CSS 코드를 중앙에 배치하는 방법: 1. 위치 지정 방법 [position:absolute]; 2. [margin:auto] 방법을 사용합니다. 3. [display:table-cell] 방법을 사용합니다. y)] 방법.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
Css 코드 중심 정렬 방법:
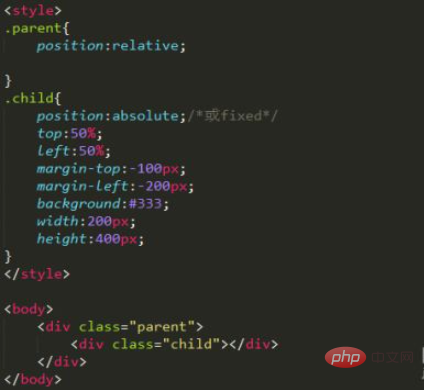
1. 위치 지정 방법: 위치:절대
하위 div에 너비와 높이가 정의된 경우 이 방법을 사용할 수 있습니다. 참고: margin-top 및 margin-left 값은 높이 및 너비 값의 절반입니다. 사용해보시고 효과를 확인하실 수 있습니다.

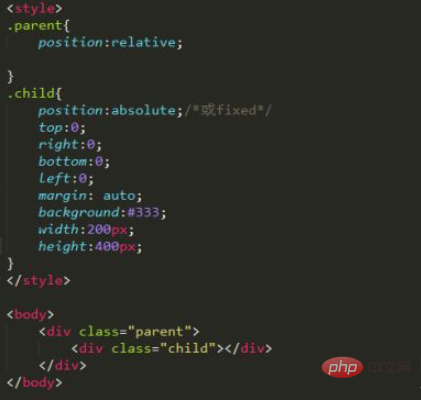
2. margin:auto 방식
이것도 위치 지정 방식일 수 있습니다. 이 방법을 사용하려면 하위 div를 너비 값으로 설정해야 합니다. 그렇지 않으면 효과가 없습니다. margin:auto는 가로 및 세로로 가운데에 맞춰집니다. 가로 가운데 맞춤만 설정하는 경우 margin:auto 0으로 설정할 수 있습니다. 마찬가지로 세로 중앙 정렬만 설정하면 여백: 0 자동으로 설정할 수 있습니다.

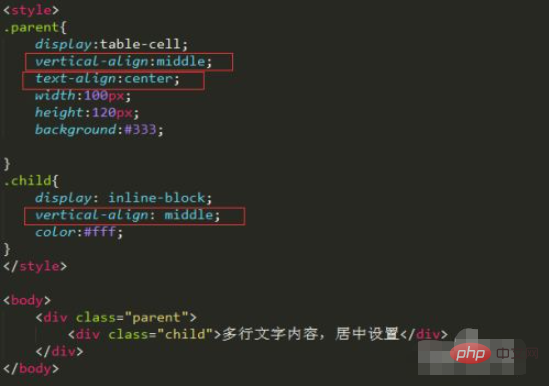
3.display:table-cell 방식
이 방법은 주로 여러 줄 텍스트의 세로 중앙 정렬을 목표로 합니다. 콘텐츠. 참고: text-align:center는 텍스트의 가로 가운데 정렬을 설정하고, Vertical-align:middle은 세로 가운데 정렬을 설정합니다.

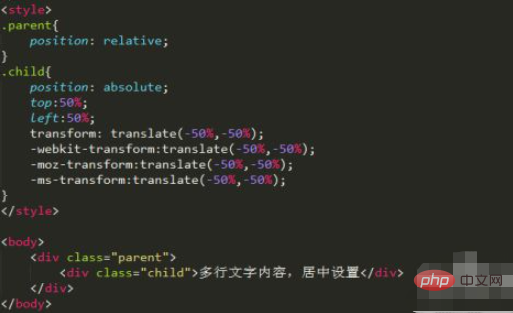
4.translate:translate(x,y) method
이것은 CSS3의 새로운 속성입니다. 하위 요소에 너비 및 높이 값이 설정되어 있지 않으면 이 방법을 사용하여 달성할 수 있습니다. 그것. 이는 적응형 페이지를 만들 때 사용할 수 있습니다.

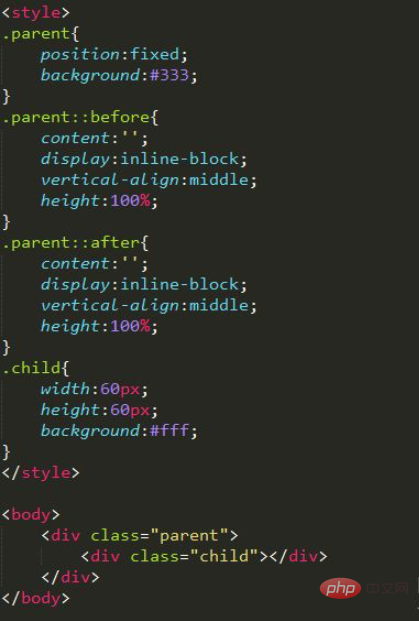
5. 의사 요소 방식 전, 후
이 역시 하위 요소를 세로로 가운데에 배치합니다. 여전히 가로로 가운데에 배치하려면 여러 다른 방법을 사용하여 이를 달성할 수 있습니다. 예를 들어 하위 요소에 대해 margin: 0 auto를 설정하면 가로와 세로 모두 가운데에 배치됩니다.

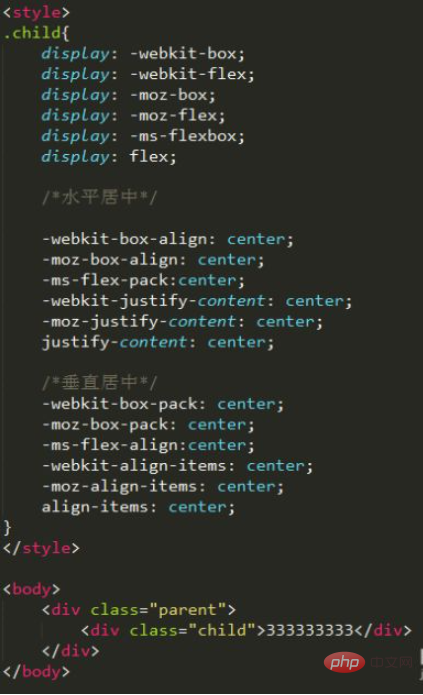
6. Flex 레이아웃 방식
이 방식은 브라우저의 호환성을 충분히 고려해야 합니다. 세로로 가운데에 맞춰야 하는 요소는 너비와 높이 값을 설정할 필요가 없으며 적응형 페이지에서 가로 및 세로 가운데 맞춤을 달성하는 데 사용할 수 있습니다.

추천 관련 튜토리얼: CSS 비디오 튜토리얼
위 내용은 CSS 코드를 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!