CSS 속성을 변경하는 방법: 1. [document.getElementById()]를 통해 CSS 속성의 color 속성을 변경합니다. 2. [document.getElementById()]를 통해 CSS 속성의 background 속성을 변경합니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS 속성 변경 방법:
1.html 요소의 CSS 속성에서 색상 속성을 변경합니다. document.getElementById() 메서드를 사용하여 html 요소 객체를 얻고 해당 style.color 속성을 설정하여 텍스트 색상을 변경합니다. 예를 들어, 다음 코드는 "속성 변경" 버튼을 클릭할 때 p 요소의 텍스트 색상을 파란색으로 설정합니다.

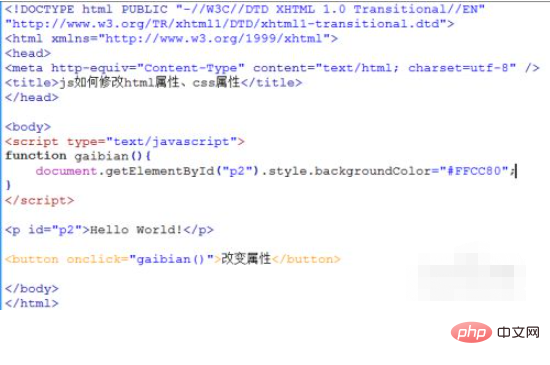
2. html 요소의 css 속성에서 background 속성을 변경합니다. document.getElementById() 메서드를 사용하여 html 요소 객체를 얻고 해당 style.BackgroundColor 속성을 설정하여 배경색을 변경합니다. 예를 들어, 다음 코드는 "속성 변경" 버튼을 클릭할 때 p 요소의 배경을 #FFCC80 색상으로 설정합니다.

3. html 요소의 CSS 속성에서 너비 속성을 변경합니다. document.getElementById() 메서드를 사용하여 html 요소 객체를 얻고 해당 style.width 속성을 설정하여 너비를 변경합니다. 예를 들어, 다음 코드는 "속성 변경" 버튼을 클릭할 때 p 요소의 너비를 300px로 설정합니다.

추천 관련 튜토리얼: CSS 비디오 튜토리얼
위 내용은 CSS 속성을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!