
이 글에서는 Bootstrap의 정보 프롬프트 상자에 대해 자세히 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

프롬프트 상자는 비교적 일반적인 기능입니다. 일반적으로 특정 요소 위로 마우스를 이동하면 관련 프롬프트가 표시됩니다. [관련 권장사항: "부트스트랩 튜토리얼"]
부트스트랩 프레임워크의 프롬프트 상자는 매우 간단한 구조를 가지며, 종종 버튼
1. title 속성 값을 통해 프롬프트 정보를 정의합니다(사용자 정의 속성 src-title을 사용하여 프롬프트를 설정할 수도 있습니다). 정보) 제목 속성 높은 우선순위
2. 데이터 배치 사용자 정의 속성을 통해 프롬프트 정보 상자의 위치를 제어합니다. 네 가지 위치에 따라 데이터 배치에는 위쪽, 오른쪽, 아래쪽 및 왼쪽의 네 가지 값이 있습니다. 각각 프롬프트 상자의 모양을 나타냅니다. 위치는 위쪽, 오른쪽, 아래쪽 및 왼쪽입니다.
3 또한 가장 중요한 매개변수인 data-toggle="tooltip"
【트리거 방법】이 있습니다.
Bootstrap 프레임워크에서 프롬프트 상자를 실행하는 방법 앞서 소개한 플러그인과 약간 다릅니다. 사용자 정의 속성 데이터를 통해 직접 트리거될 수 없습니다. 트리거하려면 JavaScript 코드를 사용해야 합니다
가장 간단한 트리거 방법은 다음과 같습니다.
$(function(){
$('[data-toggle="tooltip"]').tooltip();
});
<script>
$(function(){
$(&#39;[data-toggle="tooltip"]&#39;).tooltip();
});
</script>프롬프트 상자 구성 요소는 프롬프트 상자 설정을 위한 7개의 사용자 정의 속성 매개 변수를 제공합니다

<script>
$(function(){
$(&#39;[data-toggle="tooltip"]&#39;).tooltip();
});
</script>
위에서 언급한 가장 간단한 트리거 방법 외에도 요소를 별도로 지정할 수도 있고, 해당 요소에 대한 Tooltip 구성 요소를 호출할 수도 있으며, 다양한 자바스크립트 형식을 제공할 수도 있습니다. data-
$(element).tooltip(options);

<button type="button" class="btn btn-default" data-toggle="tooltip" >按钮</button>
<script>
$(function(){
$('[data-toggle="tooltip"]').tooltip({
title:"我是提示语",
placement:'right'
});
});
</script>
【키워드】
옵션 객체를 사용하는 것 외에도 'show', 'hide', 'toggle', 'destroy'
라는 키워드를 사용할 수도 있습니다.
<body style="max-width:90%">
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn1">按钮1</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn2">按钮2</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn3">按钮3</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn4">按钮4</button>
<script>
$(function(){
$('#btn1').tooltip('show');//显示提示语
$('#btn2').tooltip('hide');//关闭提示语
$('#btn3').tooltip('toggle');//反转提示语
$('#btn4').tooltip('destroy');//隐藏并销毁提示语
});
</script>
</body>[이벤트]
이 플러그인은 5가지 유형의 이벤트 구독을 지원합니다
show.bs.tooltip show方法调用之后立即触发该事件 shown.bs.tooltip 此事件在tooltip已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发 hide.bs.tooltip hide方法调用之后立即触发该事件。 hidden.bs.tooltip 此事件在tooltip被隐藏(并且同时在 CSS 过渡效果完成)之后被触发 inserted.bs.tooltip 当tooltip模板加载到DOM中上时,在show.bs.tooltip触发后,触发该事件
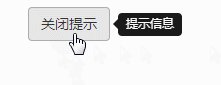
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="提示信息" id="btn">按钮</button>
<script>
$(function(){
$('#btn').tooltip();
$("#btn").on("show.bs.tooltip",function(e){
$(this).html('关闭提示');
}).on("hide.bs.tooltip",function(e){
$(this).html('打开提示');
})
});
</script>
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 Bootstrap의 정보 프롬프트 상자에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!