

Bootstrap은 화면이나 뷰포트 크기가 증가함에 따라 자동으로 최대 12개의 열로 분할되는 반응형 모바일 우선 유동 그리드 시스템을 제공합니다. 그리드 시스템에 대한 공식적인 정의는 없지만 인터넷상의 다양한 설명에 따르면 웹 페이지의 레이아웃과 정보 분포를 안내하고 표준화하기 위한 일반적인 그리드 배열로 정의할 수 있습니다. 이번 글에서는 부트스트랩 그리드 시스템의 구현 원리를 자세히 소개하겠습니다
그리드 시스템의 구현 원리는 매우 간단합니다. 컨테이너 크기를 정의하고 12등분으로 나누면 됩니다. 24개 또는 32개 부분으로 분할(가장 일반적은 12개 부분)한 다음 내부 및 외부 여백을 조정하고 마지막으로 미디어 쿼리와 결합하여 강력한 반응형 그리드 시스템을 만듭니다. 부트스트랩 프레임워크의 그리드 시스템은 컨테이너를 12개의 동일한 부분으로 나눕니다
그리드 시스템은 행과 열의 일련의 조합을 통해 페이지 레이아웃을 생성하는 데 사용되며 생성된 레이아웃의 중간에 콘텐츠를 배치할 수 있습니다. Bootstrap 그리드 시스템 작동 방식에 대한 소개는 다음과 같습니다:
1. "행"은 적절한 배열(정렬) 및 padding
<div> <div></div> </div>
2. "행"을 통해 가로 방향으로 "열" 그룹을 만듭니다
3. 콘텐츠는 "열" 내에 배치되어야 하며, "열"만 직접 하위 요소로 사용할 수 있습니다. 행
4. .row 및 .col-xs-4와 같은 사전 정의된 클래스를 사용하여 그리드 레이아웃을 빠르게 만들 수 있습니다. Bootstrap 소스 코드에 정의된 믹스인을 사용하여 의미 체계 레이아웃을 만들 수도 있습니다
<div> <div> <div>.col-md-4</div> <div>.col-md-8</div> </div> </div>
5. "열"에 대한 패딩 속성을 사용하는 경우 .row 요소를 설정하여 열 사이에 간격(여백)을 생성하여 .container 요소에 대한 패딩 세트를 오프셋할 수 있습니다. 이는 또한 간접적으로 패딩을 오프셋합니다. "행"에 포함된 "열"
6. 그리드 시스템의 열이 전달됩니다. 범위를 나타내려면 1에서 12 사이의 값을 지정하세요. 예를 들어 3개의 .col을 사용하여 3개의 동일한 너비 열을 만들 수 있습니다. -xs-4
<div> <div> <div>.col-md-4</div> <div>.col-md-4</div> <div>.col-md-4</div> </div> </div>
7. "행"에 다음이 포함된 경우 "열"이 12보다 큰 경우 추가 "열"이 있는 요소는 전체적으로 새로운 행에 배열됩니다
8. 그리드 클래스는 화면 너비가 분할 지점 크기보다 크거나 같은 장치에 적합합니다. 따라서 작은 화면 장치의 경우 그리드 클래스가 재정의됩니다. 따라서 요소에 적용된 모든 .col-md-* 그리드 클래스는 화면 너비가 중단점 크기보다 크거나 같고 작은 화면 장치의 경우 그리드 클래스가 재정의됩니다. 따라서 요소에 .col-lg-*를 적용하는 것은 존재하지 않으며 대형 화면 장치에도 영향을 미칩니다.
관련 권장 사항: 《 부트스트랩 튜토리얼》
그리드 시스템에서는 Less에 다음이 있거나 Sass 파일에서 다음 미디어 쿼리를 사용하여 주요 중단점 임계값을 생성합니다.
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }또한 때때로 CSS의 영향을 더 작은 범위의 화면 크기로 제한하는 미디어 쿼리 코드
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }Bootstrap의 그리드 시스템이 다양한 화면 장치에서 어떻게 작동하는지 자세히 보려면 다음 표를 사용하세요.
영어로 lg는 크다는 뜻입니다. ; 영어의 md는 중간을 의미하며, 영어의 sm은 작음을 의미합니다. Small은 영어로 매우 작음을 의미합니다. 옷 사이즈에도 해당

그리드 시스템을 레이아웃에 사용하는데, 이는 실제로 열의 조합입니다
열 조합의 간단한 이해는 숫자를 바꾸어 열을 병합하는 것입니다 (원칙: 총 열 수는 12를 초과할 수 없습니다. 고정 너비 그리드 레이아웃을 100% 너비 레이아웃으로 변환하려면 .container 요소를 .container-fluid로 수정하세요
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}不过有一个细节需要注意,使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示
<div> <div> <div>.col-xs-4</div> <div>.col-xs-4 .col-xs-offset-4</div> </div> <div> <div>.col-xs-2</div> <div>.col-xs-4 .col-xs-offset-4</div> <div>.col-xs-4</div> </div> </div>
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名“col-md-push-*”和“col-md-pull-*” (其中星号代表移动的列组合数)。
Bootstrap仅通过设置left和right来实现定位效果
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: 0;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: 0;
}<div> <div> <div>.col-md-9 .col-md-push-3</div> <div>.col-md-3 .col-md-pull-9</div> </div> </div>

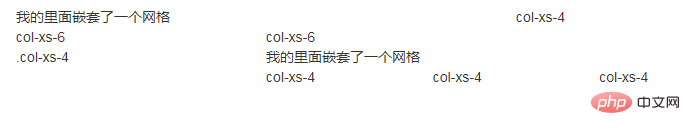
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12
<div> <div> <div> 我的里面嵌套了一个网格 <div> <div>col-xs-6</div> <div>col-xs-6</div> </div> </div> <div>col-xs-4</div> </div> <div> <div>.col-xs-4</div> <div> 我的里面嵌套了一个网格 <div> <div>col-xs-4</div> <div>col-xs-4</div> <div>col-xs-4</div> </div> </div> </div> </div>

在bootstrap中,.col-xs-应用于(
而.col-xs-、.col-sm-、.col-md-、.col-lg-是可以用混合使用的
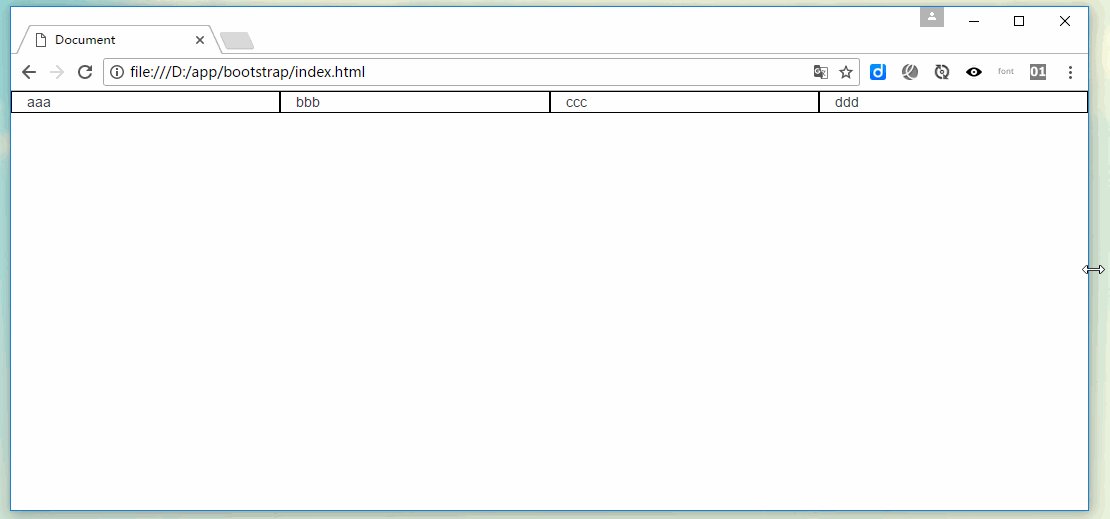
比如,要实现≥992px的时候分四列一排,(≥768px and
nbsp;html>
<meta>
<title>Document</title>
<link>
<style>
.row div{border:1px solid black;}
</style>
<div>
<div>
<div>aaa</div>
<div>bbb</div>
<div>ccc</div>
<div>ddd</div>
</div>
</div>

为了加快对移动设备友好的页面开发工作,利用媒体查询功能并使用下面这些工具类可以方便的针对不同设备展示或隐藏页面内容
形如.visible-*-*的类针对每种屏幕大小都有三种变体,每个针对 CSS 中不同的display属性,如下所示
因此,以超小屏幕(xs)为例,可用的 .visible-*-* 类是:.visible-xs-block、.visible-xs-inline 和 .visible-xs-inline-block
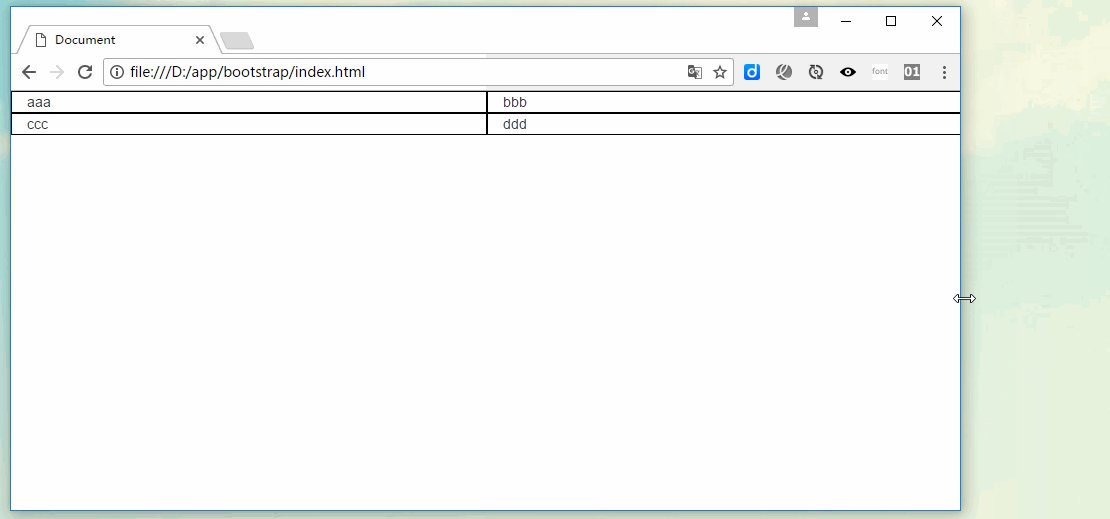
比如,要实现≥992px时存在三列,(≥768px and
nbsp;html>
<meta>
<title>Document</title>
<link>
<style>
.row div{border:1px solid black;}
</style>
<div>
<div>
<div>aaa</div>
<div>bbb</div>
<div>ccc</div>
</div>
</div>

更多编程相关知识,请访问:编程视频!!
위 내용은 부트스트랩의 그리드 시스템을 살펴보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!