이벤트 객체를 학습할 때 항상 target과 this는 동일하다고 생각했는데, 나중에서야 둘의 차이가 상당히 크다는 것을 알게 되었습니다. 제가 안내해 드리겠습니다. 일어나서 살펴보세요. target和this是一样的,直到后来才发现两者的区别还是挺大的,今天就带大家一起来看看。
1.当触发对象与绑定对象一致时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
<li class="itm">item1</li>
<li class="itm">item2</li>
<li class="itm">item3</li>
<li class="itm">item4</li>
<li class="itm">item5</li>
</ul>
<script>
const li=document.querySelector("ul li:nth-of-type(4)");
console.log(li);
li.addEventListener("click",function(e){
console.log(e.target);
console.log(this);
});
</script>
</body>
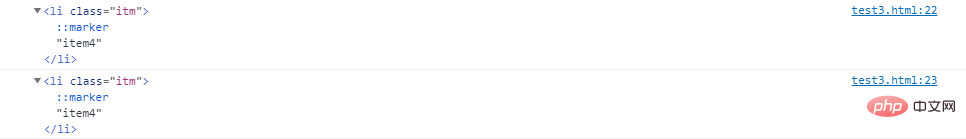
</html> 点击item4这个li后,两者返回如下:

2.当触发对象与绑定对象不一致时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
<li class="itm">item1</li>
<li class="itm">item2</li>
<li class="itm">item3</li>
<li class="itm">item4</li>
<li class="itm">item5</li>
</ul>
<script>
const ul=document.querySelector("ul");
console.log(ul);
ul.addEventListener("click",function(e){
console.log(e.target);
console.log(this);
});
</script>
</body>
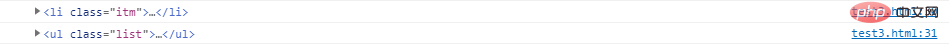
</html> 点击item4这个li后,输出如下:

3.总结:
target返回的是事件触发对象
this
1. 트리거 개체가 바인딩 개체와 일치하는 경우
item4를 클릭하세요. > 이 li 이후 두 개는 다음과 같이 반환됩니다. 🎜2. 바인딩 객체로🎜rrreee🎜 이 li item4를 클릭하면 출력은 다음과 같습니다: 🎜🎜🎜 🎜🎜3. 요약:🎜
🎜🎜3. 요약:🎜target은 이벤트 트리거 객체🎜🎜🎜this 는 이벤트 바인딩 객체🎜🎜🎜🎜🎜를 반환합니다. 권장사항: "🎜2021 js 인터뷰 질문 및 답변(대요약)🎜"🎜위 내용은 Javascript의 이벤트 객체의 target과 this의 차이점의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!