CSS에서 하위 선택기를 사용하여 지정된 요소의 모든 하위 요소를 선택할 수 있습니다. 1. "E1 > E2{}" 형식을 사용하여 지정된 요소의 지정된 하위 요소를 모두 선택합니다. 2. "를 사용합니다. element1 > *{} " 형식은 지정된 요소의 모든 하위 요소를 선택합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
요소가 요소의 하위인 경우 특정 상위의 모든 하위 요소를 선택하는 하위 선택기 일치를 사용할 수 있습니다. 하위 선택자는 ">"로 구분된 두 개 이상의 선택자로 구성됩니다. element > element 선택자라고도 합니다.
참고: 하위 선택기는 자체 하위 카테고리와 두 번째 수준 요소만 선택할 수 있으며 두 번째 수준 아래의 요소는 선택할 수 없습니다.
지정된 요소의 지정된 모든 자식 요소를 선택하면 다음 구문을 사용하십시오. 모든 하위 요소를 재귀적으로 선택하려면 다음 구문을 사용하세요.
element1 > element2
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有指定子元素</title>
<style>
.demo > p{
background-color: palevioletred;
padding: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
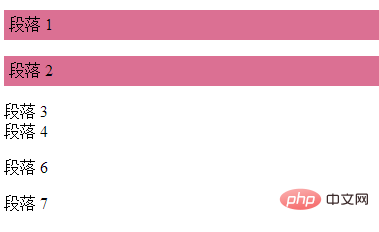
</html>Rendering:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS에서 모든 하위 요소를 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



