css에는 3가지 새로운 색상 모드가 추가되었습니다. 1. "rgba(255,0,0,0.5)"와 같은 RGB 모드에 알파 투명도를 추가하는 RGBA 모드 2. "hsl( 360)과 같은 HSL 모드 ,50%,50%)"; 3. HSL 모드에 알파 투명도를 추가하는 HSLA 모드.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
1. CSS1&2 색상 표현 방식(W3C 표준)
1. 색상명 방식 (색상 키워드를 사용하여 해당 색상을 표현합니다.)
예: red(빨간색), blue( 파란색), 분홍색(핑크)
장점: 특정 색상에 대해 편리하고 빠르고 정확합니다.
단점:
제한된 색상 수를 나타냅니다.
투명 색상을 지원하지 않습니다.
2. HEX 모드 16진수 모드(16진수를 사용하여 색상 표현)
Syntax:
#RRGGBB 或 #RGB
값:
RR: 빨간색 값입니다. 16진수 양의 정수
GG: 녹색 값입니다. 16진수 양의 정수
BB: 파란색 값. 16진수 양의 정수
값 범위: 00-FF
예:#FF0000빨간색#FFFF00노란색.#FF0000红色#FFFF00黄色。
优点:表示颜色种类多,使用较方便
缺点:
16进制单位换算很成问题
不支持透明颜色。
特定颜色需要工具配合或者一定的颜色调配知识
3、RGB方式 三原色配色方式
语法:
RGB(R,G,B)
取值:
R: 红色值。正整数 | 百分数
G: 绿色值。正整数 | 百分数
B: 蓝色值。正整数 | 百分数
取值范围:0~255或者0%~100%
例如:rgb(255,0,0)红色rgb(255,255,0)黄色
优点:表示颜色种类多,使用较方便
缺点:
不支持透明颜色
特定颜色需要工具配合或者一定的颜色调配知识
二、CSS3 新增颜色表示方式
1、RGBA模式
此色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度。
语法:
RGBA(R,G,B,A)
取值:
R: 红色值。正整数 | 百分数
G: 绿色值。正整数 | 百分数
B: 蓝色值。正整数 | 百分数
A: Alpha透明度。取值0~1之间。
例如:rgba(255,0,0,0.5)半透明红色
猜猜我在哪里
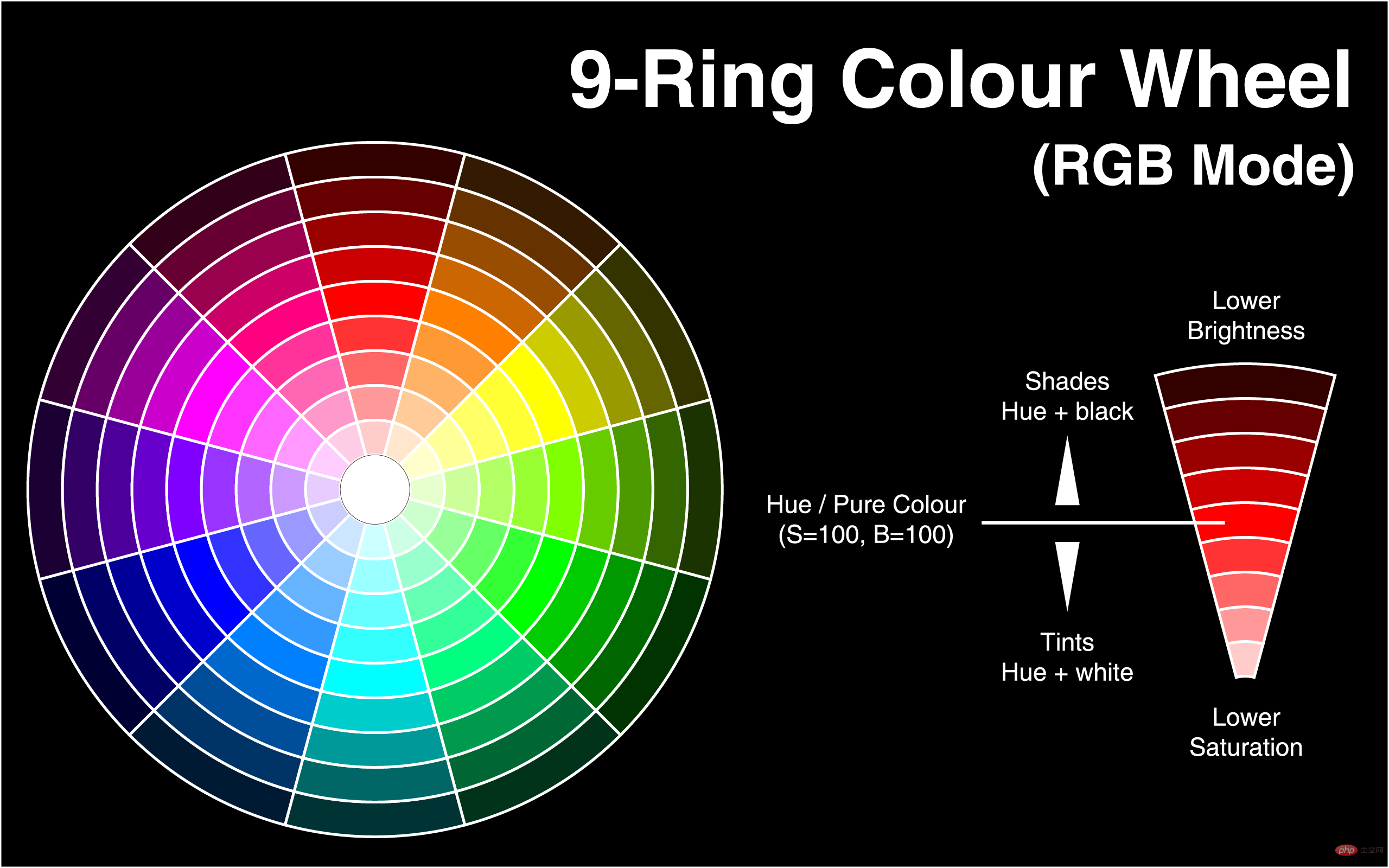
2、HSL模式(色轮模式没有透明度)
语法:
HSL(H,S,L)
取值:
H: Hue(色调)。–0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S: Saturation(饱和度)。取值为:0.0% - 100.0%
L: Lightness(亮度)。取值为:0.0% - 100.0%
例如:hsl(360,50%,50%)红色

3、HSLA模式(色轮模式有透明度)
语法:
HSLA(H,S,L,A)
取值:
H: Hue(色调)。–0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S: Saturation(饱和度)。取值为:0.0% - 100.0%
L: Lightness(亮度)。取值为:0.0% - 100.0%
A: Alpha透明度。取值0~1之间。
例如:hsl(360,50%,50%,0.5
투명 색상은 지원하지 않습니다.특정 색상에는 도구 조정 또는 특정 색상 혼합 지식이 필요합니다
Syntax
:
값: R: 빨간색 값. 양의 정수 | 백분율
G: 녹색 값. 양의 정수 | 백분율 B: 파란색 값. 양의 정수 | 퍼센트 값 범위: 0~255 또는 0%~100%예:rgb(255,0,0)빨간색
rgb(255,255,0)노란색장점: 다양한 색상을 표현하고 사용하기 더 편리합니다단점: 투명 색상을 지원하지 않습니다. 특정 색상은 도구 조정이나 특정 색상 혼합 지식이 필요합니다 2 . CSS3 표현의 새로운 색상 1. RGBA 모드 이 색상 모드는 RGB 모드에 알파 투명도가 추가된다는 점을 제외하면 RGB와 동일합니다. 구문:
2012年过去了,最忙的是元芳,你怎么看?
rgba(255,0,0,0.5)반투명 빨간색
2, HSL 모드(컬러 휠 모드에는 투명도가 없음)구문:
background-image: -ms-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Mozilla Firefox */ background-image: -moz-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Opera */ background-image: -o-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* Webkit (Safari/Chrome 10) */ background-image: -webkit-gradient(linear, left bottom, left top, color-stop(0, #D35644), color-stop(1, #31264D)) !important;/* Webkit (Chrome 11+) */ background-image: -webkit-linear-gradient(top, #D35644 0%, #31264D 100%) !important;/* W3C Markup, IE10 Release Preview */ background-image: linear-gradient(to bottom, #D35644 0%, #31264D 100%) !important; }
hsl(360,50%,50%)Red
 3.HSLA 모드(컬러 휠 모드에는 투명도가 있음) 구문:
3.HSLA 모드(컬러 휠 모드에는 투명도가 있음) 구문: