JavaScript에서 테이블 행을 삭제하는 방법: 먼저 "document.querySelector("tr")" 문을 사용하여 테이블 tr(행) 객체를 얻은 다음 "tr.remove()" 문을 사용하여 행을 삭제합니다. 테이블의 셀.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
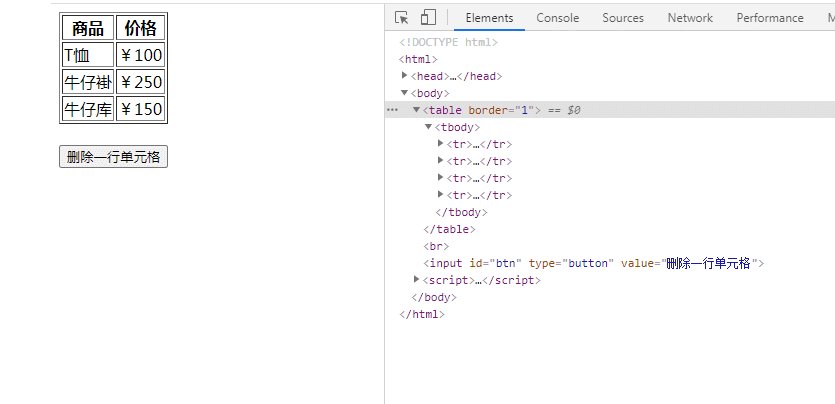
javascript delete table row
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br />
<input id="btn" type="button" value="删除一行单元格">
</body>
<script>
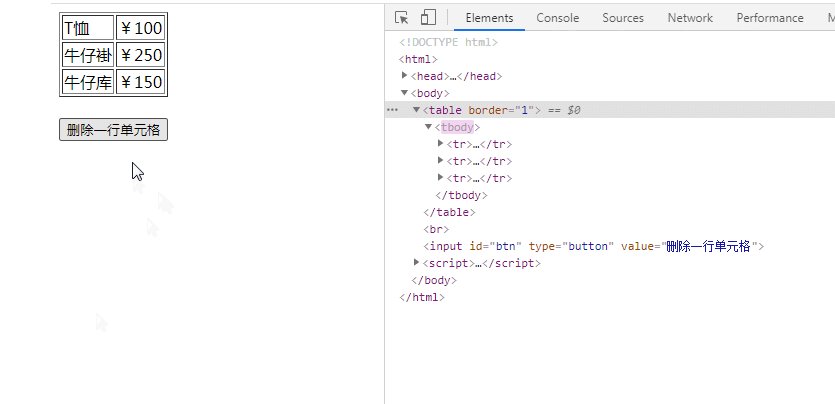
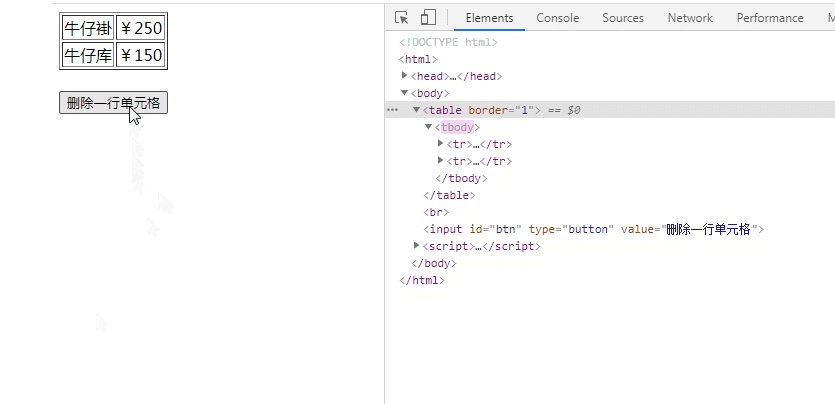
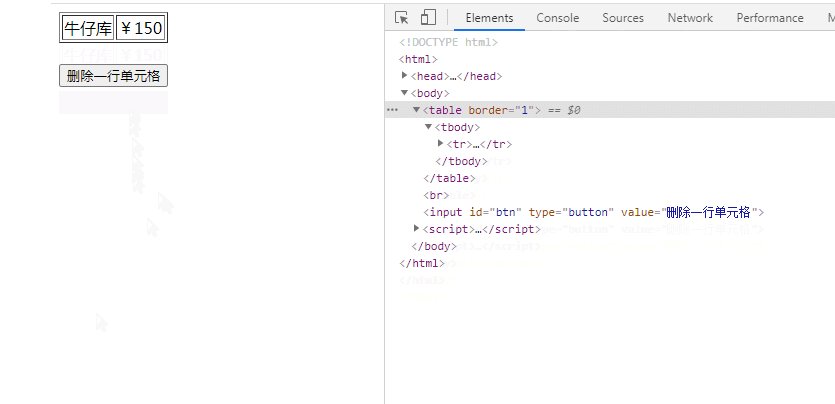
function deleteChild() {
var tr = document.querySelector("tr");
tr.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>
설명:
remove() 메서드는 모든 텍스트 및 하위 노드를 포함하여 상위 노드의 모든 요소를 삭제하는 데 사용할 수 있습니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트에서 테이블 행을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!