방법: 1. ":active" 의사 클래스를 사용하고 ":focus" 의사 클래스와 협력하려면 ":active" 의사 클래스와 ":focus" 의사 클래스만 설정하면 됩니다. 2. Tabindex 속성을 사용하여 순서를 제어하고 ":focus" 의사 클래스와 함께 작동하여 클릭 후 사라지지 않고 색상이 변경됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 의사 클래스를 사용하면 클릭한 요소의 색상 변경 효과를 얻을 수 있습니다. 두 가지 의사 클래스는 active, :focus
1입니다. 활성 링크를 선택하는 데 사용됩니다. 링크를 클릭하면 활성화됩니다. :active 선택기는 링크 요소뿐만 아니라 모든 요소에 적용됩니다.
:focus: 포커스를 받은 요소를 선택하는 데 사용됩니다. :focus 선택자는 키보드 이벤트나 기타 사용자 입력을 받는 요소에만 허용됩니다.
위의 특성으로 인해 클릭 시 색상이 변경되는 효과를 얻으려면 다음 두 가지 방법이 있습니다. 둘의 차이점은
:active, 클릭하면 요소의 색상이 변경되지만 클릭 후 색상이 사라짐
:포커스, 요소 클릭 클릭 후 색상이 변경되고 클릭 후에도 색상이 사라지지 않음
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
button:active{
background:olive;
}
button:focus{
background:olive;
}
</style>
</head>
<body bgcolor="#ccc">
<button>cmcc</button>
</body>
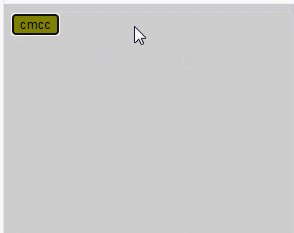
</html>효과:

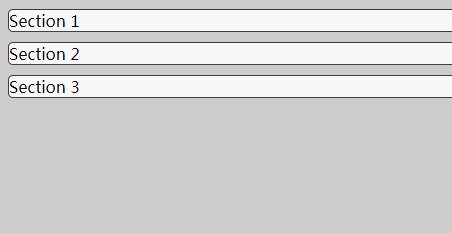
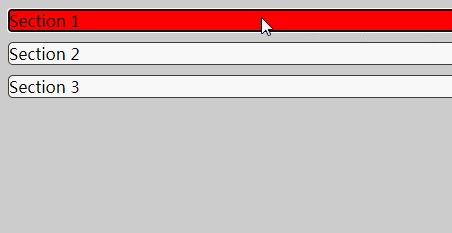
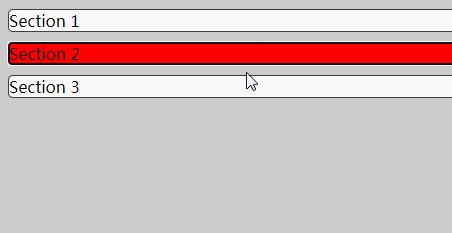
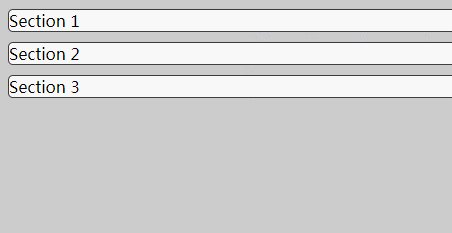
2.div와 같은 요소는 키보드 또는 기타를 허용하지 않습니다. 즉, 사용자 이벤트는 :focus 가상 클래스를 지원하지 않습니다. tabIndex 속성을 추가하여 만들 수 있습니다. 지원: focus
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
div{
background: #fff;
border:1px solid rgb(59, 59, 59);
border-radius: 5px;
margin: 10px 0;
}
div:focus {
background-color:red;
}
</style>
</head>
<body bgcolor="#ccc">
<div tabindex="1">
Section 1
</div>
<div tabindex="2">
Section 2
</div>
<div tabindex="3">
Section 3
</div>
</body>
</html>효과:

추천 학습:css 비디오 튜토리얼
위 내용은 CSS에서 클릭시 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



