오늘 관리자가 댓글 기능에 최대 150자 입력을 제한하는 것처럼 문자 수를 제한해야 한다고 요청했습니다. 여기에서는 사용자에게 실시간으로 알림이 필요합니다. 더 많은 문자를 입력할 수 있습니다.
처음에는 keyup 이벤트를 수신한 다음 사용자가 입력한 단어 수를 세는 것이 아이디어였지만 일부 키(예: 삭제 키)는 이벤트를 트리거하지 않습니다.
나중에 HTML5에 새로운 input 이벤트가 추가된 것을 확인했습니다. 이 이벤트는 변경 이벤트와 유사하지만 변경 이벤트는 요소가 포커스를 잃을 때 트리거되고 입력 이벤트는 요소 값이 변경됩니다.
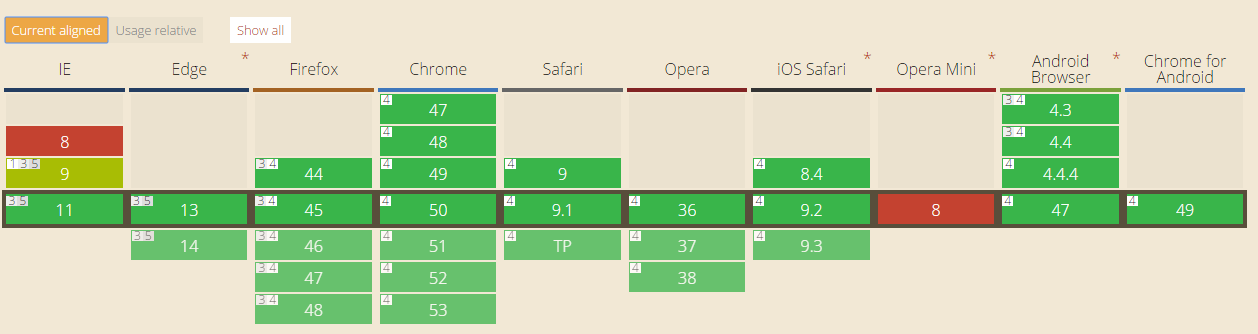
현재 IE89를 제외한 다른 브라우저에서도 잘 지원되어 모바일 단말기에서도 안심하고 사용하실 수 있습니다

입력 이벤트를 사용하여 모바일 단말기 입력을 모니터링하는 방법에 대한 위 기사는 모두 편집자가 공유한 내용이므로 참고가 되기를 바라며, Script Home에 많은 지원 부탁드립니다.