방법: 1. 먼저 div 노드를 가져온 다음 제거()를 사용하여 div 노드를 삭제합니다. 구문은 "div node.remove();"입니다. 2. 먼저 div의 상위 노드를 가져온 다음 div 노드를 가져온 다음 마지막으로 "parent node.removeChild(div node)" 문을 사용하여 div 노드를 삭제합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
방법 1: 제거()를 사용하여 노드 삭제
remove() 메서드를 사용하면 모든 텍스트 및 하위 노드를 포함하여 상위 노드의 모든 요소를 제거할 수 있습니다.
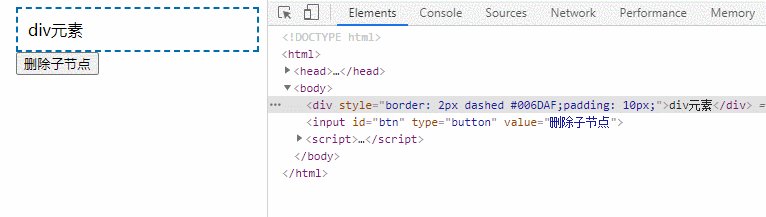
예:
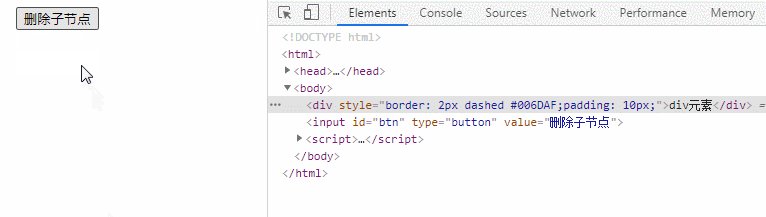
Rendering:

방법 2: 노드를 삭제하려면 RemoveChild()를 사용하세요.
removeChild() 메서드는 상위 노드의 하위 노드를 삭제하는 데 사용됩니다.
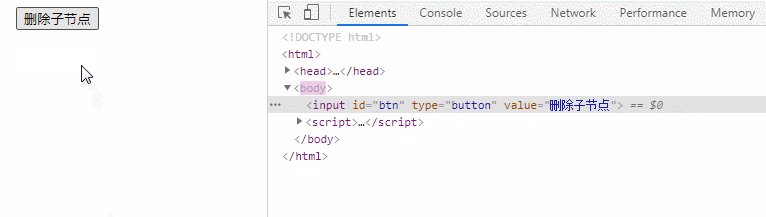
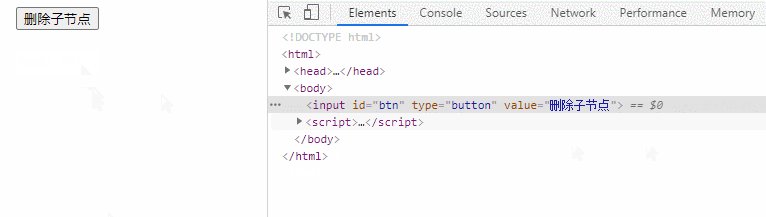
예:
렌더링:

[권장 학습:javascript 고급 튜토리얼]
위 내용은 자바스크립트에서 div 노드를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!