이 기사에서는 개발 효율성을 높이고 코드 작성의 어려움을 없애기 위한 13개의 실용적인VSCode플러그인을 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

추천 학습: "vscode tutorial"
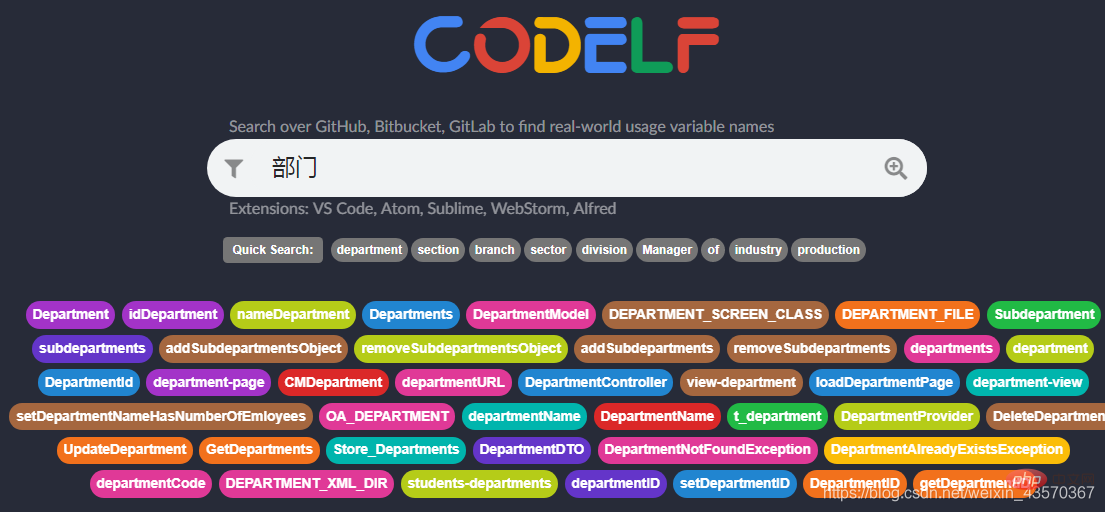
변수 명명 아티팩트变量命名神器



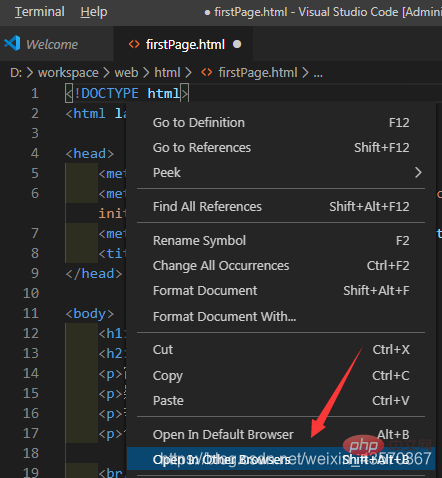
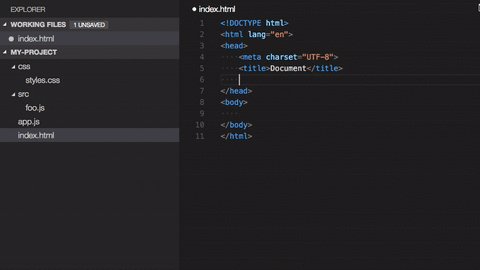
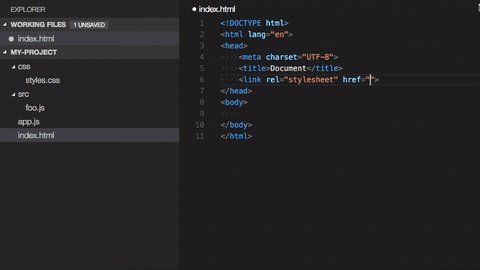
在浏览器里面预览正在编辑的html文件


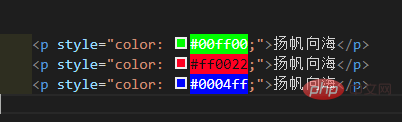
高亮显示样式颜色


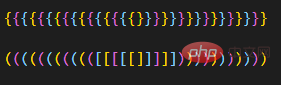
成对的彩色括号,让括号拥有独立的颜色,便于区分


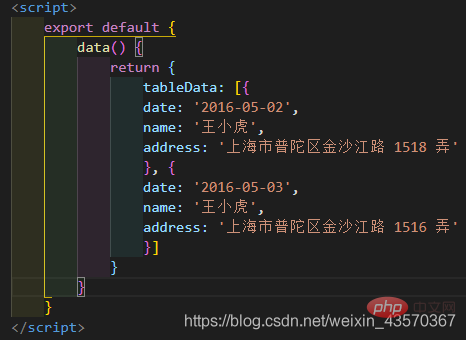
高亮显示对应的HTML标签以及标识出对应的各种括号


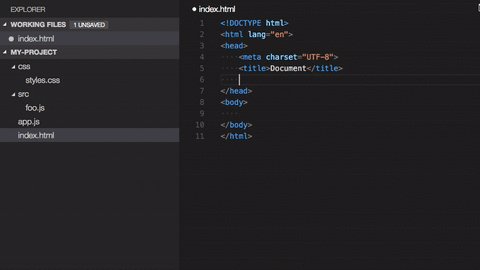
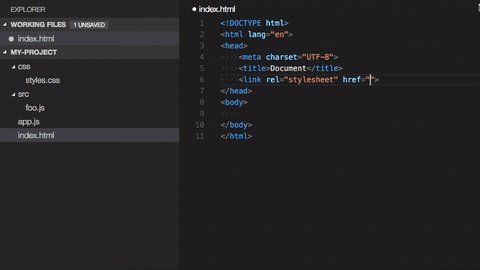
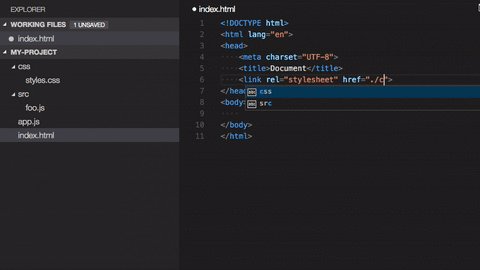
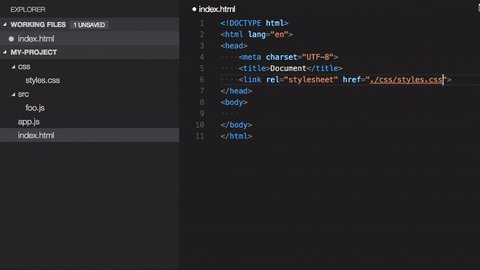
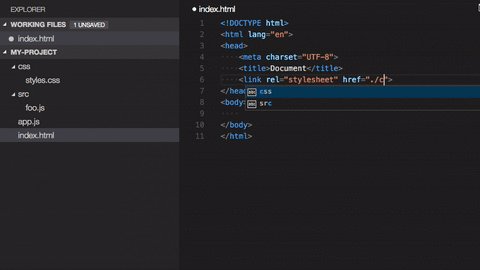
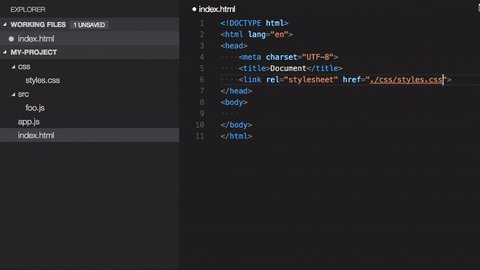
在编辑器中输入路径的时候,能自动补全


推荐学习:《vscode教程》
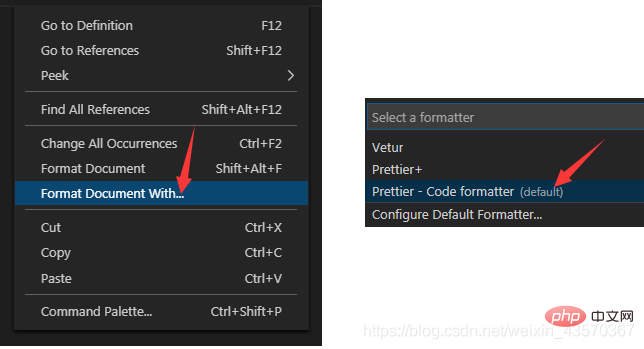
格式化代码


自动补全标签

自动重命名html标签,如修改p标签为a,将自动修改结尾标签p为a

智能提示HTML标签,以及标签的含义

在HTML标签上写Class的时候能够智能提示当前所支持的样式

带颜色的缩进


转换命名风格


 2. 브라우저에서 보기
2. 브라우저에서 보기
브라우저에서 편집 중인 html 파일 미리보기


하이 하이라이트 스타일 색상 code>
 4 , 브래킷 쌍 Colorizer색깔이 있는 괄호 쌍으로, 쉽게 구별할 수 있도록 괄호가 독립적인 색상을 가질 수 있습니다.
4 , 브래킷 쌍 Colorizer색깔이 있는 괄호 쌍으로, 쉽게 구별할 수 있도록 괄호가 독립적인 색상을 가질 수 있습니다.

 5. 일치하는 태그 강조 표시
5. 일치하는 태그 강조 표시
해당 HTML 태그를 강조 표시하고 해당 괄호를 식별합니다

 6, Path Intellisense
6, Path Intellisense
편집기에 경로를 입력하면 자동으로 완성될 수 있습니다

 추천 학습: "vscode tutorial" 7. Prettier - 코드 포맷터
추천 학습: "vscode tutorial" 7. Prettier - 코드 포맷터
코드 형식 지정


태그 자동 완성
 9, 태그 자동 이름 바꾸기
9, 태그 자동 이름 바꾸기
html 태그의 이름을 자동으로 바꿉니다. p 태그를 a로 수정하면 종료 태그 p가 자동으로 a로 수정됩니다.

HTML 태그 및 의미에 대한 지능형 프롬프트

HTML 태그에 클래스를 작성할 때 현재 지원되는 스타일을 지능적으로 프롬프트할 수 있습니다.
컬러 들여쓰기


명명 스타일 변환


더 많은 프로그래밍 관련 지식을 보려면프로그래밍 비디오를 방문하세요! !
위 내용은 13가지 실용적인 VSCode 플러그인을 공유하면 더 이상 코드 작성에 어려움을 겪지 않으실 겁니다! !의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!