그림에 마스크 레이어를 표시하는 Css 방법: 먼저 이미지 컨테이너와 이미지 스타일을 확인하고 마스크 레이어의 스타일 정의를 확인한 다음 마우스 이동을 위한 스크립트 코드를 추가하여 마스크 레이어를 표시합니다. 이벤트로 충분합니다.

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS를 사용하여 이미지에 마스크 레이어를 표시하는 방법:
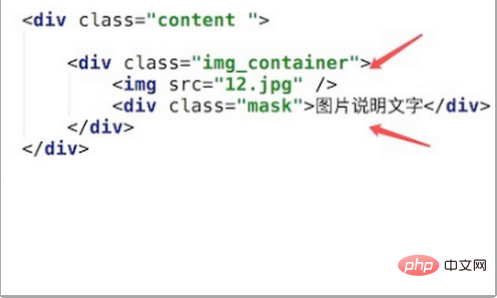
1. 먼저 HTML, img 이미지 컨트롤, 텍스트가 포함된 스타일 div를 살펴보세요. 마스크 마스크 레이어입니다.

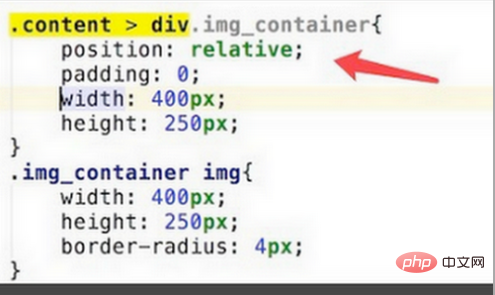
2. 그런 다음 스타일 정의를 검토합니다. 먼저 그림과 같이 이미지 컨테이너와 이미지 스타일을 확인하세요. 주목해야 할 점은 img_container 스타일에 position:relative가 정의되어 있다는 점입니다. 이는 주로 마스크 레이어의 절대 위치 지정을 준비하기 위한 것입니다.

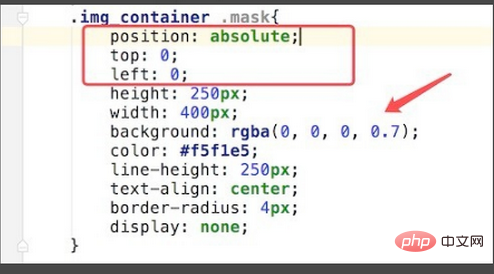
3. 다음으로 마스크 레이어의 스타일 정의를 살펴보세요. 코드는 그림에 나와 있습니다.
배경: rgba(0, 0, 0, 0.7);
다음 숫자 0.7을 수정하여 투명도를 변경할 수 있습니다. 1은 완전히 불투명하고, 0은 완전히 투명합니다.

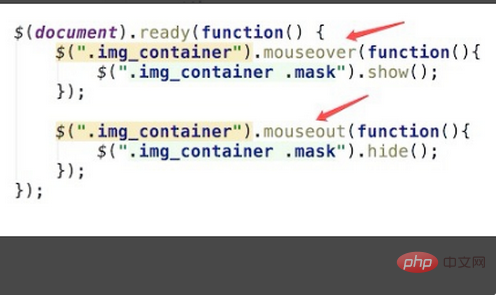
4. 다음으로 마우스 이동을 위한 스크립트 코드를 추가하여 마스크 레이어를 표시합니다. js 코드는 jquery로 작성되기 때문에 편리하고 간단하기 때문에 jquery 스크립트 라이브러리를 먼저 소개합니다.

5. 그런 다음 주로 마우스가 이미지 컨테이너로 이동할 때 마스크 레이어를 표시하고 마우스가 밖으로 이동할 때 마스크 레이어를 숨기기 위해 mouseover 및 mouseout 이벤트를 추가합니다.

6. 페이지를 새로 고치면 페이지에 표시된 일반 그림을 볼 수 있습니다.

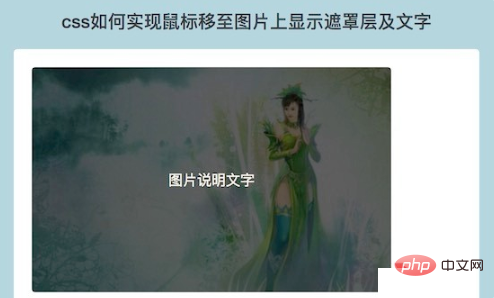
7. 마지막으로 이미지 위에 마우스를 올리면 마스크 레이어가 나타나는 것을 볼 수 있습니다.

추천 관련 튜토리얼: CSS 비디오 튜토리얼
위 내용은 CSS에서 이미지에 마스크 레이어를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



