

최근에 WeChat 미니 프로그램 개발에 대해 하루 정도 공부하면서 멘탈리티를 연습해보고 아주 간단한 페이지를 만들었습니다.
학습 요약이라고 생각하시면 됩니다. 공식 인터페이스 문서를 보면 WeChat 미니 프로그램 개발 도구 및 엔지니어링 아키텍처에 익숙해질 수 있습니다. js 파일과 페이지 레이아웃 파일로 구성되어 있습니다. 플랫폼, 미니 프로그램 열에 등록하여 appid를 얻고, 개발 도구에서 appid를 얻습니다. appid를 입력하고 개발 도구를 열어 코딩 작업을 수행합니다.
1.1 지식 포인트를 통합합니다.app.json 파일
{ "pages":[ "pages/huangbaokang/huangbaokang", "pages/zhanglulu/zhanglulu" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#baf088", "navigationBarTitleText": "幸福婚姻", "navigationBarTextStyle":"black" }, "tabBar": { "list": [ { "pagePath": "pages/huangbaokang/huangbaokang", "text": "黄宝康", "iconPath": "images/1.png", "selectedIconPath": "images/1.png" }, { "pagePath": "pages/zhanglulu/zhanglulu", "text": "张露露", "iconPath": "images/2.png", "selectedIconPath": "images/2.png" } ] } }
黄宝康的帅气照
Page({ /** * 页面的初始数据 */ data: { photos_hbk: ['1.png', '2.png', '3.png', '4.png'] } })
/* pages/huangbaokang/huangbaokang.wxss */ .title{ font-size: 70rpx; text-align: center; } .photo-list{ margin-top: 20rpx; } .photo-item{ width: 100%; height: 100%; margin-top: 20rpx; }
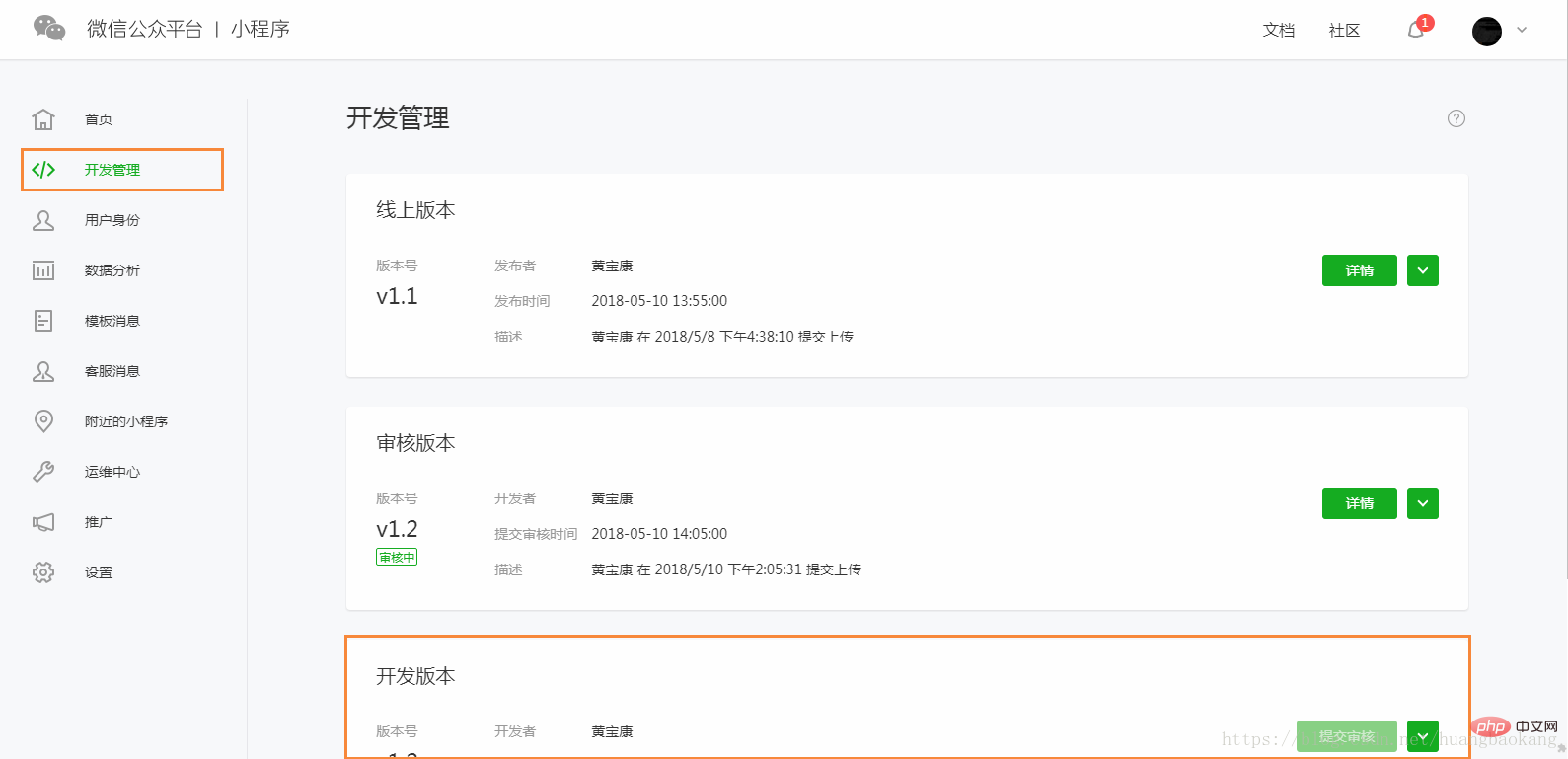
해당 버전 번호를 입력하고 확인 후, 위챗 미니 프로그램 백그라운드 관리실에서 제출된 버전을 확인하실 수 있습니다.
위 사진은 제출 후 검토를 거친 후의 사진입니다. 일반적으로 검토 결과는 검토를 통과한 후에도 온라인에 게시해야 합니다.
위 작업 후, 위챗과 미니 프로그램에서 저희가 직접 개발한 프로그램을 검색하실 수 있습니다.
첨부: 엔지니어링 아키텍처 다이어그램

WeChat Mini 프로그램 개발 튜토리얼
위 내용은 WeChat 미니 프로그램 온라인 출시 프로세스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



