Javascript에서는 "JSON.parse()" 메서드를 사용하여 문자열을 개체로 변환할 수 있습니다. 이 메서드는 문자열(JSON 형식으로 작성됨)을 구문 분석하고 JavaScript 개체를 반환할 수 있습니다. 구문 형식은 "JSON. 구문 분석(문자열)".

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 5, Dell G3 컴퓨터.
javascript 문자열을 object
예:
문자열(JSON 형식으로 작성)을 구문 분석하고 JavaScript 개체 반환:
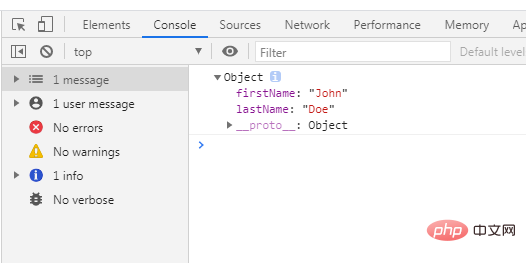
var obj = JSON.parse('{"firstName":"John", "lastName":"Doe"}');
console.log(obj);출력:

JavaScript JSON.parse() 메서드
JSON.parse() 메서드는 문자열을 구문 분석하고 JavaScript 개체를 반환합니다. 문자열은 JSON 형식으로 작성되어야 합니다. JSON.parse() 메서드는 선택적으로 함수를 사용하여 결과를 변환할 수 있습니다. [추천 학습: js 기본 튜토리얼]
Syntax
JSON.parse(string, function)
매개변수 값
| Parameter | Description |
|---|---|
| string | 필수입니다. JSON 형식으로 작성된 문자열 |
| function | 선택 사항입니다. 결과를 변환하는 데 사용되는 함수입니다. 이 함수는 각 항목에 대해 호출됩니다. 중첩된 개체를 상위 개체보다 먼저 변환합니다.
|
반환 값: JSON 개체 또는 배열
추가 프로그래밍 관련 지식이 있는 경우 프로그래밍 비디오를 방문하세요! !
위 내용은 자바스크립트에서 문자열을 객체로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!