방법: 1. Number() 함수를 사용합니다. 구문 형식은 "Number(문자열 개체)"입니다. 2. 구문 형식은 "parseInt(문자열 개체)"입니다. parseFloat() 함수, 구문 형식 "parseFloat(string object)".
이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript 문자열을 숫자로
①Number() 함수 사용
Number() 변환 함수를 통해 문자열을 전달하면 정수 또는 부동 소수점 리터럴로 변환을 시도합니다. 이 방법은 10진수 기준으로만 변환할 수 있으며 숫자가 아닌 문자는 문자열에 나타날 수 없습니다. 그렇지 않으면 NaN이 반환됩니다.
Number("023") // returns 23 Number(023) // returns 19
참고: 023은 실제로 8진수이며, 무엇을 하든 작은따옴표나 큰따옴표가 없는 16진수에도 19가 반환됩니다.
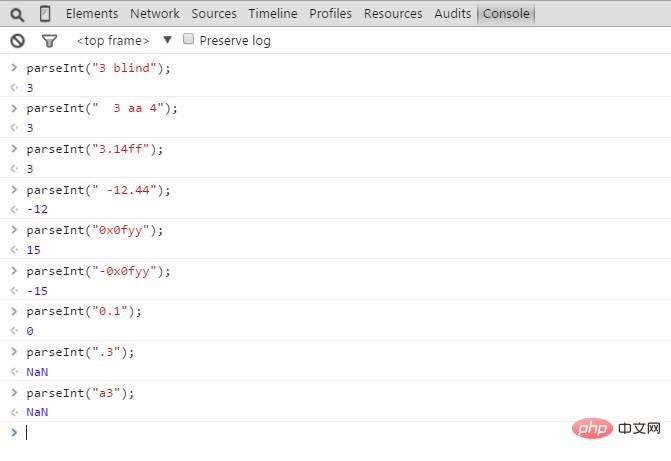
②parseInt() 함수를 사용하세요
전역 함수이며 어떤 클래스 메서드에도 속하지 않으며 정수만 구문 분석합니다. 문자열 접두사가 "0x" 또는 "0X"인 경우,parseInt()는 이를 16진수로 해석합니다. 선행 공백을 건너뛰고, 가능한 한 많은 숫자 문자를 구문 분석하고, 뒤따르는 내용을 무시하고, 공백이 아닌 첫 번째 문자가 숫자가 아닌 문자인 경우 NaN을 반환합니다. 예:

[권장 학습:javascript 고급 튜토리얼]
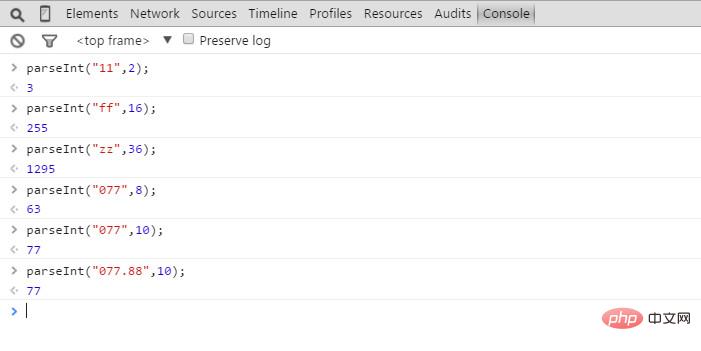
parseInt()는 두 번째 선택적 매개변수도 받을 수 있습니다. 이 매개변수는 디지털 변환의 기준을 지정합니다. 예:

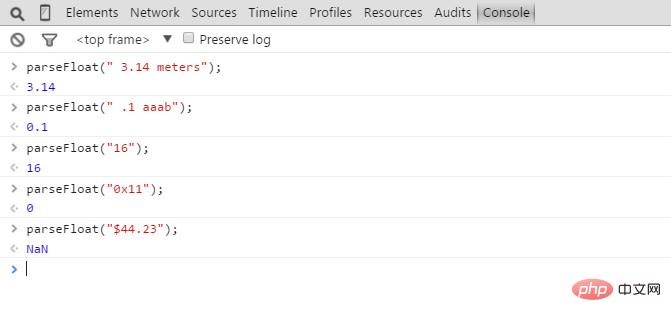
③parseFloat() 함수 사용:
역시 전역 함수이며 어떤 클래스 메서드에도 속하지 않습니다. 정수 및 부동 소수점 숫자를 구문 분석할 수 있습니다. 16진수 접두사 "0x" 또는 "0X"를 인식하지 못합니다. 또한 구문 분석 시 선행 공백을 건너뛰고, 가능한 한 많은 숫자 문자를 구문 분석하고, 뒤따르는 내용을 무시하고, 공백이 아닌 첫 번째 문자가 숫자가 아닌 문자인 경우 NaN을 반환합니다. 예:

더 많은 프로그래밍 관련 지식을 보려면프로그래밍 소개를 방문하세요! !
위 내용은 자바스크립트에서 문자열을 숫자로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!