CSS 글꼴 크기를 설정하는 방법은 [font-size] 속성을 사용하여 글꼴 크기를 설정하는 것입니다. 실제로 글꼴의 문자 상자 높이를 설정하면 실제 문자 글리프가 더 크거나 짧을 수 있습니다. 이 상자들보다

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS에서 글꼴 크기를 설정하는 방법:
css는 글꼴 크기 속성을 사용하여 글꼴 크기를 설정할 수 있습니다. 실제로 글꼴의 문자 상자 높이를 설정하면 실제 문자 모양이 더 커질 수 있습니다. 또는 이 상자보다 짧습니다(일반적으로 더 짧습니다).
예
<html>
<head>
<style type="text/css">
h1 {font-size: 300%}
h2 {font-size: 200%}
p {font-size: 100%}
</style>
</head>
<body>
<h1>This is header 1</h1>
<h2>This is header 2</h2>
<p>This is a paragraph</p>
</body>
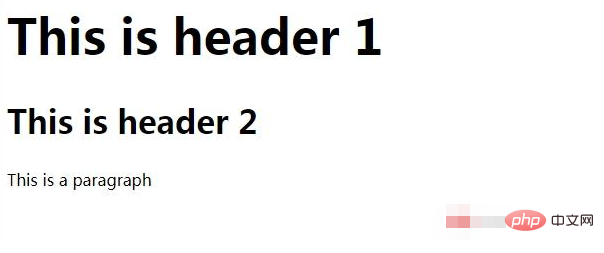
</html>렌더링:

위 내용은 CSS 글꼴 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





