CSS 텍스트의 줄 높이를 설정하는 방법: 먼저 새 파일을 만들고 div 태그를 사용하여 텍스트 줄을 만든 다음 스타일을 작성하고 div 태그의 클래스 속성을 mybkkd로 설정합니다. div 태그의 mybkkd 클래스 속성을 통해 텍스트의 줄 높이를 낮춥니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS 텍스트의 줄 높이 설정 방법:
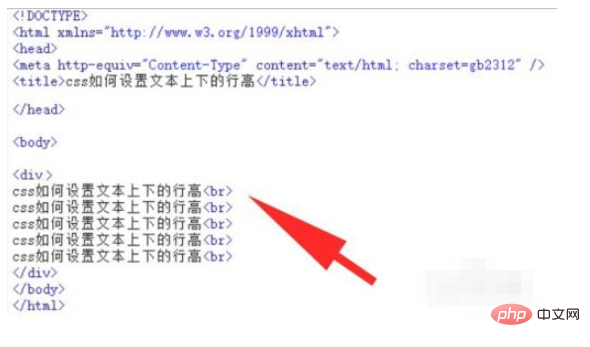
1. 새 HTML 웹 페이지 파일을 만들고 이름을 test.html로 지정합니다. 다음으로 test.html 파일을 사용하여 CSS가 줄 높이를 설정하는 방법을 설명합니다. 상단 및 하단 텍스트의

2 test.html 파일에서 div 태그를 사용하여 텍스트 한 줄을 만들고 텍스트 내용에 "css에서 텍스트의 위쪽 및 아래쪽 줄 높이를 설정하는 방법"이라고 작성합니다.

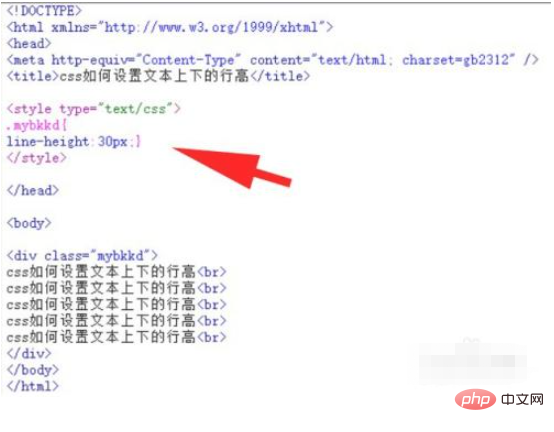
3. div 태그에 스타일을 추가하고 div 태그의 class 속성을 mybkkd로 설정합니다.

4. CSS 스타일 <style type="text/css"></style> 태그를 작성하면 해당 태그에 mybkkd 스타일이 작성됩니다. <style type="text/css"></style>标签,mybkkd样式将写在该标签内。

5、在css标签内,通过div标签的class属性mybkkd设置文字上下的行高。

6、在css样式标签里,在括号内,mybkkd的div设置css属性样式为line-height:30px;

 5 . CSS 태그에서 div 태그의 mybkkd 클래스 속성을 통해 텍스트의 상단 및 하단 줄 높이를 설정합니다.
5 . CSS 태그에서 div 태그의 mybkkd 클래스 속성을 통해 텍스트의 상단 및 하단 줄 높이를 설정합니다.

6 . CSS 스타일 태그에서 괄호 안에 mybkkd div의 CSS 속성 스타일을 line-height:30px;
🎜🎜🎜 추천 관련 튜토리얼: 🎜CSS 비디오 튜토리얼🎜🎜🎜
위 내용은 CSS 텍스트의 줄 높이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




