CSS에서는 border-radius 속성을 사용하여 둥근 모서리 효과를 얻을 수 있습니다. border-radius 속성은 요소 외부 테두리의 둥근 모서리를 설정하는 데 사용됩니다. 둥근 모서리 효과를 얻으려면 지정된 요소에 "border-radius: 둥근 모서리 값" 코드 스타일을 추가하기만 하면 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 border-radius 속성을 사용하여 둥근 모서리 효과를 얻을 수 있습니다.
CSS3 border-radius 속성
CSS3 border-radius 속성을 사용하면 모든 요소에 대해 "둥근 모서리"를 만들 수 있습니다.
구문:
border-radius: 1-4 length|% / 1-4 length|%;
참고: 각 반경에 대한 네 가지 값의 순서는 왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래입니다. 왼쪽 아래 모서리를 생략하면 오른쪽 위 모서리도 동일합니다. 오른쪽 아래 모서리를 생략하면 왼쪽 위 모서리도 동일합니다. 오른쪽 상단 모서리를 생략하면 왼쪽 상단 모서리도 동일합니다.
【추천 튜토리얼: CSS 동영상 튜토리얼】
border-radius 속성 값 지정 규칙:
네 가지 값: 첫 번째 값은 왼쪽 상단, 두 번째 값은 상단 오른쪽 모서리 모서리, 세 번째 값은 오른쪽 아래 모서리, 네 번째 값은 왼쪽 아래 모서리입니다.
세 가지 값: 첫 번째 값은 왼쪽 위 모서리, 두 번째 값은 오른쪽 위 모서리 및 왼쪽 아래 모서리, 세 번째 값은 오른쪽 아래 모서리입니다.
두 값: 첫 번째 값은 왼쪽 상단 및 오른쪽 하단, 두 번째 값은 오른쪽 상단 및 왼쪽 하단
한 값: 둥근 네 모서리는 동일한 값을 갖습니다.
다음은 네 가지 예입니다.
1 . 4가지 값 - border-radius : 15px 50px 30px 5px;border-radius: 15px 50px 30px 5px;
2、三个值 - border-radius: 15px 50px 30px;
3、两个值 - border-radius: 15px 50px;
4、一个值 - border-radius: 25px;

 2. 세 가지 값 -
2. 세 가지 값 - border-radius: 15px 50px 30px;

3. 두 가지 값 - < 코드>테두리 반경: 15px 50px;
4. 값 - border-radius: 25px;

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners1 {
border-radius: 25px;
background: #8AC007;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
}
#rcorners3 {
border-radius: 25px;
background: url(/images/paper.gif);
background-position: left top;
background-repeat: repeat;
}
</style>
</head>
<body>
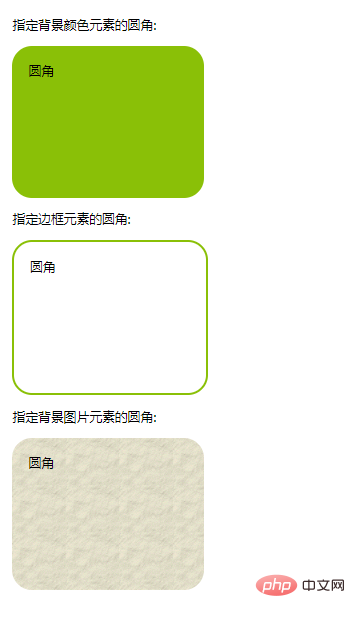
<p>指定背景颜色元素的圆角:</p>
<div id="rcorners1">圆角</div>
<p>指定边框元素的圆角:</p>
<div id="rcorners2">圆角</div>
<p>指定背景图片元素的圆角:</p>
<div id="rcorners3">圆角</div>
</body>
</html>위 내용은 CSS에서 둥근 모서리 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



