JavaScript를 사용하여 마우스 포인터 모양을 변경하는 방법: 먼저 새 파일을 만들고 ID가 a인 div를 만들고 너비, 높이 및 배경색을 지정한 다음 마우스를 이동하도록 스크립트를 추가합니다. div를 손 모양으로 변경합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터.
JavaScript를 사용하여 마우스 포인터 모양을 변경하는 방법:
1. 폴더에 테스트 html 파일을 만들고 ico 이미지를 포인터로 사용하며 이미지 크기는 32x32를 권장합니다. 최대 크기는 128x128을 초과할 수 없습니다(jpg 및 기타 형식도 사용할 수 있습니다. ico는 일부 형식과의 호환성을 위한 것입니다).

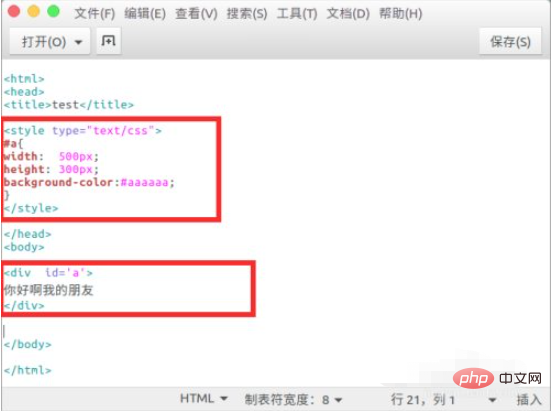
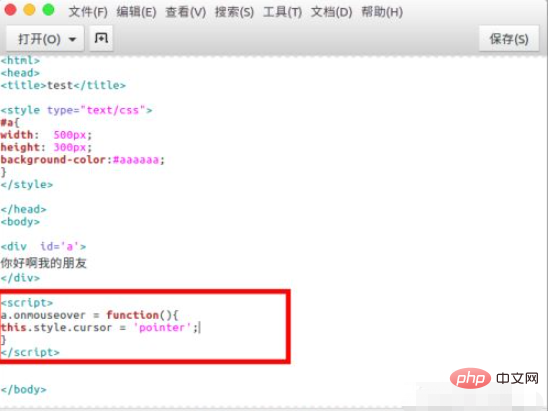
2. ID가 a인 테스트용 div를 만들고 너비, 높이, 배경색을 지정합니다.

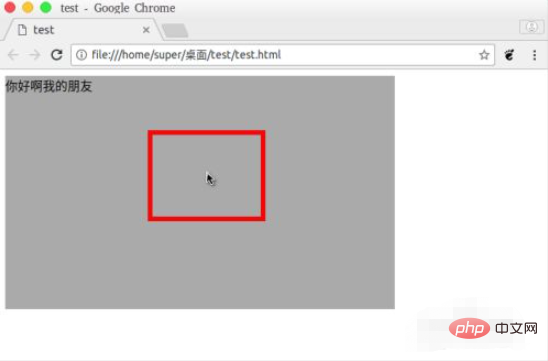
3. 브라우저에서 마우스를 열면 기본 스타일이 됩니다.

4. 이제 마우스가 div 위로 이동하여 손 모양으로 변경되도록 div 뒤에 스크립트를 추가합니다.
a.onmouseover = function(){
this.style.cursor = 'pointer';
}
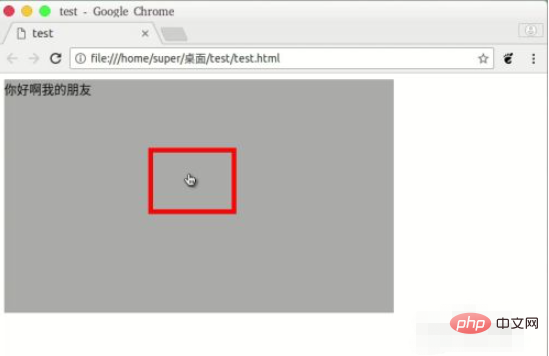
5. 브라우저를 다시 열었을 때 마우스가 이 회색 직사각형 위로 이동하면 손 모양으로 바뀌는 것을 발견했습니다.

관련 무료 학습 권장 사항: javascript(동영상)
위 내용은 자바스크립트로 마우스 포인터 모양 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!