각 CSS 스타일 정의는 "선택기 {style}" 형식의 두 부분으로 구성됩니다. "{}" 앞의 부분은 "선택기"입니다. "선택기"는 "{}"의 "스타일" 개체, 즉 "스타일"이 작동하는 웹 페이지의 요소를 지정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS를 사용하여 HTML 페이지의 요소에 대한 일대일, 일대다 또는 다대일 제어를 구현하려면 CSS 선택기를 사용해야 합니다. HTML 페이지의 요소는 CSS 선택기를 통해 제어됩니다.
각 CSS 스타일 정의는 두 부분으로 구성되며 형식은 다음과 같습니다. 选择器{样式} ,在{}之前的部分就是“选择器”。 “选择器”指明了{}의 "스타일" 개체, 즉 "스타일"이 웹 페이지의 어떤 요소에 작용하는지
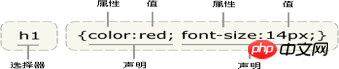
다음을 살펴보겠습니다. 위의 정의를 자세히 분석한 그림입니다.

그림에 표시된 것처럼 다음을 알 수 있습니다.
{} 앞의 부분은 "선택기"이고, "선택기"는 {}에서 "스타일"의 개체, 즉 " 스타일"은 웹 페이지의 어떤 요소에 작용합니다
선택기는 일반적으로
,
,각각 형식 선언문은 "속성명:속성값" 쌍으로 구성되며, 속성명과 속성값은 콜론으로 구분되며, 각 선언문은 영어로 세미콜론 ";"으로 끝납니다.
CSS 선택자가 무엇인지 소개한 후, CSS 선택자에는 어떤 종류가 있는지 살펴보겠습니다.
CSS 선택기에는 어떤 유형이 있나요?
CSS 선택기의 유형을 살펴보겠습니다.
1. 태그 선택기(예: body, div, p, ul, li)
2. 클래스 선택기(예: class="head", class="head_logo").
3. ID 선택기(예: id="name", id="name_txt").
4. 전역 선택기(예: * 기호).
5. 선택기 결합(예: .head .head_logo, 두 선택기는 스페이스바로 구분됩니다.)
6. 선택기를 상속합니다(예: div p, 두 선택기는 스페이스바로 구분됩니다).
7. 의사 클래스 선택기(예: 링크 스타일, 요소의 의사 클래스, 4가지 상태: 링크, 방문, 활성, 호버).
8. 문자열 일치를 위한 속성 선택기(^ $ * 각각 시작, 끝, 포함에 해당하는 세 가지 유형).
추천 튜토리얼: CSS 비디오 튜토리얼
위 내용은 CSS 선택기 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!