이 글에서는 vscode에서 Node.js를 디버그하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

추천 학습: "vscode tutorial", "nodejs tutorial"
vscode
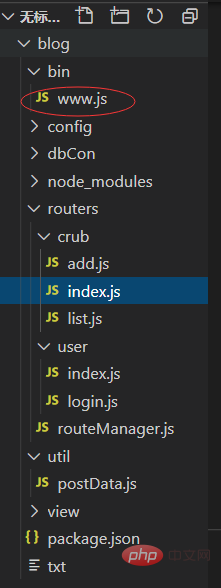
1에서 Node.js를 디버깅하세요. 먼저 시작 파일

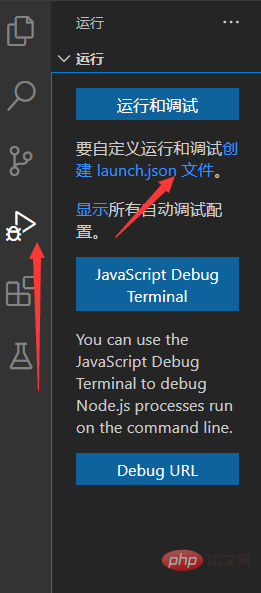
2. 이것을 클릭한 다음 이것을 클릭하세요

3. 이것을 클릭하세요

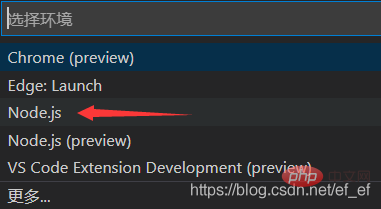
4. 이것을 클릭하세요

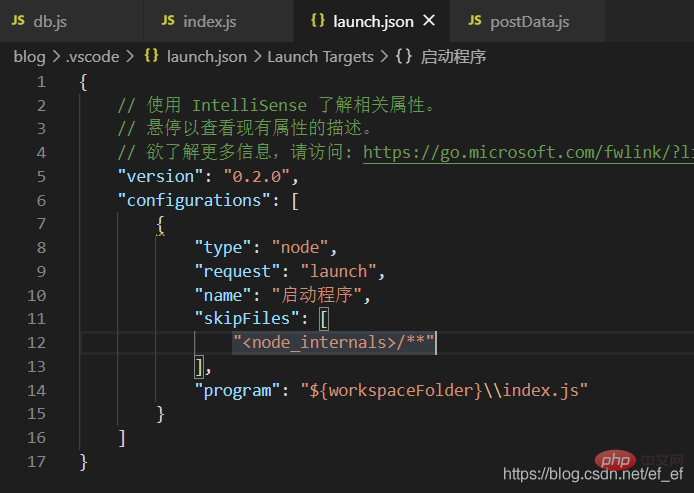
5. vscode는 자동으로 launch.json 디버그 구성 파일을 생성합니다
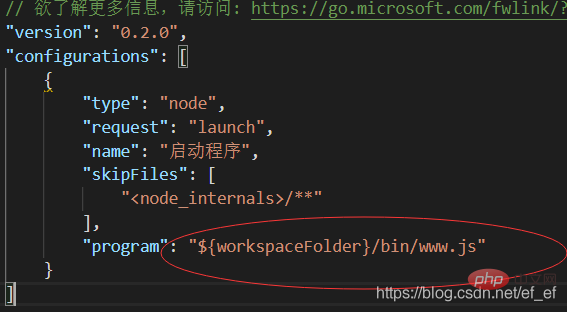
가장 중요한 것은 유형, 요청, 이름 및 프로그램입니다. 유형은 PHP, Java, Node.js 등과 같은 언어 유형입니다. 요청은 디버그 유형, 실행 및 연결의 두 가지가 있습니다. , 실행 유형만 알면 됩니다.
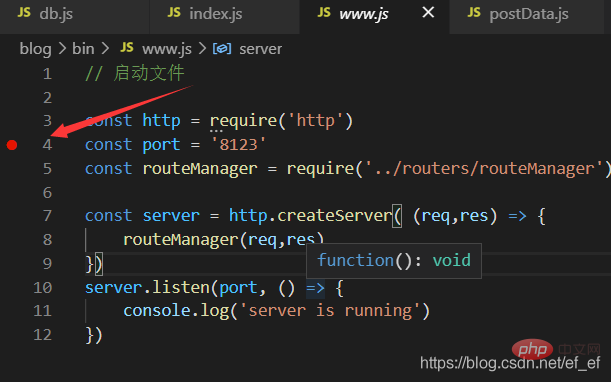
6. 이 중단점의 중단점을 
으로 변경합니다. 8. 디버깅을 시작하려면 변수가 왼쪽에 있습니다. 디버그 컨트롤러는 오른쪽에 있습니다. 아래는 출력 및 디버그 콘솔입니다. 
프로그래밍 비디오 를 방문하세요! !
를 방문하세요! !
위 내용은 vscode에서 Node.js를 디버깅하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!