이 문서에서는 코드 예제를 사용하여 순수 CSS를 사용하여 간단한 로딩 애니메이션 효과를 얻는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【추천 튜토리얼:CSS 동영상 튜토리얼】
현재 많은 웹사이트에서 로딩 효과를 위해 gif 이미지를 사용하고 있는 것을 보고 CSS만 사용하여 어떻게 구현할 수 있는지 궁금했습니다. 좋은 물건이 오고 있으니 꼭 받아가세요.
난이도
☆☆☆☆
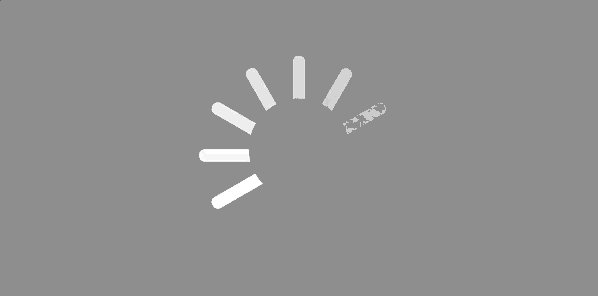
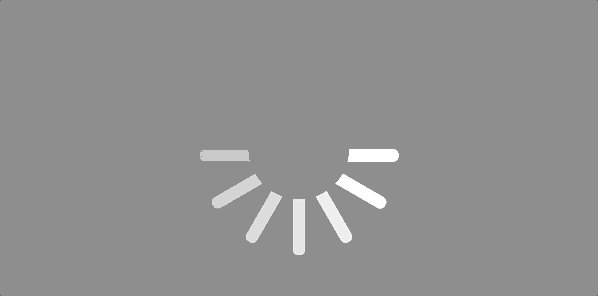
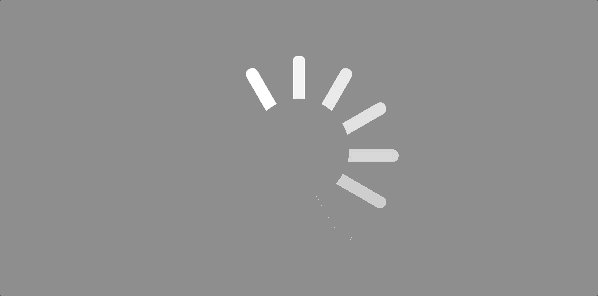
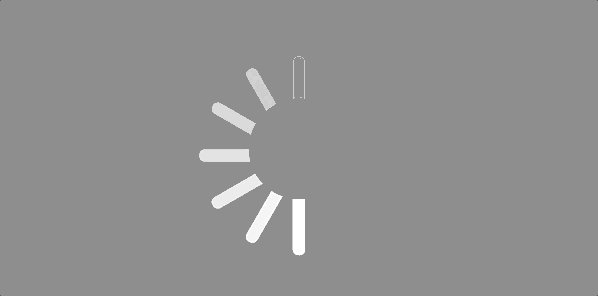
Rendering

Ideas
CSS는 HTML을 수정하는 데 사용되므로 가장 간단한 효과도 HTML에 따라 구현됩니다. HTML 레이아웃이 최우선입니다.
먼저 애니메이션 효과의 구성을 분석해 보겠습니다.
요약하자면 다음 단계를 사용하여 로딩 효과의 미스터리를 단계별로 풀어냅니다.
(1) HTML을 사용하여 특정 지점을 따라 배치된 동일한 선을 구현하면 원이 형성됩니다
( 2) 작은 원을 그리고 배경색을 추가한 후 선의 중앙까지 덮습니다
(3) 그라데이션 애니메이션을 추가하여 변경 선의 투명도
(4) 선마다 다른 애니메이션 지연을 설정하여 선을 움직이게 합니다.
HTML
분석:
CSS
#container, #circle-center { background: grey; } #container { position: relative; width: 600px; height: 300px; } #circle-center { position: absolute; top: 100px; left: 250px; width: 100px; height: 100px; border-radius: 100px; } .load-line { position: absolute; top: 150px; left: 200px; width: 200px; height: 13px; } .load-line > span { display: inline-block; width: 50%; height: 100%; border-radius: 20px; background: white; } .left { float: left; } .right { float: right; } .rotate-0 { transform: rotate(0); } .rotate-0 > .left { animation: load-effect 1.2s linear 0s infinite; } .rotate-0 > .right { animation: load-effect 1.2s linear 0.6s infinite; } .rotate-30 { transform: rotate(30deg); } .rotate-30 > .left { animation: load-effect 1.2s linear 0.1s infinite; } .rotate-30 > .right { animation: load-effect 1.2s linear 0.7s infinite; } .rotate-60 { transform: rotate(60deg); } .rotate-60 > .left { animation: load-effect 1.2s linear 0.2s infinite; } .rotate-60 > .right { animation: load-effect 1.2s linear 0.8s infinite; } .rotate-90 { transform: rotate(90deg); } .rotate-90 > .left { animation: load-effect 1.2s linear 0.3s infinite; } .rotate-90 > .right { animation: load-effect 1.2s linear 0.9s infinite; } .rotate-120 { transform: rotate(120deg); } .rotate-120 > .left { animation: load-effect 1.2s linear 0.4s infinite; } .rotate-120 > .right { animation: load-effect 1.2s linear 1.0s infinite; } .rotate-150 { transform: rotate(150deg); } .rotate-150 > .left { animation: load-effect 1.2s linear 0.5s infinite; } .rotate-150 > .right { animation: load-effect 1.2s linear 1.1s infinite; } @keyframes load-effect { 0% { opacity: 0; } 100% { opacity: 1; } }
분석:
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 비디오를 방문하세요! !
위 내용은 순수 CSS를 사용하여 간단한 로딩 애니메이션 효과 얻기(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



