설정 방법: 1. 문자 간격 속성을 사용하여 문자 사이의 간격을 늘리거나 줄입니다. 구문은 "letter-spacing: value"입니다. 2. 단어 간격 속성을 사용하여 단어 사이의 간격을 늘리거나 줄입니다( 즉, 단어 간격), 구문 "단어 간격:값".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방법 1: letter-spacing 속성 사용 - 문자 간격 설정
letter-spacing 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄입니다. 이 속성은 텍스트 문자 상자 사이에 삽입되는 공간의 양을 정의합니다. . 문자 글리프는 일반적으로 문자 상자보다 좁기 때문에 길이 값을 지정하면 문자 사이의 일반적인 간격이 조정됩니다. 따라서 Normal은 0값과 동일합니다.
이 속성의 경우: 각 한자는 "문자"로 간주되며, 각 영문자도 "문자"로 간주됩니다!
구문:
letter-spacing:length;
length: 문자 사이의 고정 간격을 정의합니다(음수 값 허용).
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
<div class="demo">
<p class="spacing">a b c d 你 好 a !</p>
<p class="spacing">ab cd 你好a!</p>
</div>
</body>
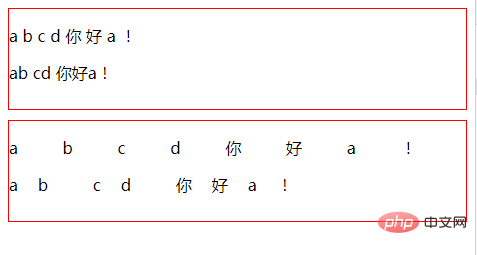
</html>렌더링:

방법 2: 단어 간격 속성 사용--단어 간격 설정
단어 간격 속성은 단어 사이의 간격을 늘리거나 줄입니다(예: 단어 space); 이 속성에서 "word"는 공백 문자로 둘러싸인 문자열로 정의됩니다. 즉, 공백을 기준으로 간격을 조정하는 속성입니다. 여러 글자가 연결되어 있으면 단어 간격에 따라 하나의 단어로 간주되고, 공백으로 구분되면 분리된 한자가 하나로 간주됩니다. 단어. 이제 다른 단어에 대해 단어 간격 속성이 적용됩니다.
구문:
word-spacing:length;
length: 단어 사이의 고정 공백(길이 값)을 정의합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
<div class="demo">
<p class="spacing">a b c d 你 好 a !</p>
<p class="spacing">ab cd 你好a!</p>
</div>
</body>
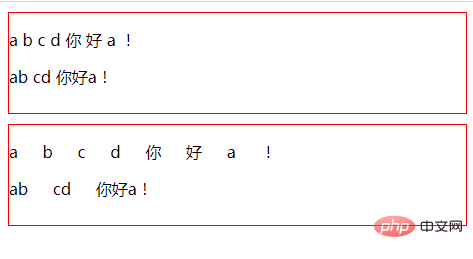
</html>렌더링:

문자 간격과 단어 간격의 차이
단어 간격 속성은 단어 사이의 간격(예: 단어 간격)을 늘리거나 줄입니다. letter-spacing 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄입니다.
word-spacing은 단어 사이의 간격을 설정하는 것을 의미합니다. 단어인지 여부를 어떻게 구별할 수 있나요? 여기서 공백으로 구분된 단어는 단어이므로 실행 전과 후에 공백이 되는 것을 알 수 있습니다. 더 커졌어요! ! word-spacing:20px;
css 영상 튜토리얼)
위 내용은 CSS 문자 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


