이 글에서는 Angular에서 상위 구성요소와 하위 구성요소 간에 매개변수를 전달하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "angular Tutorial"
즉, 하위 구성 요소는 데이터와 메서드를 상위 구성 요소로 전송합니다.
ViewChild를 통해
데모 예시:
상위 컴포넌트: news
하위 컴포넌트: 헤더
하위 컴포넌트 헤더에 실행 메소드가 있는 경우
run(){
console.log(‘我是header里面的run方法’);
}에서 하위 컴포넌트 헤더의 실행 메소드를 호출하세요. 상위 구성 요소
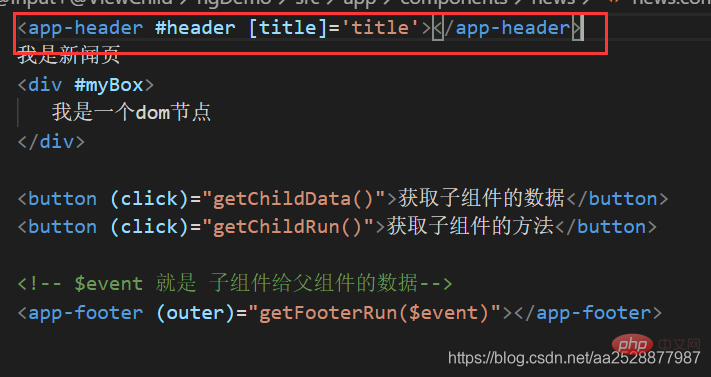
1. 하위 구성 요소의 이름을 정의합니다.
<app-header #header></app-header>

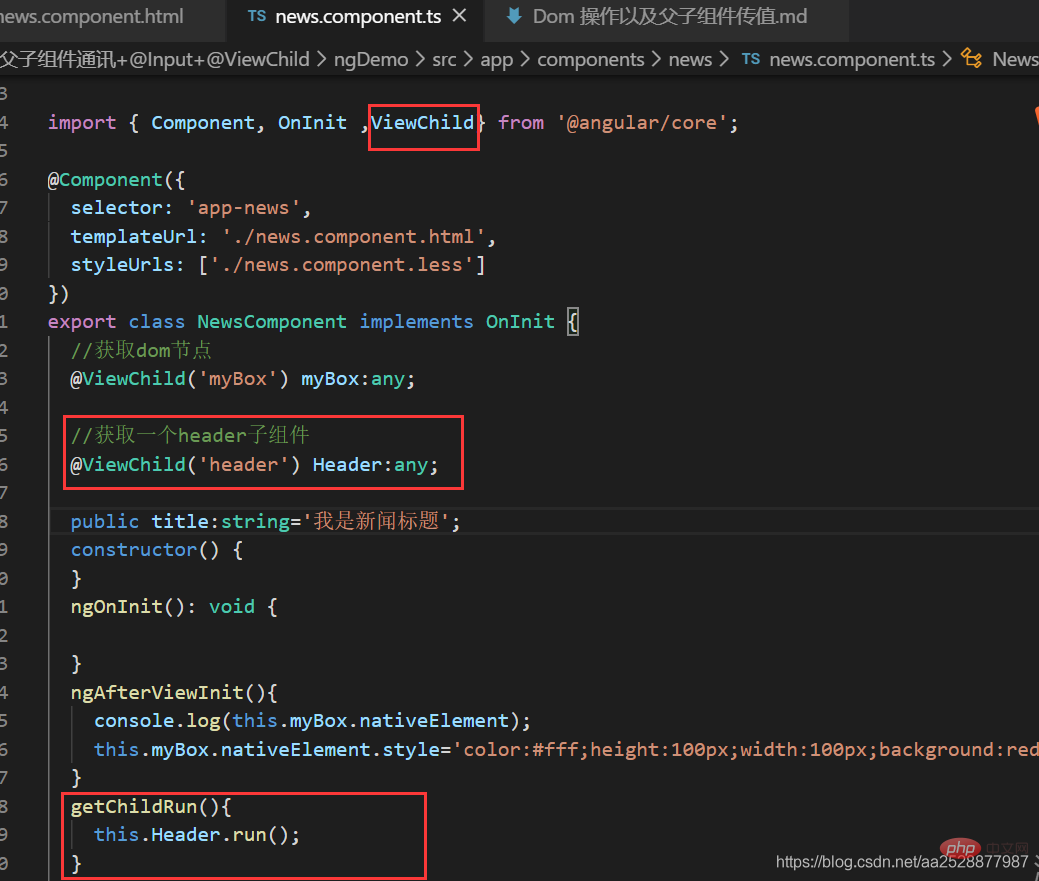
2. 상위 구성 요소에 ViewChild를 도입합니다.
import { Component,OnInit ,ViewChild} from ‘@angular/core’;3. 지금 바로 하위 구성 요소와 연결하세요
@ViewChild(‘header’) Header:any;
4. 하위 구성 요소 메서드 호출
getChildRun(){
this.Header.run();
}
데모 예:
상위 구성 요소: 홈
자식 컴포넌트: 헤더
부모 컴포넌트는 간단한 데이터를 자식 컴포넌트에 전달할 수 있을 뿐만 아니라, 자신만의 메서드와 전체 부모 컴포넌트를 자식 컴포넌트에 전달할 수도 있습니다.
그래서 부모 컴포넌트의 메서드를 자식 컴포넌트에서 호출할 수 있습니다. 하위 구성요소
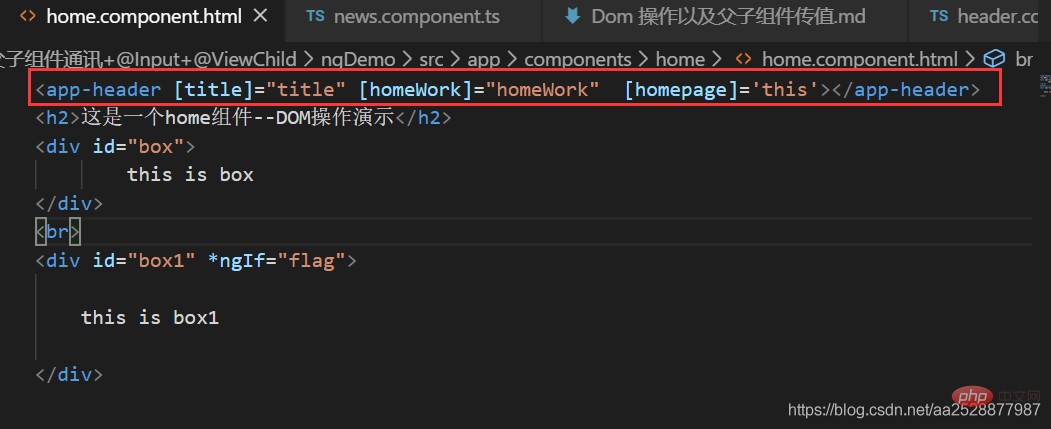
1. 상위 구성요소가 하위 구성요소를 호출할 때 데이터를 전달합니다.
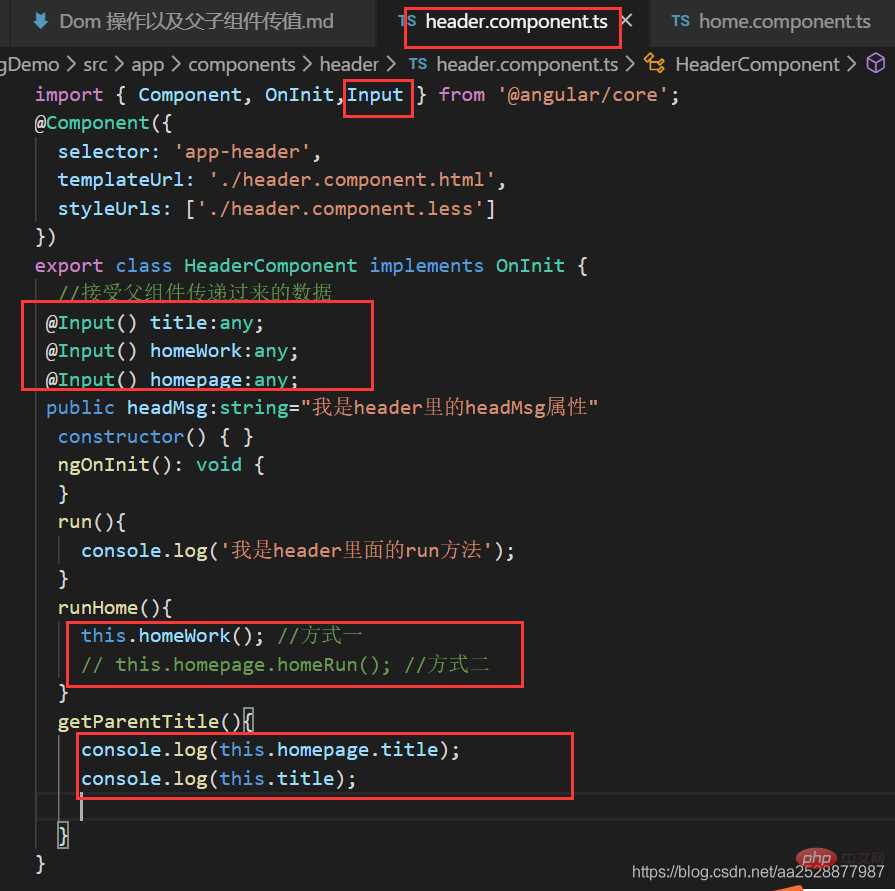
4. 하위 구성요소에서 상위 구성요소의 데이터를 사용합니다.
{title} }
5. 하위 구성요소에서 상위 구성요소를 사용하는 방법
요약: 아버지에서 자식으로 전달: @input 자식에서 부모로 전달: ViewChild
자식에서 부모로 전달: ViewChild
3. 자식 구성 요소가 @Output을 통해 부모 구성 요소를 트리거하는 방법
데모 예:
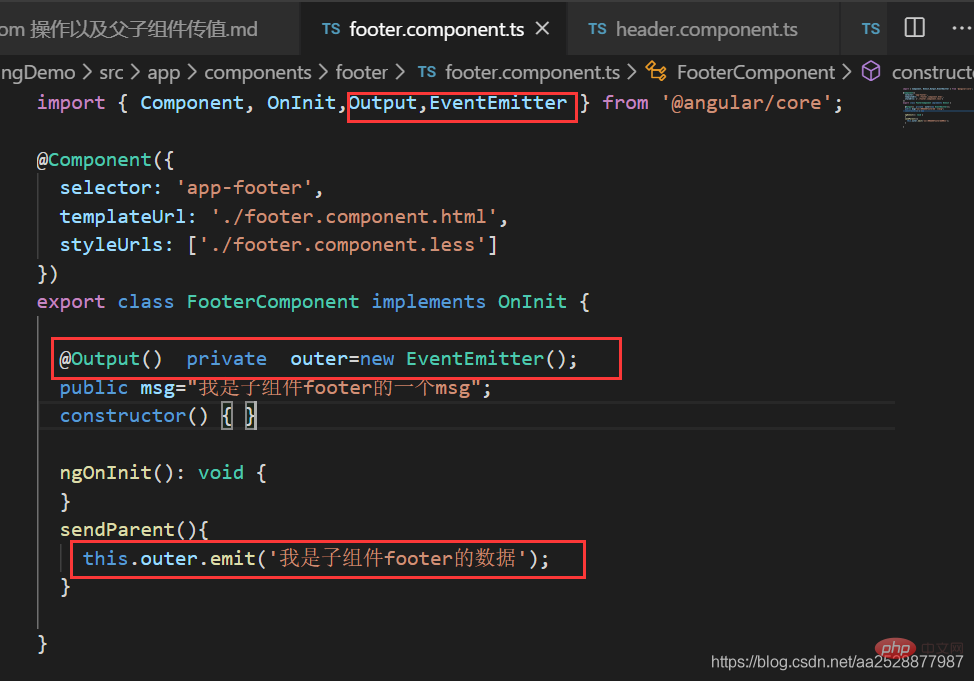
상위 구성 요소: news하위 구성 요소: 바닥글
1. 하위 구성 요소는 Output 및 EventEmitter를 도입합니다
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>
import { Component, OnInit ,Input } from ‘@angular/core’;3 하위 구성 요소는 상위 구성 요소가 호출될 때 EventEmitter 객체 외부 인스턴스를 통해 데이터를 브로드캐스트합니다. 하위 구성 요소, 수신 이벤트 정의, 외부는 하위 구성 요소의 EventEmitter 객체입니다.
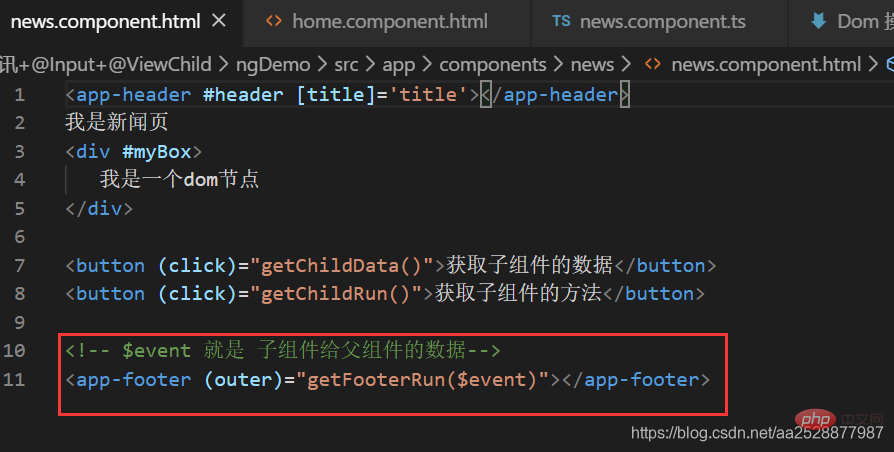
5. 상위 구성 요소가 데이터를 받으면 자체 getFooterRun 메서드를 호출합니다. 이때 하위 구성 요소의 번호를 가져올 수 있습니다. 하위 구성 요소 통신
1. 공용 서비스
2. 로컬 저장소(권장)3. 쿠키
요약:
vue
properties
를 사용하여 하위 구성 요소에 데이터를 전달할 수 있습니다. 하위 구성요소는 소품을 통해 허용됩니다.2. 하위 구성 요소는 $emit를 사용하여 상위 구성 요소의 사용자 정의 이벤트를 트리거할 수 있습니다.
export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}Angular의 내보내기 사용법에 대하여
1. 상위 구성 요소는  속성
속성
2. 하위 구성 요소는 Output 및 EventEmitter를 사용하여 상위 구성 요소의 사용자 정의 이벤트를 트리거할 수 있습니다.
import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;@Output() private outer=new EventEmitter(); /用 EventEmitter 和 output 装饰器配合使用 指定类型变量/
sendParent(){
this.outer.emit(‘msg from child’)
}위 내용은 Angular에서 상위 구성요소와 하위 구성요소 간에 매개변수를 전달하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!