
 <p>목록 그룹은 목록, 수직 탐색 및 기타 효과를 만드는 데 사용할 수 있으며, 더 아름다운 구성 요소를 만들기 위해 다른 구성 요소와 함께 사용할 수도 있습니다. 관련 권장사항: "bootstrap Tutorial"
<p>목록 그룹은 목록, 수직 탐색 및 기타 효과를 만드는 데 사용할 수 있으며, 더 아름다운 구성 요소를 만들기 위해 다른 구성 요소와 함께 사용할 수도 있습니다. 관련 권장사항: "bootstrap Tutorial"
.list-group {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}<ul class="list-group">
<li class="list-group-item">HTML</li>
<li class="list-group-item">CSS</li>
<li class="list-group-item">javascript</li>
<li class="list-group-item">bootstrap</li>
<li class="list-group-item">jquery</li>
</ul>
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}<ul class="list-group">
<li class="list-group-item">
<span class="badge">33</span>HTML
</li>
<li class="list-group-item">
<span class="badge">60</span>CSS
</li>
<li class="list-group-item">
<span class="badge">192</span>javascript
</li>
<li class="list-group-item">
<span class="badge">20</span>bootstrap
</li>
<li class="list-group-item">
<span class="badge">26</span>jquery
</li>
</ul> Link
Link 대신 <code><a> 태그 사용 <li> 태그는 모두 연결 목록 그룹을 형성할 수 있습니다(<ul> 태그는 <p></code로 대체되어야 함). > 태그). 목록 그룹의 모든 요소에 상위 요소를 추가할 필요가 없습니다. </h3><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:css;toolbar:false;">a.list-group-item {
color: #555;
}
a.list-group-item .list-group-item-heading {
color: #333;
}
a.list-group-item:hover,
a.list-group-item:focus {
color: #555;
text-decoration: none;
background-color: #f5f5f5;
}</pre><div class="contentsignin">로그인 후 복사</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false;"><div class="list-group">
<a href="#" class="list-group-item ">HTML</a>
<a href="#" class="list-group-item">CSS</a>
<a href="#" class="list-group-item">javascript</a>
<a href="#" class="list-group-item active">bootstrap</a>
<a href="#" class="list-group-item">jquery</a>
</div></pre><div class="contentsignin">로그인 후 복사</div></div><p><img src="https://img.php.cn/upload/image/348/408/565/161819110811225Bootstrap의 목록 그룹에 대한 자세한 소개" title= " 161819110811225Bootstrap의 목록 그룹에 대한 자세한 소개" alt="Bootstrap의 목록 그룹에 대한 자세한 소개"/><code><a> 标签代替 <li> 标签可以组成一个全部是链接的列表组(还要注意的是,需要将 <ul> 标签替换为 <p> 标签)。没必要给列表组中的每个元素都加一个父元素<div class="list-group"> <button type="button" class="list-group-item ">HTML</button> <button type="button" class="list-group-item">CSS</button> <button type="button" class="list-group-item">javascript</button> <button type="button" class="list-group-item">bootstrap</button> <button type="button" class="list-group-item">jquery</button> </div>
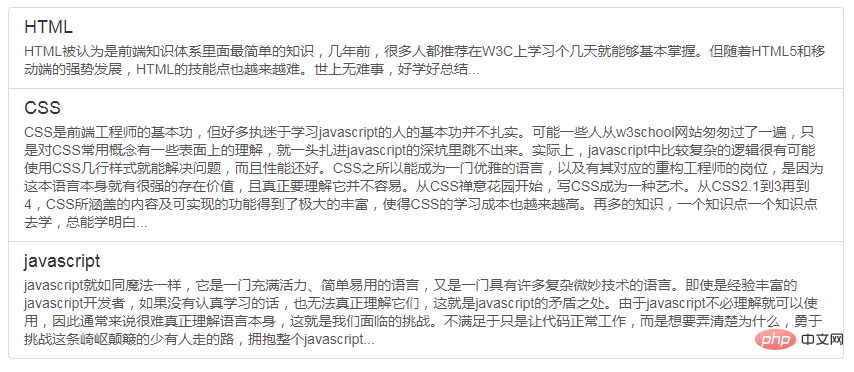
<div class="list-group">
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">HTML</h4>
<p class="list-group-item-text">HTML被认为是前端知识体系里面最简单的知识,几年前,很多人都推荐在W3C上学习个几天就能够基本掌握。但随着HTML5和移动端的强势发展,HTML的技能点也越来越难。世上无难事,好学好总结...</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">CSS</h4>
<p class="list-group-item-text">CSS是前端工程师的基本功,但好多执迷于学习javascript的人的基本功并不扎实。可能一些人从w3school网站匆匆过了一遍,只是对CSS常用概念有一些表面上的理解,就一头扎进javascript的深坑里跳不出来。实际上,javascript中比较复杂的逻辑很有可能使用CSS几行样式就能解决问题,而且性能还好。CSS之所以能成为一门优雅的语言,以及有其对应的重构工程师的岗位,是因为这本语言本身就有很强的存在价值,且真正要理解它并不容易。从CSS禅意花园开始,写CSS成为一种艺术。从CSS2.1到3再到4,CSS所涵盖的内容及可实现的功能得到了极大的丰富,使得CSS的学习成本也越来越高。再多的知识,一个知识点一个知识点去学,总能学明白...</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">javascript</h4>
<p class="list-group-item-text">javascript就如同魔法一样,它是一门充满活力、简单易用的语言,又是一门具有许多复杂微妙技术的语言。即使是经验丰富的javascript开发者,如果没有认真学习的话,也无法真正理解它们,这就是javascript的矛盾之处。由于javascript不必理解就可以使用,因此通常来说很难真正理解语言本身,这就是我们面临的挑战。不满足于只是让代码正常工作,而是想要弄清楚为什么,勇于挑战这条崎岖颠簸的少有人走的路,拥抱整个javascript...</p>
</a>
</div>
<p> 而不能用 <ul> 了),并且无需为每个按钮单独包裹一个父元素。注意不要使用标准的 .btnButton<p> 목록 그룹의 요소는 직접 버튼일 수도 있습니다. (또한 상위 요소는
목록 그룹의 요소는 직접 버튼일 수도 있습니다. (또한 상위 요소는 <p><이어야 함을 의미합니다. /code> <ul>)을 사용하는 대신 각 버튼에 대해 별도의 상위 요소를 래핑할 필요가 없습니다. 표준 .btn 클래스를 사용하지 않도록 주의하세요.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus {
color: #777;
background-color: #eee;
}
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
z-index: 2;
color: #fff;
background-color: #428bca;
border-color: #428bca;
}로그인 후 복사
<p><p>맞춤 콘텐츠<p> 부트스트랩 상자는 링크 목록을 기반으로 추가됩니다. group 두 가지 스타일이 있습니다: <p> plalist-group-item-heading: 목록 항목 헤더 스타일을 정의하는 데 사용됩니다. <p> xml-group-item-text: 목록 항목의 주요 내용을 정의하는 데 사용됩니다.
xml-group-item-text: 목록 항목의 주요 내용을 정의하는 데 사용됩니다. 가장 큰 이 두 가지 스타일 중 목적은 개발자가 목록 항목의 콘텐츠를 사용자 정의하는 데 도움을 주는 것입니다<div class="list-group">
<a href="#" class="list-group-item ">HTML</a>
<a href="#" class="list-group-item">CSS</a>
<a href="#" class="list-group-item">javascript</a>
<a href="#" class="list-group-item active">bootstrap</a>
<a href="#" class="list-group-item disabled">jquery</a>
</div>
로그인 후 복사
<p><p>상태 설정<p> Bootstrap 프레임워크는 결합된 목록 항목, 특히 링크 목록 그룹에 대한 상태 효과를 제공합니다. 공통상태, 장애인상태 등 구현 방법은 앞서 소개한 컴포넌트와 비슷합니다. 목록 그룹에서는 해당 목록 항목에 클래스 이름만 추가하면 됩니다. <p> tax 활성: 현재 상태를 나타냅니다.
tax 활성: 현재 상태를 나타냅니다. tax 비활성화: 비활성화된 상태를 나타냅니다.<div class="list-group">
<a href="##" class="list-group-item">默认</a>
<a href="##" class="list-group-item list-group-item-success">成功</a>
<a href="##" class="list-group-item list-group-item-info">信息</a>
<a href="##" class="list-group-item list-group-item-warning">警告</a>
<a href="##" class="list-group-item list-group-item-danger">错误</a>
</div>로그인 후 복사rrreee <p>
<p>다채로운 목록 그룹
<p> 목록 그룹 구성 요소는 경고 구성 요소와 동일합니다. 부트스트랩은 다양한 상태에 대해 다양한 배경색과 텍스트 색상을 제공하므로 이러한 클래스 이름을 사용하여 다양한 배경색으로 목록 항목을 정의할 수 있습니다. list-group-item- 성공: 성공, 배경색은 녹색<p> √ list-group-item-info: 정보, 배경색은 파란색<p> pla list-group-item-warning: 경고, 배경색은 노란색<p> ✓ list-group-item- 위험: 오류, 배경색이 빨간색입니다<p> 목록 항목에 배경색을 추가하려면 "list-group-item"을 기준으로 해당 클래스 이름만 추가하면 됩니다. "rrreee<p>더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜
목록 항목에 배경색을 추가하려면 "list-group-item"을 기준으로 해당 클래스 이름만 추가하면 됩니다. "rrreee<p>더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 Bootstrap의 목록 그룹에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!