CSS를 통해 배경 이미지를 전체 화면으로 설정하는 방법: 1. CSS의 [Background-size=100%] 속성을 통해 전체 화면을 설정합니다. 2. [Background-repeat]를 통해 이미지 반복 여부를 설정합니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS를 통해 배경 이미지를 전체 화면으로 설정하는 방법:
1. 다음 디렉터리 구조로 테스트 페이지를 만듭니다.
BackGround
-- BgImage.html
-- Images
-- bg. png

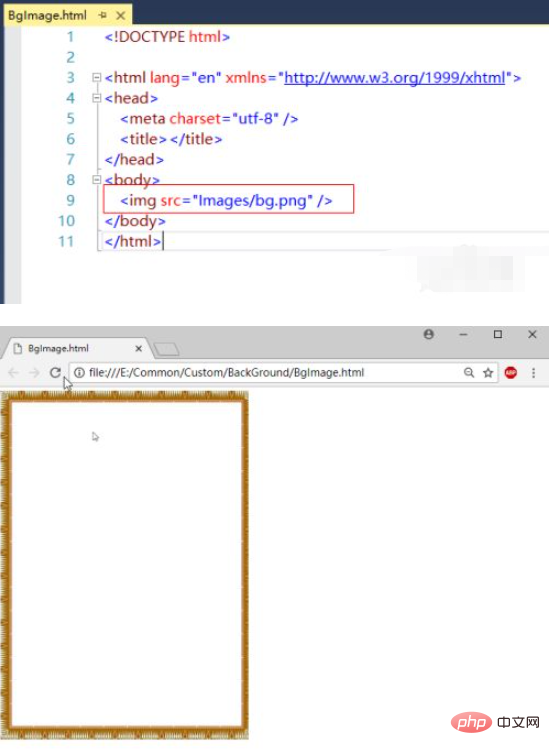
2. 브라우저 인터페이스에 테스트 이미지를 표시합니다. 효과는 다음과 같습니다.

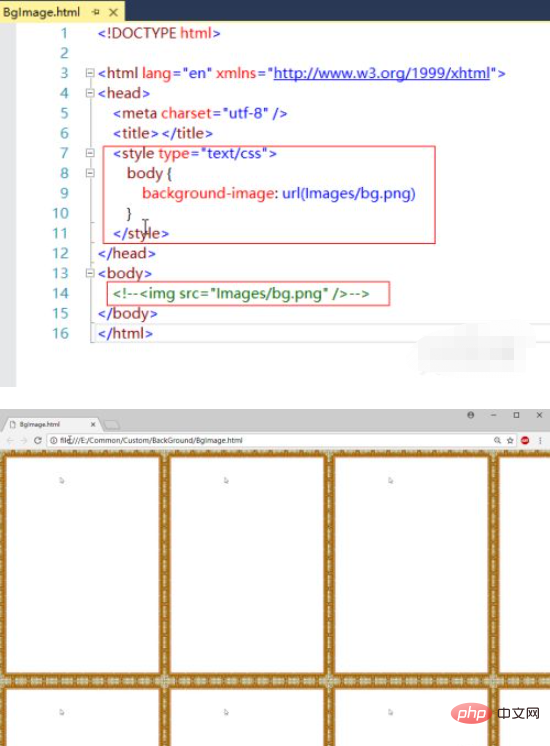
3. CSS를 통해 배경 이미지를 설정합니다. 기본 효과는 다음과 같습니다. 이미지가 자동으로 반복되어 채워집니다. 창

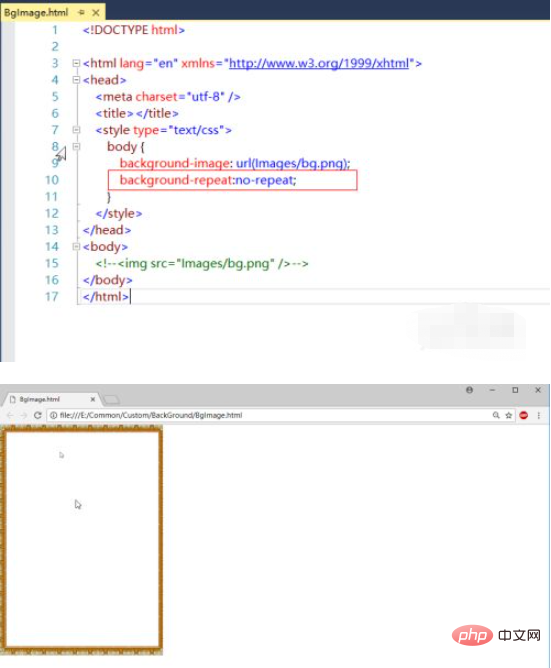
4. 배경 이미지가 반복되지 않습니다. 이때 이미지는 창을 가리지 않습니다.

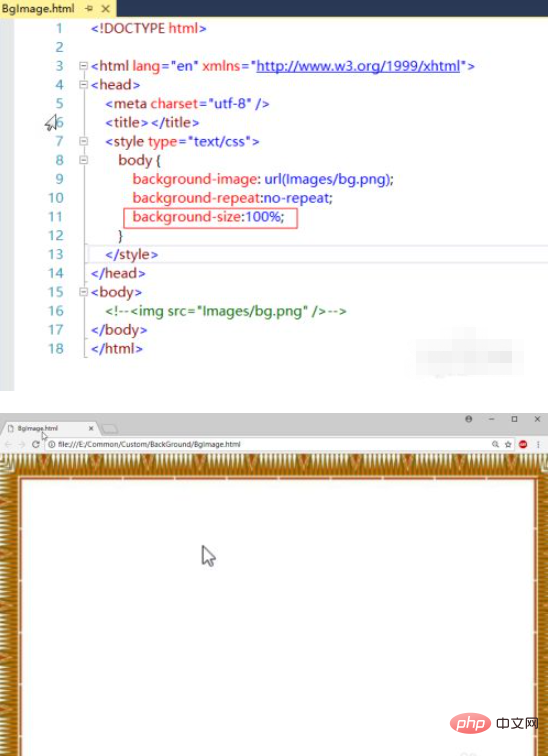
5. CSS를 통해 이미지 크기를 100%로 설정합니다. 다음과 같이 이미지가 창을 채웁니다

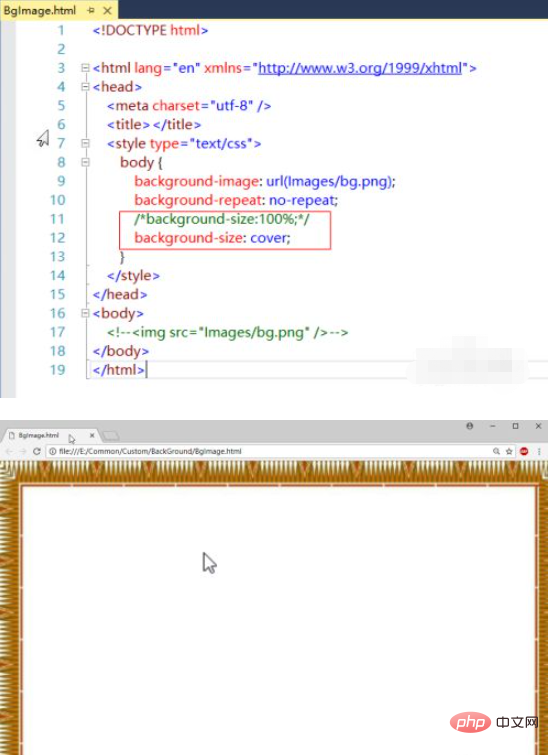
6. CSS를 통해 이미지 크기 커버를 설정합니다. 효과는 다음과 같습니다. 창이 그림으로 채워집니다.

추천 관련 튜토리얼: CSS 비디오 튜토리얼
위 내용은 CSS를 통해 배경 이미지를 전체 화면으로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




