이 글에서는 CSS를 사용하여 멋진 충전 애니메이션 효과를 얻는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

CSS만 사용해 어떤 종류의 충전 애니메이션 효과를 만들 수 있는지 단계별로 알아보세요.(학습 영상 공유:css 영상 튜토리얼)
물론 배터리를 충전하려면 먼저 CSS를 사용하여 배터리를 그려야 하는 것은 아닙니다. 어렵습니다. 하나만 만들어 보세요.
아, 바로 그거예요. 이제 배터리가 생겼으니 충전해 보겠습니다. 가장 간단한 애니메이션은 배터리 전체를 색상으로 채우는 것입니다.
방법은 다양하고 코드도 매우 간단합니다. 효과를 살펴보세요.
요구 사항이 높지 않으면 이 것입니다. 거의 충분하지 않습니다. 파워는 파란색 그라데이션으로 표현되었으며, 충전 애니메이션은 컬러 블록의 변위 애니메이션을 통해 구현되었습니다. 하지만 항상 뭔가 빠진 듯한 느낌이 들었습니다.
계속해서 최적화하려면 몇 가지 세부정보를 추가해야 합니다.
우리는 일반적으로 배터리가 부족하면 배터리가 빨간색으로 표시되고, 배터리가 높으면 녹색으로 표시된다는 것을 알고 있습니다. 그런 다음 전체 색상 블록에 그림자 변화와 숨쉬는 느낌을 추가하여 충전 효과가 실제로 움직이는 것처럼 보이게 만듭니다.
이 시점까지는 실제로 단 하나의 지식 포인트가 있습니다:
그라데이션 색상을 직접 애니메이션화할 수는 없지만, 여기서는 필터를 통해 색상을 조정하여 그라데이션 색상 변환 애니메이션을 구현합니다.
위 예의 전체 데모:CodePen Demo -- Battery Animation One
좋아요, 작은 이정표로 간주되었으니 다음으로 더 나아가겠습니다. 배터리 윗부분은 직선으로 되어 있어서 조금 밋밋한 느낌이 드는데요, 여기서는 윗부분의 일직선을 물결 모양의 롤링으로 바꾸면 좀 더 현실감 있게 보일 것입니다.
변형 후 효과:
이 물결 모양 스크롤 효과를 얻기 위해 CSS를 사용하는 것은 사실 맹목적인 속임수일 뿐입니다. 특히 제가 이전에 쓴 다음 기사를 참조하세요.
여기서의 지식 포인트 중 하나는 위에서 언급한 CSS를 사용하여 블라인드 방식을 통해 얻을 수 있는 간단한 파동 효과를 이해하는 것입니다.
위 예제의 전체 데모:CodePen Demo -- Battery Animation Two
이 시점에서 위의 효과는 게다가 디지털 변화는 이미 비교적 좋은 효과로 간주되었습니다. 물론 위의 효과는 여전히 매우 CSS처럼 보이지만, 얼핏 보면 CSS를 사용하면 가능하다는 느낌이 듭니다.
아래는 어떻습니까?

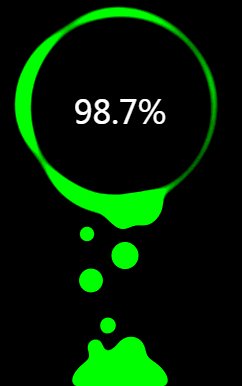
안드로이드폰을 사용하는 학생들은 꼭 익숙해져야 할 것이 바로 안드로이드폰 충전시 나타나는 효과입니다. 이것을 보고 궁금해졌습니다. CSS를 사용하여 할 수 있습니까?
몇 번 시도한 끝에 CSS를 사용하면 이 애니메이션 효과를 매우 잘 시뮬레이션할 수 있다는 것을 발견했습니다.

위의 Gif 기록 렌더링은 CSS를 사용하여 완전히 시뮬레이션되었습니다.
위 예제의 전체 데모:HuaWei 배터리 충전 애니메이션
지식 포인트를 분석해 보겠습니다. 가장 중요한 것은 실제로 필터: 대비를 사용하는 것입니다. () 두 개의 필터 code>와filter:blur()는 이러한 융합 효과를 매우 잘 달성할 수 있습니다.filter: contrast()以及filter: blur()这两个滤镜,可以很好的实现这种融合效果。
单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast()
filter: Blur(): 이미지에 가우시안 흐림 효과를 설정합니다.
filter: Contrast(): 이미지의 대비를 조정합니다.
두 개의 원이 교차하는 과정을 주의 깊게 살펴보세요. 가장자리가 서로 닿으면 경계 융합 효과가 나타납니다. 대비 필터를 사용하여 가우시안 블러의 흐릿한 가장자리를 제거하고, 가우시안 블러를 사용하여 융합 효과를 얻습니다. .
물론, 이 효과는 이전 기사에서 여러 번 언급되었습니다. 더 구체적인 정보를 보려면
물론 여기에 색상 변환을 추가할 수도 있으며 효과도 매우 좋습니다.
위 예의 전체 데모:HuaWei 배터리 충전 애니메이션
을 조정하여filter: blur()及filter: contrast()속성 값을 사용하면 애니메이션 효과가 실제로 크게 변경되며 좋은 효과를 얻으려면 지속적인 디버깅이 필요합니다. 물론, 최종 분석에서는 경험도 매우 중요한 역할을 합니다.
이 기사는 https://juejin.cn/post/6844904029336649741
저자: ChokCoco
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 비디오를 방문하세요! !
위 내용은 멋진 충전 애니메이션 효과를 얻기 위해 CSS를 사용하는 방법에 대한 팁 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



