Css에 그림을 나란히 배치하는 방법: 먼저 li 태그를 사용하여 코드에 두 그림을 작성한 다음 CSS 코드를 추가하고 마지막으로 해당 CSS를 코드에 추가합니다.

이 튜토리얼의 운영 환경: windows7 시스템, Adobe Dreamweaver cc2020 버전, DELL G3 컴퓨터.
CSS에 사진을 나란히 넣는 방법:
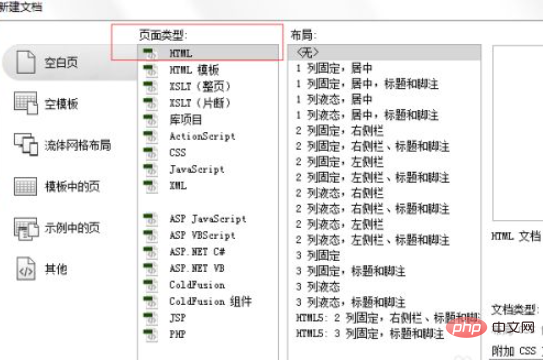
1. dw 소프트웨어를 열고 새 텍스트 문서를 만든 다음 두 장의 그림을 찾습니다.

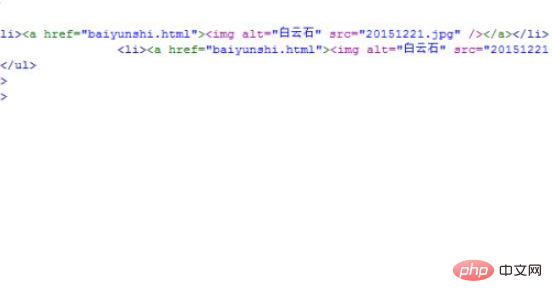
2. code first
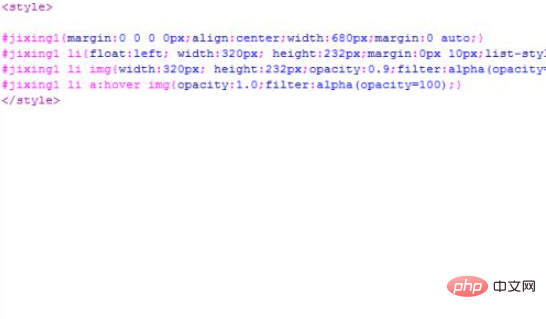
 3. 그런 다음 CSS 코드를 추가합니다. 코드는 다음과 같습니다. 여백 및 불투명도 속성에 주의하세요.
3. 그런 다음 CSS 코드를 추가합니다. 코드는 다음과 같습니다. 여백 및 불투명도 속성에 주의하세요.
 4.
4.
 5. 최종 결과를 살펴보세요.
5. 최종 결과를 살펴보세요.

관련 학습 권장 사항:
위 내용은 CSS로 이미지를 나란히 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!