CSS에서 배경 이미지에 하이퍼링크를 추가하는 방법: 먼저 새 모듈을 만들고 해당 클래스 속성을 testid로 설정한 다음 페이지의 CSS 스타일을 태그에 쓰고 마지막으로 클래스를 사용하여 CSS 스타일을 설정합니다. 태그 배경 이미지에 하이퍼링크를 추가하기 위한 링크를 생성합니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS에서 배경 이미지에 하이퍼링크를 추가하는 방법:
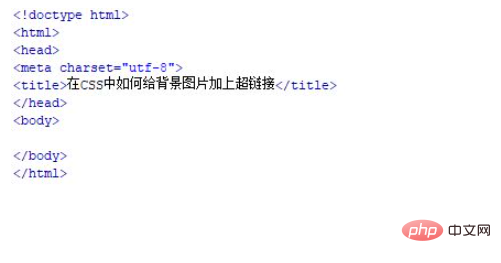
1 test.html이라는 새 html 파일을 만들어 CSS에서 배경 이미지에 하이퍼링크를 추가하는 방법을 설명합니다.

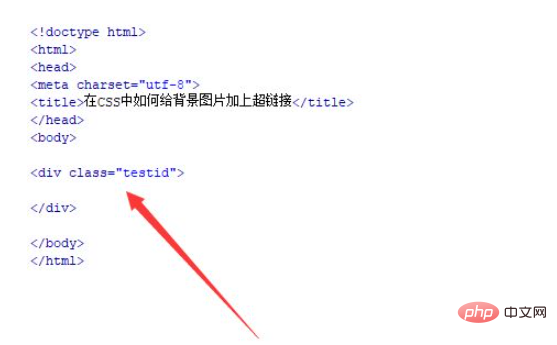
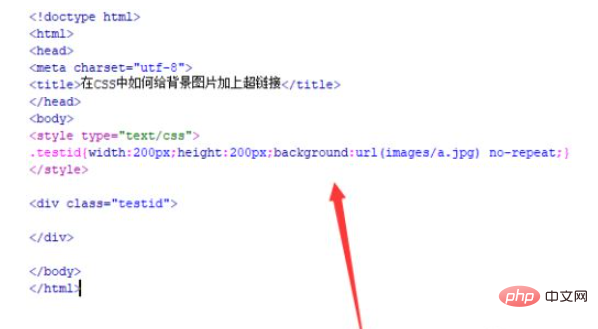
2. test.html 파일에서 div를 사용하여 모듈을 만들고 해당 클래스 속성을 testid로 설정합니다.

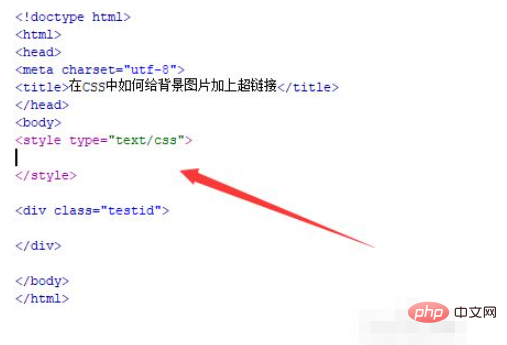
3.test.html 파일에 <style type="text/css"></style> 태그를 작성하면 해당 페이지의 CSS 스타일이 태그에 작성됩니다.

4 CSS 태그에서 클래스를 통해 CSS 스타일을 설정하고 div의 너비를 200px, 높이를 200px, 배경 이미지를 a.jpg로 정의합니다.

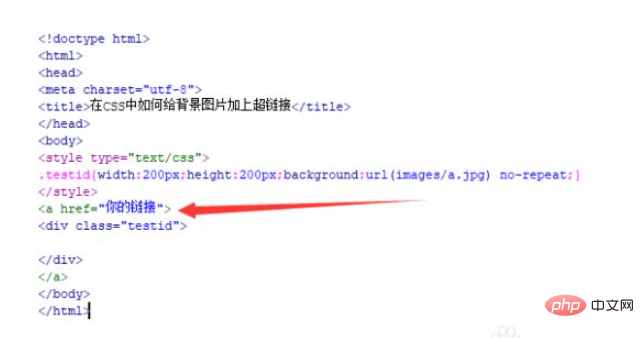
5 test.html 파일에서 div 태그 외부에 a 태그를 사용하여 배경 이미지에 하이퍼링크를 추가하는 링크를 만듭니다.

6. 브라우저에서 test.html 파일을 열어서 효과를 확인하세요.

추천 관련 튜토리얼: CSS 비디오 튜토리얼
위 내용은 CSS에서 배경 이미지에 하이퍼링크를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



