMAScript 호환성:
1 ECMA-262에서 설명하는 모든 "유형, 값, 객체, 속성, 함수, 프로그램 구문 및 의미"를 지원합니다.
2 유니코드 문자 표준을 지원합니다.
3 ECMA-262에 설명되지 않은 "유형, 값, 개체, 속성, 함수"를 더 추가합니다. ECMA-262가 말하는 West Zhejiang의 새로운 기능은 주로 새로운 개체와 ECMA-262에 지정되지 않은 개체를 나타냅니다. 표준.새로운 속성.
4 ECMA-262에 정의되지 않은 "프로그램 및 정규식 구문"을 지원합니다. 이는 내장된 정규식 구문을 수정하고 확장할 수 있음을 의미합니다.
- DOM(문서 개체 모델)
문서 개체 모델 DOM은 XML용 API(응용 프로그래밍 인터페이스)이지만 HTML용으로 확장되었습니다. DOM은 전체 페이지를 다중 레벨 노드 구조로 매핑합니다. HTML 또는 XML 페이지의 각 구성 요소는 특정 유형의 노드이며 이러한 노드에는 다양한 유형의 데이터가 포함됩니다.
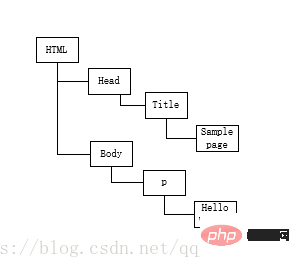
DOM에서 페이지는 일반적으로 계층적 노드 그래프로 표현될 수 있습니다. 
DOM 레벨:
DOM 레벨 1은 1998년 10월 W3C 권장 표준이 되었습니다. BOM1은 DOM 코어와 DOM HTML이라는 두 가지 모듈로 구성됩니다.
DOM 코어: XML 기반 문서 구조를 매핑하여 문서의 모든 부분에 대한 액세스 및 조작을 단순화하는 방법을 지정합니다.
DOM HTML: DOM 코어를 기반으로 확장되어 HTML용 개체와 메서드를 추가합니다.
DOM2 레벨은 원래 DOM을 기반으로 마우스 및 사용자 인터페이스 이벤트, 범위, 순회 및 기타 하위 분할 모듈을 확장했으며 개체 인터페이스를 통해 CSS에 대한 지원을 추가했습니다. 다음 모듈이 포함되어 있습니다.
1 DOM 보기: 다양한 문서 보기를 추적하기 위한 인터페이스를 정의합니다.
2 DOM 이벤트: 이벤트 및 이벤트 처리를 위한 인터페이스를 정의합니다.
3 DOM 탐색 및 범위: 문서 탐색 및 작업을 위한 인터페이스를 정의합니다.
DOM 레벨 3은 DOM을 더욱 확장하고 통합된 방식으로 문서를 로드하고 저장하기 위한 로드 및 저장 모듈을 도입합니다. 새로운 DOM 검증 모듈은 주로 문서를 검증하는 방법입니다.
- BOM 브라우저 개체 모델
BOM은 브라우저 창과 프레임을 처리합니다. 사람들은 BOM의 일부로 브라우저의 모든 JavaScript 확장을 계산하는 데 익숙합니다. 다음이 포함됩니다:
1 새 브라우저 창을 팝업하는 기능.
2 브라우저 창을 이동하고 확대/축소하고 닫는 기능입니다.
3 브라우저에서 로드한 페이지에 대한 자세한 정보를 제공하는 Navigator 개체입니다.
4 브라우저가 로드한 페이지의 자세한 정보를 제공하는 위치 개체입니다.
5 사용자 해상도 세부정보를 제공하는 화면 개체입니다.
6 쿠키를 지원합니다.
7 XMLHttpRequest 및 IE의 ActionXobject와 같은 사용자 정의 개체.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트에는 무엇이 포함되어 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!