저는 최근 MarkDown에 푹 빠져서 배우고 있습니다. 첫 번째는 편집자의 선택입니다.사용하기 쉬운 MARKDOWN 편집기 목록
저는 개인적으로 VS Code를 매우 좋아하고 구성 후에는 VS Code는 어떤 MarkDown 편집기보다 뒤떨어지지 않습니다. 물론, 자체 구성이 너무 번거롭다고 생각되면 위 편집기나 를 직접 사용할 수도 있습니다. Typora 편집기. 친구가 사용하고 있고 편집 영역에서 실시간으로 미리보기를 하고 있는데 효과가 아주 좋습니다. MarkDown,所以进行了学习,首先是编辑器的选择,可以参考这篇文章:
好用的MARKDOWN编辑器一览
我本人并没有选择其中的任意一款进行尝试,因为我个人十分喜欢VS Code,而且个人以为配置好后的VS Code不逊色于任何一款MarkDown编辑器,当然,如果觉得自己配置太麻烦的话,也可以直接使用上述编辑器或者Typora这款编辑器,有朋友在用,实时在编辑区预览,效果很不错。
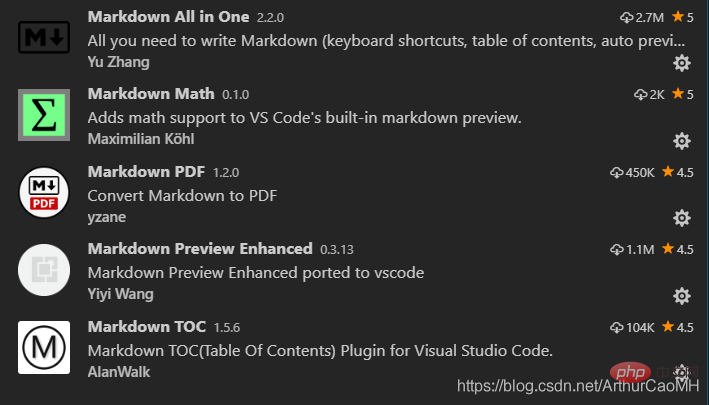
-安装: Ctrl+Shift+P打开控制命令行,然后如下输入就可以打开插件市场,输入markdown就可以看到所有相关插件:

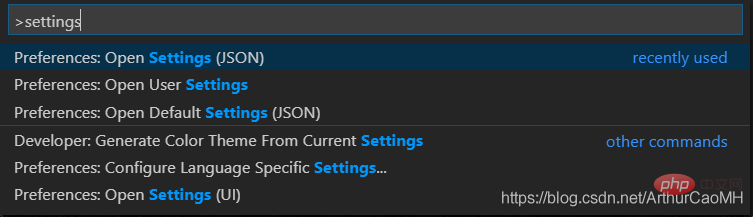
-配置:Ctrl+Shift+P打开控制命令行,然后如下输入就可以更改插件配置
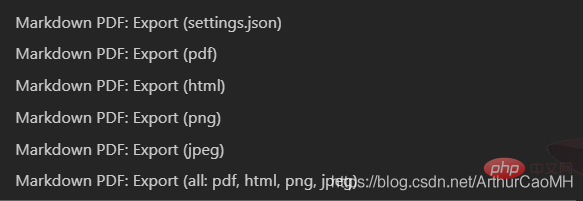
第一个选项是json格式的配置文件,第二个选项是使用UI界面打开配置文件,第三个是打开默认的配置文件,所有的配置都在里面,可以复制,但是不可编辑,复制到第一个选项里面即可进行配置,这里打开第一个选项Open Settings(JSON)


markdown-toc.depthFrom: 生成目录的标题最低级别,默认h1 markdown-toc.depthTo: 生成目录的标题最高级别,默认h6 markdown-toc.insertAnchor: 自动插入链接地址,默认false markdown-toc.withLinks: 自动插入链接,默认true markdown-toc.updateOnSave: 自动更新

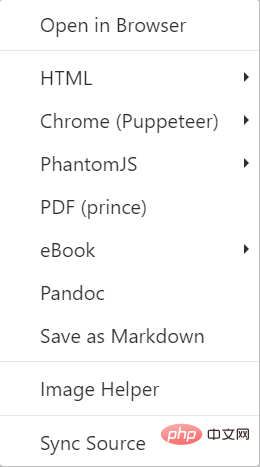
markdown-pdf.type: 设置默认导出格式,也就是上图中的第一个选项,默认是pdf markdown-pdf.outputDirectory: 导出路径 markdown-pdf.outputDirectoryRelativePathFile: 导出相对路径 markdown-pdf.styles: 导出的pdf文件的格式,可以使用本地的绝对路径自定义,也可以使用网上的 markdown-pdf.displayHeaderFooter: 是否显示页眉页脚,默认是true,我改为false,因为默认页眉页脚很丑, 当然也可以使用markdown-pdf.headerTemplate和markdown-pdf.footerTemplate自定义

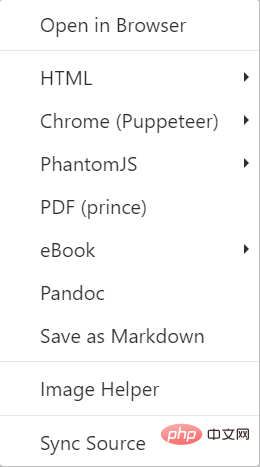
pandoc可以导出为word文件、pdf 、html
Ctrl+Shift+P제어 명령 열기 줄을 입력한 후 다음을 입력하세요. 플러그인 마켓을 열고 markdown을 입력하면 관련된 모든 플러그인을 볼 수 있습니다.
"markdown-preview-enhanced.enableTypographer": 是否可以显示流程图,默认false,我调成true, 但是建议画流程图还是使用其他软件,插入图片,另外,即便可以在预览窗口看到流程图, 使用markdown pdf导出为PDF的时候也不能显示。。。。。只能看看。。。。 "markdown-preview-enhanced.previewTheme":设置预览主题,只能设置它给定的几个主题, 默认是 "github-light.css", 但是人的智慧是无穷的使用自己下载的或者自定义的CSS的办法, 请参考我的另一篇教程,链接将会在下面给出。
🎜🎜🎜🎜Configuration🎜: 이 플러그인에는 총 34개의 구성(대부분은 기본)입니다. 다음은 일반적인 구성입니다. 🎜🎜rrreee
 🎜
🎜
pandoc를 사용하여 word 파일, pdf, html 및 기타 형식으로 내보내지만 실제 내보내기 효과는 다음과 같습니다. 이상적이지는 않습니다. 자세가 잘못되었기 때문일 수도 있으며, 자세히 설명하지 않았습니다. 🎜🎜🎜Configuration🎜: 🎜🎜rrreee🎜Markdown Preview Enhanced가 VS Code에서 사용자 정의 CSS를 사용할 수 없는 문제를 해결하세요.🎜🎜 권장: 🎜php tutorial🎜, 🎜php video tutorial🎜🎜🎜🎜위 내용은 VS Code 플러그인을 사용하여 완벽한 MarkDown 편집기 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!