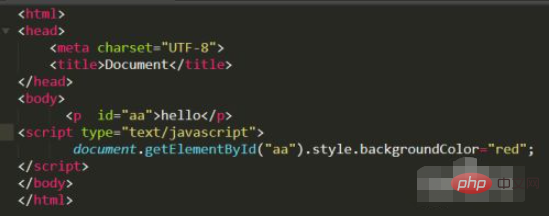
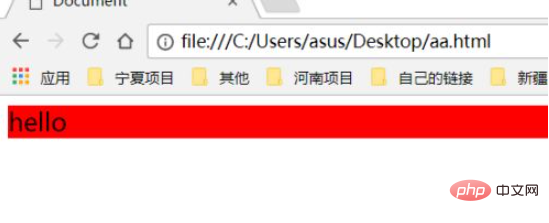
JavaScript를 사용하여 요소의 배경색을 변경하는 방법: 먼저 p 요소를 만들고 거기에 hello를 쓴 다음 이 p 요소의 배경색을 설정하고 마지막으로 브라우저에서 변경합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터.
JavaScript를 사용하여 요소의 배경색을 변경하는 방법:
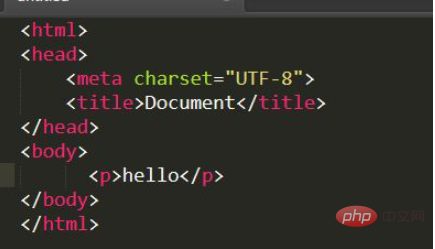
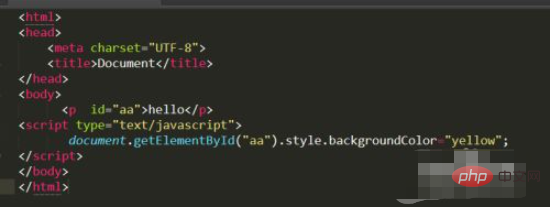
1. 먼저 p 요소를 만들고 hello를 작성해 보겠습니다.

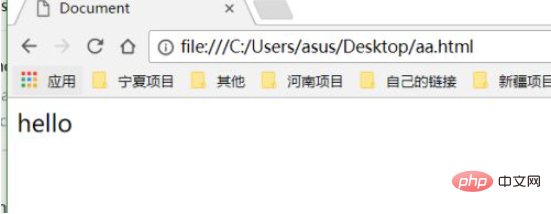
2. 브라우저 인터페이스의 표시는 다음과 같습니다.




관련 무료 학습 권장 사항: javascript(동영상)
위 내용은 자바스크립트에서 요소의 배경색을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!