CSS에서는 포인터 이벤트 속성을 사용하여 클릭 이벤트를 비활성화할 수 있습니다. 따라서 요소가 마우스 이벤트의 대상이 될 수 없도록 "pointer-events:none;" 스타일만 추가하면 됩니다. 마우스 이벤트 비활성화.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 포인터 이벤트 속성을 사용하여 클릭 이벤트를 비활성화할 수 있습니다.
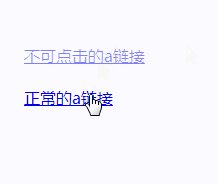
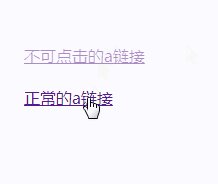
렌더링:

pointer-events:none 무엇인가요?
pointer-events 속성은 특정 그래픽 요소가 마우스 이벤트의 대상이 될 수 있는 상황(있는 경우)을 지정합니다.
pointer-events:none 이름에서 알 수 있듯이 마우스 이벤트에 작별을 의미합니다. 요소는 결코 마우스 이벤트의 대상이 아닙니다. 해당 요소에 CSS 속성이 적용되어 링크, 클릭 등이 모두 "Floating Cloud Brand Soy Sauce"가 됩니다.
그러나 포인터 이벤트 속성이 다른 값을 지정하면 마우스 이벤트가 하위 요소로 전달될 수 있습니다. 이 경우 마우스 이벤트는 캡처 또는 버블링 단계 동안 상위 요소의 이벤트 리스너를 트리거합니다.
(학습 영상 공유:css 영상 튜토리얼)
위 내용은 CSS에서 클릭 이벤트를 비활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



