방법: 1. 선형 그라데이션을 구현하려면 선형 그라데이션()을 사용하세요. 구문은 "선형 그라데이션(각도, 시작 및 끝 색상 목록)"입니다. 2. 방사형 그라데이션을 구현하려면 방사형 그라데이션()을 사용하세요. "방사형 그라데이션(크기) 위치, 시작 및 끝 색상)"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
linear-gradient() 함수 - 선형 그라디언트
선형 그라디언트() 함수는 선형 그라디언트의 "이미지"를 만드는 데 사용됩니다.
선형 그래디언트를 만들려면 두 가지 색상을 지정해야 합니다. 또한 서로 다른 방향(각도로 지정)으로 그래디언트 효과를 얻을 수도 있습니다. 방향을 지정하지 않으면 그래디언트는 위에서 아래로 기본 설정됩니다.
구문:
linear-gradient(direction, color-stop1, color-stop2, ...);
매개변수:
| value | 설명 |
|---|---|
| direction | 각도 값으로 그라데이션의 방향(또는 각도)을 지정합니다. |
| color-stop1, color-stop2,... | 은 그라데이션의 시작 색상과 끝 색상을 지정하는 데 사용됩니다. |
코드 예(브라우저 호환성 고려):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d),
color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d',endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d',
endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a),
color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
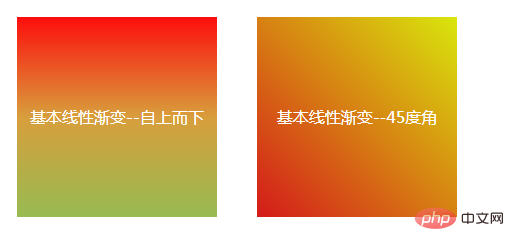
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html>렌더링:

radial-gradient() 함수--방사형 그라데이션
radial-gradient( ) 함수는 방사형 그래디언트가 있는 "이미지"입니다.
방사형 그라데이션은 중심점으로 정의됩니다. 예:

방사형 그래디언트를 만들려면 두 개의 정지 색상을 설정해야 합니다.
CSS 방사형 색상 그라디언트(방사형 그라디언트)는 선형 그라디언트(선형 그라디언트)와 다릅니다. 한 방향으로 그라디언트를 적용하지 않고 점을 중심으로 360도 주위로 그라디언트를 방사합니다. R 문법: re
radial-gradient(shape size at position, start-color, ..., last-color);
값
| Shape | 원 유형에 따라 원이 결정됩니다. |
|---|---|
| 원: 원의 방사형 그라데이션을 지정합니다. |
| 그라데이션의 크기를 정의합니다. 가능한 값:
| closest-side: 원의 중심에서 중심에 가장 가까운 면까지 방사형 그래디언트의 반경 길이를 지정합니다. |
| : 상단을 방사형 그래디언트 원 중심의 세로 좌표 값으로 설정합니다.
| bottom | : 하단을 방사형 그래디언트 원 중심의 세로 좌표 값으로 설정합니다.
|