CSS에서 태그를 숨기는 방법: 1. 태그가 표시되지 않도록 숨기기 위해 Opacity 속성을 사용합니다. 2. 요소를 숨기려면 Display 속성을 사용합니다. 3. Visibility 속성을 통해 태그를 숨깁니다. 그것을 숨기려면 path 속성을 사용하세요.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS를 사용하여 페이지 요소를 숨기는 방법에는 여러 가지가 있습니다.
불투명도를 0으로, 가시성을 숨김으로, 표시를 없음으로, 위치를 절대로 설정하고 위치를 보이지 않는 영역으로 설정할 수 있습니다.
그러나 각 방법에는 미묘한 차이가 있으며 이러한 차이점이 특정 상황에서 어떤 방법을 사용할지 결정합니다. 이번 글에서는 상황에 따라 적절한 방법을 선택할 수 있도록 차이점을 설명하겠습니다.
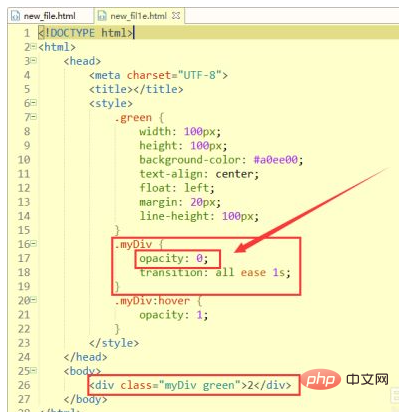
첫 번째 방법은 Opacity 속성을 사용하는 것입니다
이 속성은 Opacity 속성을 검색하거나 설정하는 것을 의미합니다. 개체 불투명도가 0이면 시각적으로 사라지지만 여전히 해당 위치를 차지하고 웹 페이지 레이아웃에서 역할을 합니다. 또한 사용자 상호 작용에도 응답합니다. 이 속성이 추가된 요소의 경우 배경과 요소 콘텐츠도 그에 따라 변경됩니다. 이 기능을 사용하여 여기에 간단한 작은 효과를 만들 수 있습니다.

참고: 이 속성은 IE9 이상 브라우저와 호환되며 이전 버전에서는 filter:Alpha(opacity=50)와 같은 대체 필터 속성을 지원합니다.
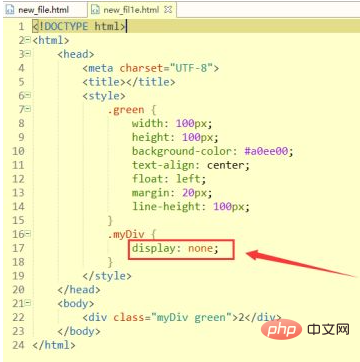
두 번째 방법은 Display 속성을 사용하는 것입니다.
이 속성은 진정한 의미에서 숨겨진 요소입니다. 요소의 표시 속성이 없음이면 해당 요소는 비전에서 사라지고 상자 모델도 표시되지 않습니다. 생성된 .은 페이지의 어떤 위치도 차지하지 않습니다. 뿐만 아니라 해당 하위 요소도 상자 모델에서 사라집니다. 해당 항목과 해당 하위 요소에 추가된 애니메이션 효과 및 상호 작용은 아무런 효과가 없습니다. jq의 show(), hide() 및 Toggle() 메소드는 표시 값을 변경하여 변경 효과를 얻습니다.
[추천 학습: css 비디오 튜토리얼]

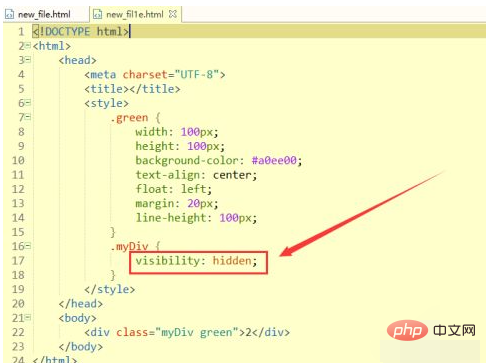
세 번째 방법은 Visibility 속성을 사용하는 것입니다.
이 속성은 속성 값이 숨겨지면 요소가 숨겨지고 불투명도 속성과 유사합니다. 불투명도 속성도 차지합니다. 이는 자체 위치를 가지며 웹 페이지의 레이아웃에 영향을 미칩니다. 불투명도와의 유일한 차이점은 사용자 상호 작용에 응답하지 않는다는 것입니다. 또한 화면 읽기 소프트웨어에서는 요소가 숨겨집니다. 이 속성은 초기 상태와 종료 상태가 다른 한 애니메이션을 적용할 수도 있습니다. 이렇게 하면 가시성 상태 전환 간의 전환 애니메이션이 시간에 맞춰 원활하게 진행될 수 있습니다.

참고: 1. Internet Explorer의 모든 버전(IE8 포함)은 "상속" 및 "축소" 속성 값을 지원하지 않습니다.
2. 요소의 가시성을 숨김으로 설정했지만 해당 하위 요소를 표시하려면 표시하려는 하위 요소에 visible:을 추가하면 됩니다. p 태그의 숫자 위에 마우스를 올려놓는 대신 숨겨진 요소 위에 마우스를 올려보세요. 마우스 커서가 손가락으로 바뀌지 않는 것을 확인할 수 있습니다. 이때 마우스를 클릭해도 클릭 이벤트가 발생하지 않습니다.
태그는 여전히 모든 마우스 이벤트를 캡처할 수 있습니다. 마우스를 텍스트 위로 이동하면
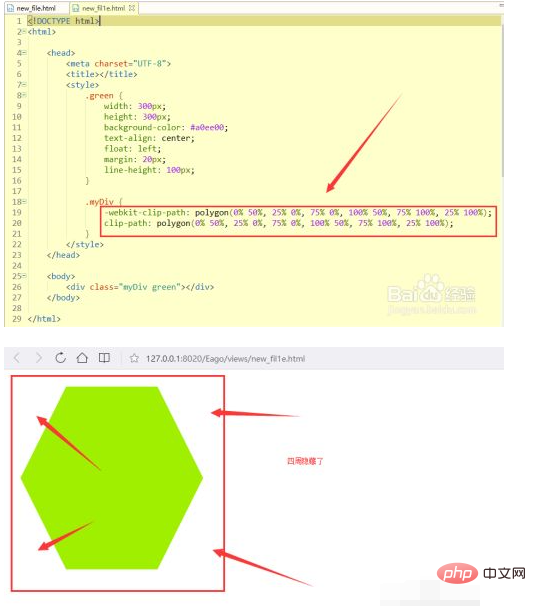
네 번째 방법은 Clip-path 속성을 사용하는 것입니다.
이 속성은 드물며 자르기를 통해 숨겨집니다. 숨겨진 콘텐츠는 여전히 해당 위치를 차지하고 주변 요소는 보이는 것처럼 동작합니다. 마우스 오버나 클릭과 같은 사용자 상호 작용은 클리핑 영역 외부에서는 적용되지 않습니다. 또한 이 속성을 사용하면 다양한 전환 애니메이션을 사용하여 다양한 효과를 얻을 수 있습니다.
참고: 클립 경로가 그다지 인기가 없는 이유는 브라우저 호환성 문제 때문입니다. IE에서는 전혀 지원하지 않으므로 사용 시 커널 접두사를 추가하는 것이 좋습니다.

참고: 클립 경로가 그다지 인기가 없는 이유는 브라우저 호환성 문제 때문입니다. IE에서는 전혀 지원하지 않으므로 사용 시 커널 접두사를 추가하는 것이 좋습니다.
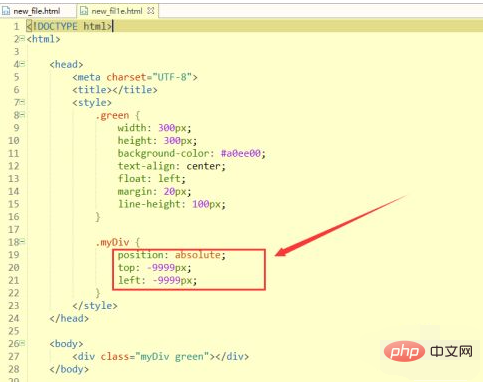
다섯 번째 방법은 Position 속성을 사용하는 것입니다
이 속성의 의미는 요소를 문서 흐름 및 시각적 영역 밖으로 이동하는 것입니다. 이 속성을 추가하면 레이아웃에 영향을 미치지 않을 뿐만 아니라 요소를 작동 가능하게 유지합니다. 이 속성을 적용한 후 주로 방향(위, 왼쪽, 오른쪽, 아래)을 제어하여 특정 값에 도달하고 현재 페이지에서 나갈 수 있습니다.

참고: 이 방법을 사용하여 포커스 가능한 요소를 숨기면 안 됩니다. 그렇게 하면 사용자가 해당 요소에 포커스를 줄 때 예측할 수 없는 포커스 전환이 발생하기 때문입니다. 이 방법은 사용자 정의 체크박스와 라디오 버튼을 만들 때 자주 사용됩니다.
결론:
상황에 따라 어떤 방법을 사용할지는 5가지가 있습니다.
위 내용은 CSS에서 라벨을 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




