CSS에서는 색상 속성을 통해 글꼴 색상을 설정할 수 있습니다. 글꼴 텍스트가 포함된 요소에 "color: color value;" 스타일을 설정하기만 하면 됩니다. 색상 속성은 텍스트 색상을 지정하는 데 사용됩니다. CSS 색상은 색상 이름, 16진수 값, RGB 또는 RGBA 값, HSL 또는 HSLA 값을 사용하여 정의할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 color 속성을 통해 글꼴 색상을 설정할 수 있습니다. 예:
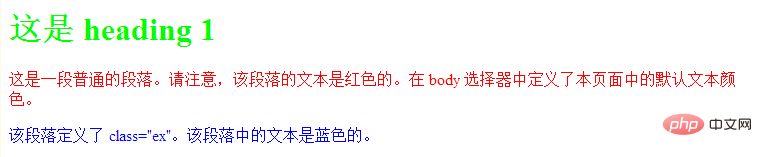
这是 heading 1
这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。
该段落定义了 class="ex"。该段落中的文本是蓝色的。
Rendering

설명:
color 속성은 요소의 전경색을 설정합니다(HTML 표현에서는 요소 텍스트의 색상임). 래스터 이미지는 색상의 영향을 받지 않습니다. 이 색상은 border-color 또는 다른 border-color 속성으로 재정의되지 않는 한 요소의 모든 테두리에도 적용됩니다.
요소의 전경색을 설정하려면 가장 쉬운 방법은 색상 속성을 사용하는 것입니다.
(동영상 공유 학습:css 동영상 튜토리얼)
CSS 색상 값 작성 방법:
1. 색상 이름을 사용하세요
현재 약 184개의 색상 이름이 있지만 실제로는 있습니다. 아래 표와 같이 다양한 브라우저에서 지원되며 CSS 사양으로 권장되는 색상 이름은 16가지뿐입니다.
표 1: CSS 사양에서 권장하는 색상 이름
/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
일부 색상 이름이 브라우저에서 구문 분석되지 않거나 다른 브라우저가 색상을 다르게 해석하는 것을 방지하려면 웹 페이지, 특히 대규모 사용에서 색상 이름을 사용하지 않는 것이 좋습니다.
2. 16진수 색상
16진수 기호 #RRGGBB 및 #RGB(예: #ff0000). "#" 뒤에 6~3개의 16진수 문자(0-9, A-F)가 옵니다.
가장 일반적으로 사용되는 색상 선택 방법은 다음과 같습니다.
#f03 #F03 #ff0033 #FF0033
3, RGB, 빨간색-녹색-파란색(RGB)
색상 값이 RGB 코드의 색상, 함수 형식임을 지정합니다. rgb(R,G,B), 값은 0-255 사이의 정수 또는 백분율일 수 있습니다.
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
확장: RGBA, Red-Green-Blue-Alpha(RGBa)
RGBA는 알파 채널을 포함하는 RGB 색상 모드를 확장하여 색상의 투명도를 설정할 수 있습니다. a는 투명도를 나타냅니다. 0=투명, 1=불투명.
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4. HSL, Hue-saturation-lightness(Hue-saturation-lightness)
Hue(Hue)는 색상환(즉, 무지개를 나타내는 고리)의 각도를 나타냅니다.
채도와 명도는 백분율로 표시됩니다.
100%는 완전 채도이고 0%는 회색조입니다.
밝기 100%는 흰색, 밝기 0%는 검은색, 밝기 50%는 "보통"입니다.
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
확장: HSLA, Hue-Saturation-Lightness-Alpha(HSLa)
HSLa는 색상의 투명도를 지정할 수 있는 알파 채널을 포함하여 HSL 색상 모드에서 확장됩니다. a는 투명도를 나타냅니다. 0=투명, 1=불투명.
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
5. transparent
투명한 색상을 나타내는 특수 색상 값입니다. 색상으로 직접 사용할 수 있습니다.
예: color:transparent 글꼴 색상을 투명으로 설정하세요
2012年过去了,最忙的是元芳,你怎么看?
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 비디오를 방문하세요! !
위 내용은 CSS에서 글꼴 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



