
이 글에서는 Bootstrap에서 Glyphicons 아이콘의 사용법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

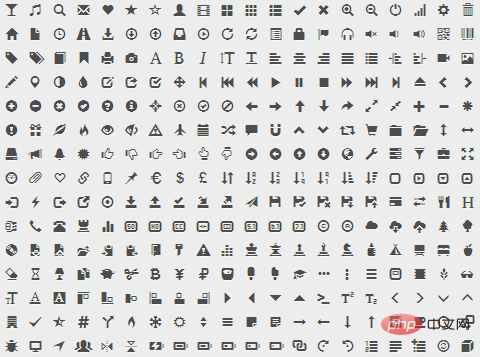
Bootstrap3은 버튼, 링크, 탐색 및 양식과 같은 요소에 사용할 수 있는 Glyphicon Halflings의 거의 300개 이상의 글꼴 아이콘을 제공합니다. 가장 일반적인 아이콘은 그림 3-1에 나와 있습니다.

그림 3-1 Glyphicons에서 제공하는 아이콘
Glyphicons Halflings는 일반적으로 유료이지만 작성자는 Bootstrap이 무료로 사용할 수 있도록 허용합니다. 감사의 마음을 전하기 위해 글리피콘 사용 시 친근한 링크를 추가하도록 최선을 다해주시길 바랍니다.
관련 권장 사항: "부트스트랩 튜토리얼"
글꼴 아이콘은 사용이 매우 간단합니다. 인라인 수준 요소에 아이콘 클래스를 적용하기만 하면 됩니다. 하지만 아이콘 클래스는 다른 컴포넌트와 직접 사용할 수 없기 때문에 일반적으로 아이콘을 배치하기 위해서는 별도의 인라인 레벨 요소를 생성해야 합니다.
성능상의 이유로 모든 아이콘에는 기본 클래스 .glyphicon와 각 아이콘에 해당하는 .glyphicon-* 클래스가 필요합니다. 화면 읽기 장치에서 캡처한 출력 콘텐츠의 혼동을 방지하려면 아이콘에 aria-hidden="true" 속성을 설정하는 것이 좋습니다. 예를 들어 다음은 검색 아이콘을 추가하는 코드입니다. .glyphicon和对应每个图标的 .glyphicon-* 类。为了避免屏幕识读设备抓取可能产生混淆的输出内容,建议为图标设置aria-hidden="true"属性。如,以下是添加搜索图标的代码:
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
Bootstrap 假定所有的图标字体文件全部位于../fonts/目录内(相对于预编译版 CSS 文件的目录)。如果你修改了图标字体文件的位置,你需要根据自身情况,选择以下任何一种方式来更新 CSS 文件:
@icon-font-path和/或@icon-font-name变量。url()地址。在需要的任何地方,比如按钮组、按钮、导航、表单输入框、警告框等组件中,你都可以使用这些图标来设计出漂亮的界面。如,在按钮组和按钮中:
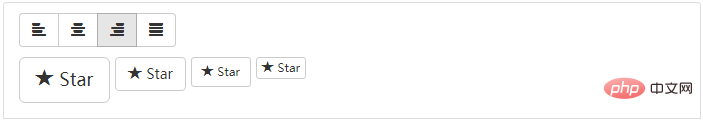
<button type="button" class="btn btn-default" aria-label="Left Align"> <span class="glyphicon glyphicon-align-left" aria-hidden="true"></span> </button> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star </button>
效果如图 3‑2所示:

图3-2 Bootstrap에서 Glyphicons 아이콘 사용에 대한 간략한 토론
alert组件中所包含的图标是用来表示这是一条错误消息的,通过添加额外的.sr-only
<div class="alert alert-danger" role="alert"> <span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span> <span class="sr-only">Error:</span> Enter a valid email address </div>
../fonts/ 디렉터리(미리 컴파일된 CSS의 디렉터리에 상대적)에 있다고 가정합니다. 파일). 아이콘 글꼴 파일의 위치를 수정하는 경우 다음 방법 중 하나를 선택하여 상황에 맞게 CSS 파일을 업데이트해야 합니다. @icon-font-path in Less 소스 파일 및/또는 @icon-font-name 변수. url() 주소를 수정합니다. 사용 예
이 아이콘을 사용하여 필요할 때마다 버튼 그룹, 버튼, 탐색, 양식 입력 상자, 경고 상자 및 기타 구성 요소와 같은 아름다운 인터페이스를 디자인할 수 있습니다. 예를 들어 버튼 그룹 및 버튼에서는
<button type="button" class="btn btn-primary"> <span class="glyphicon glyphicon-user"></span> User </button>

.sr-only 텍스트를 추가하면 보조 장치에 이 메시지의 의미를 알릴 수 있습니다. 예: <button type="button" class="btn btn-primary" style="font-size: 30px"> <span class="glyphicon glyphicon-user"></span> User </button>
 효과는 그림 3-3에 표시됩니다.
효과는 그림 3-3에 표시됩니다.  글꼴 아이콘 매우 편리한 위치는 아이콘의 모양을 변경할 수 있다는 것입니다. CSS를 통해 사용자 정의할 수 있습니다. CSS가 지원하는 한 색상, 크기, 그림자 또는 기타 효과에 관계없이 글꼴 아이콘에 쉽게 표시될 수 있다고 해도 과언이 아닙니다. 글꼴 아이콘이 버튼에 사용된다고 가정합니다.
글꼴 아이콘 매우 편리한 위치는 아이콘의 모양을 변경할 수 있다는 것입니다. CSS를 통해 사용자 정의할 수 있습니다. CSS가 지원하는 한 색상, 크기, 그림자 또는 기타 효과에 관계없이 글꼴 아이콘에 쉽게 표시될 수 있다고 해도 과언이 아닙니다. 글꼴 아이콘이 버튼에 사용된다고 가정합니다.
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
 아이콘을 약간 더 크게 만들고 싶다면 .btn을 적용할 수 있습니다. -lg 버튼 클래스의 경우 CSS를 통해 글꼴 크기를 설정하여 모든 크기의 아이콘을 얻습니다. 예:
아이콘을 약간 더 크게 만들고 싶다면 .btn을 적용할 수 있습니다. -lg 버튼 클래스의 경우 CSS를 통해 글꼴 크기를 설정하여 모든 크기의 아이콘을 얻습니다. 예:
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
 같은 방식으로 버튼의 텍스트 색상을 설정하여 아이콘 색상을 얻을 수도 있습니다. 원하다. 예:
같은 방식으로 버튼의 텍스트 색상을 설정하여 아이콘 색상을 얻을 수도 있습니다. 원하다. 예:
rrreee
위 내용은 Bootstrap에서 Glyphicons 아이콘 사용에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!