
이 글에서는 부트스트랩측면 탐색 모음을 사용자 정의하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

부트스트랩과 함께 제공되는 반응형 탐색 모음은 때로는 개인화된 요구 사항을 충족할 수 없습니다. 안드로이드 서랍 레이아웃과 유사한 측면 슬라이딩 메뉴를 만드는 것이 필요합니다. 구현하고 싶습니다. 메뉴는 많은 공식 웹사이트의 측면 슬라이딩을 의미합니다. 구현 방법이 다르며 일부 공식 웹사이트에서는 측면 슬라이딩 효과만 달성하기 위한 장점과 단점도 매우 분명합니다. 그들은 owl.carousel 슬라이딩 스크린 플러그인을 사용합니다. 저는 개인적으로 이 플러그인이 엄청난 성과를 거두고 있다고 생각합니다. 이 부트스트랩 사이드 슬라이딩 메뉴의 좀 더 전문적인 이름은 모바일 네비게이션 바입니다. 또한 부트스트랩의 특성에 더 부합하는 이 이름을 비교해보겠습니다. 따라서 이 기사에서는 초보자가 더 쉽게 받아들일 수 있는 더 쉬운 방법을 소개합니다.
관련 권장사항: "부트스트랩 튜토리얼"
부트스트랩 측면 탐색 모음 구현 원리
사이드 슬라이더 바 위치 고정
부트스트랩 반응 도구 클래스 visible-sm visible-xs Hidden -xs Hidden- 사용 sm 및 기타 화면에 대한 적응
사이드 슬라이딩 바의 사이드 슬라이딩 효과는 jquery 방법을 사용하지 않고 p를 이동하기 위해 css3 변환 속성을 사용합니다. .transition
단점: 두 가지 메뉴를 사용합니다. 하나는 PC 화면에 표시되는 메뉴이고 다른 하나는 모바일 단말기에 표시되는 메뉴입니다.
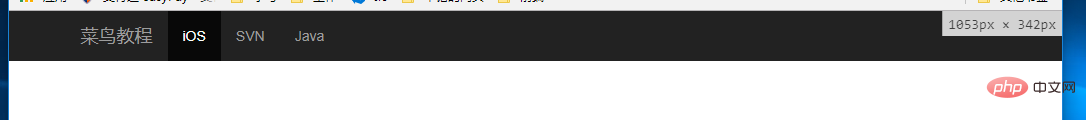
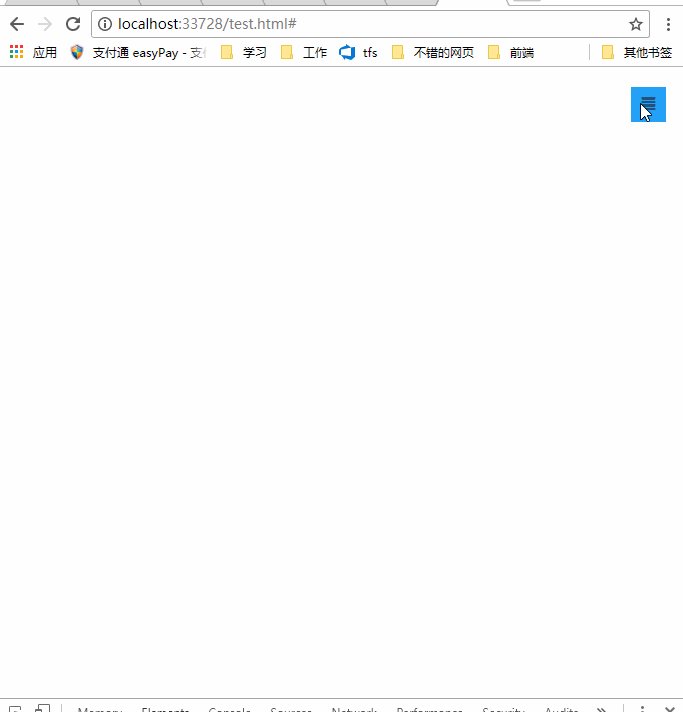
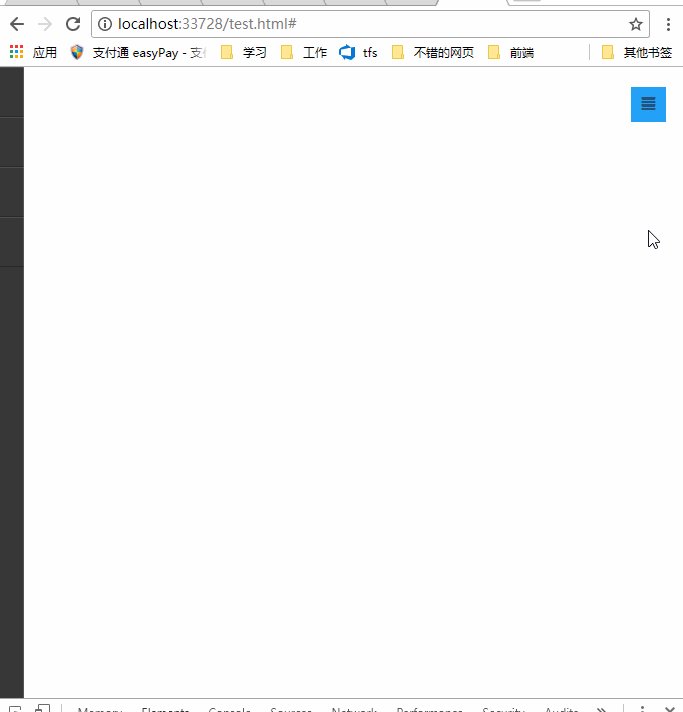
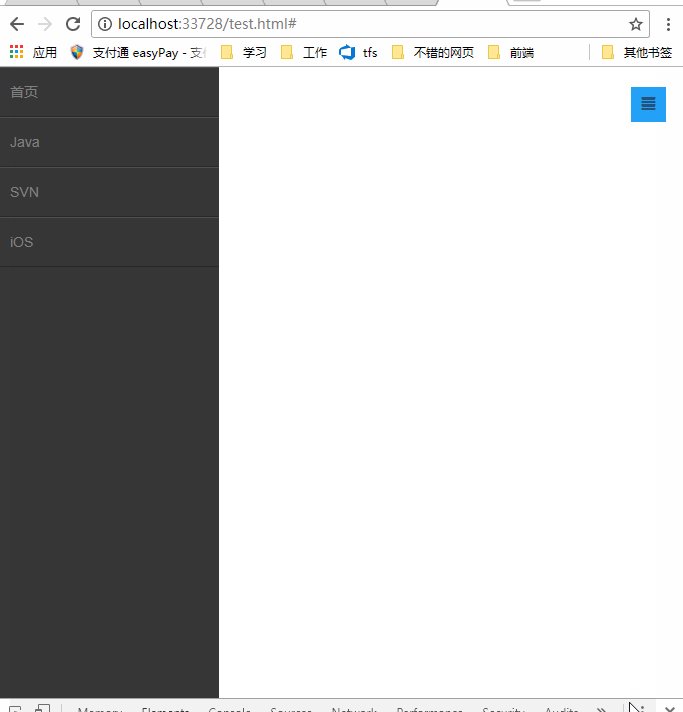
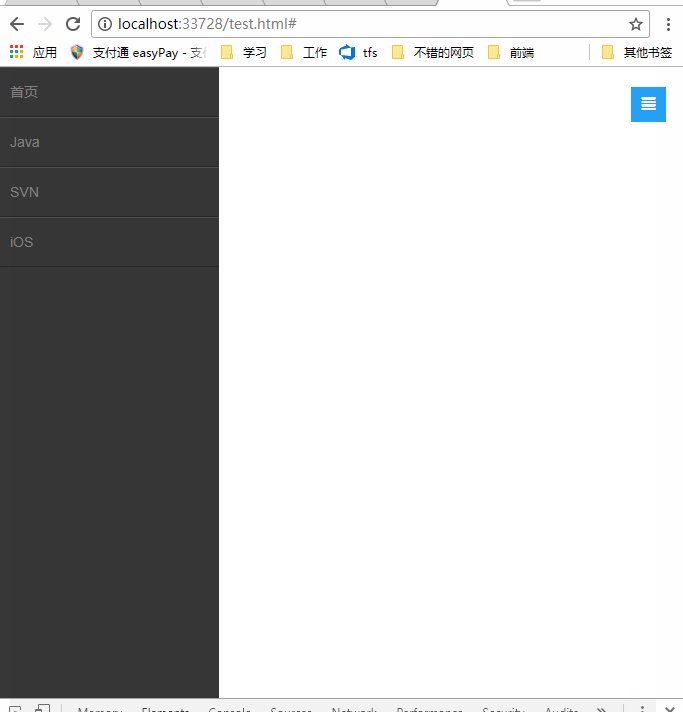
Rendering


부트스트랩 네비게이션 바 레이아웃
<!--手机导航栏-->
<div id="mobile-menu" class="mobile-nav visible-xs visible-sm">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
</ul>
</div>
<!--pc导航栏-->
<nav class="navbar-inverse visible-lg visible-md" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">菜鸟教程</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#" class="dropdown-toggle" data-toggle="dropdown">Java</a></li>
</ul>
</div>
</div>
</nav>
<!--手机导航栏侧滑-->
<div class="nav-btn visible-xs visible-sm">
<a href="#" class="mobile-nav-taggle" id="mobile-nav-taggle">
<span class="glyphicon glyphicon-align-justify"></span>
</a>
</div>내비게이션 바 레이아웃은 두 개의 네비게이션 메뉴를 사용합니다. 하나는 PC용이고 다른 하나는 하나입니다. 휴대폰의 경우 부트스트랩 응답 도구 클래스 visible-xs visible-sm을 사용하여 PC에서 토글 버튼을 숨깁니다. visible-lg visible-md는 visible-xs visible-sm을 표시하는 데 사용됩니다. 휴대폰에 모바일 네비게이션 바를 표시하는 데 사용됩니다.
부트스트랩 반응 도구 클래스에 대한 자세한 내용은 https://www.runoob.com/bootstrap/bootstrap-반응-utilities.html
css를 참조하여 레이아웃 및 측면 슬라이딩 효과를 구현하세요(주요 CSS3 속성은 변환 및 측면 슬라이딩 전환)
코드가 많지 않고 10줄만
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}css3의 두 가지 속성에 주목할 가치가 있습니다:
transform: p 회전, 요소의 2D 또는 3D 회전 지원, 속성 값 변환X(X )는 X축에서 Xpx를 이동하는 것입니다. 거리
와 측면 슬라이딩의 애니메이션 효과는 전환 속성을 사용하고 속성의 전환 애니메이션 효과를 설정하며 구문
transition: property duration timing-function delay;
이벤트를 클릭하여 측면을 전환합니다. Sliding
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})Summary
두 가지 메뉴를 사용하는 것은 권장되지 않습니다. 네비게이션 바의 단점은 명백합니다. 사실은 메뉴 네비게이션으로도 가능합니다. 바. 미디어를 사용해 보면 달성할 수 있습니다.
이 기사는 http://blog.csdn.net/kebi007/article/details/76038251
에서 복제되었습니다. 프로그래밍 관련 지식을 더 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 부트스트랩에서 측면 탐색 모음을 사용자 정의하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!