CSS에서 이미지 높이를 설정하는 방법: 먼저 새 HTML 파일을 만들고 이미지를 가져온 다음 이미지 높이를 "높이:자동" 또는 "높이:30%"로 설정합니다. 이미지의 높이를 변경합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
css: 백분율을 사용하여 이미지 높이 설정
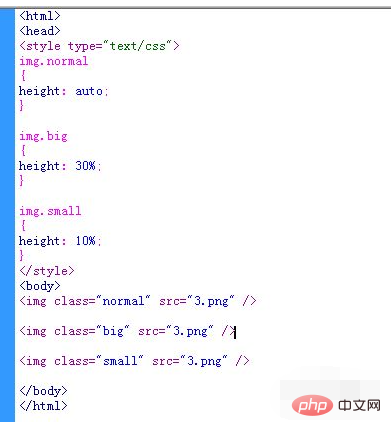
새 HTML 파일 만들기

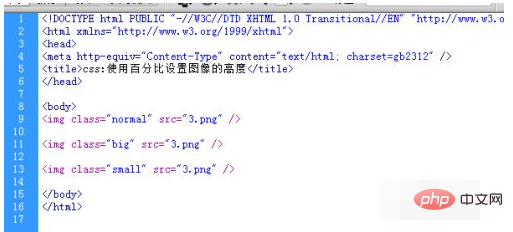
이미지 소개

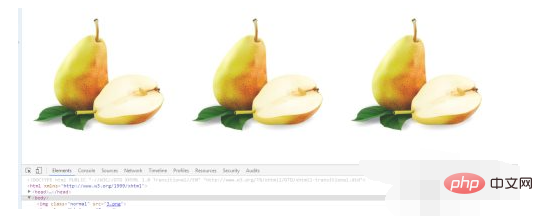
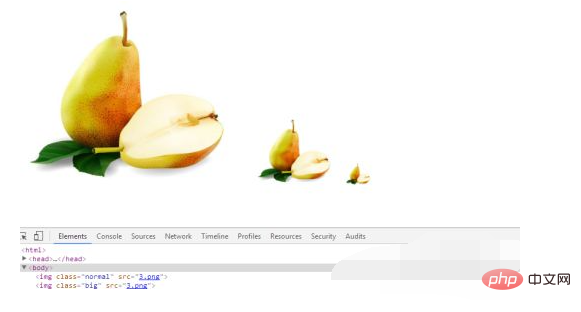
미리보기 효과는 다음과 같습니다

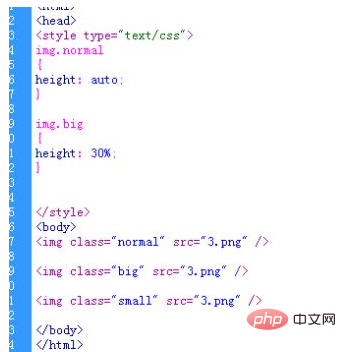
높이 설정 이미지 높이: auto

이미지 높이 설정: 30%

이미지 높이 설정: 10%

미리보기 효과는 그림과 같습니다

[추천 학습: css 동영상 튜토리얼]
위 내용은 CSS로 이미지 높이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




